Webサイトのパフォーマンスをチェックするサイトマップの作り方

この記事では、サイト全体のパフォーマンスを測るサイトマップの考え方についてまとめていきます!
こんな悩みは多いはず!特にWebサイトが膨大になればなるほど・・・
最近、弊社でもオウンドサイトの全体アクセス概況が分かるレポートを作ろうとなったのですが、どこにスコープを絞ればよいのか難しく意外と苦労しました。
その時の経験を基にWebサイトのアクセス概況をチェックするレポートで押さえておくべきところをまとめておきます。
目的をはっきりさせる

当たり前のことかもしれませんが、まずはサイトマップを作る目的を明確にしましょう!なんとなく、Webサイトの概況が知りたいから・・・だと当たり障りのない煩雑な指標が詰め込まれたレポートになってしまいます。
正直深くまで見ていこうとしたらキリがありません。僕も最初はとにかくPV/SS/UUが見れて・・・流入元別にSSが見れて・・・と考えていたのですが、サイトマップの目的を明確にしておかないと結局誰も見ない意味のないレポートになってしまう可能性があります。
集客・行動・CVに分解する

目的によって焦点を絞らなくてはいけないのですが、サイトマップで一般的に抑えておくべきなのは、集客・行動・CVという3段構造。
集客
集客で見ておくべきなのは、以下の4つくらいでしょう。
・新規/既存
・デバイス別
・流入経路別
・ランディングページ別
これらディメンションをセッションベースの月別時系列で見ることによって、集客の大きなアクセス状況は分かります。
また、比較対象がないと判断が出来ないので前年実績・前月実績との比較ができるようにしておくとよいですね!
行動
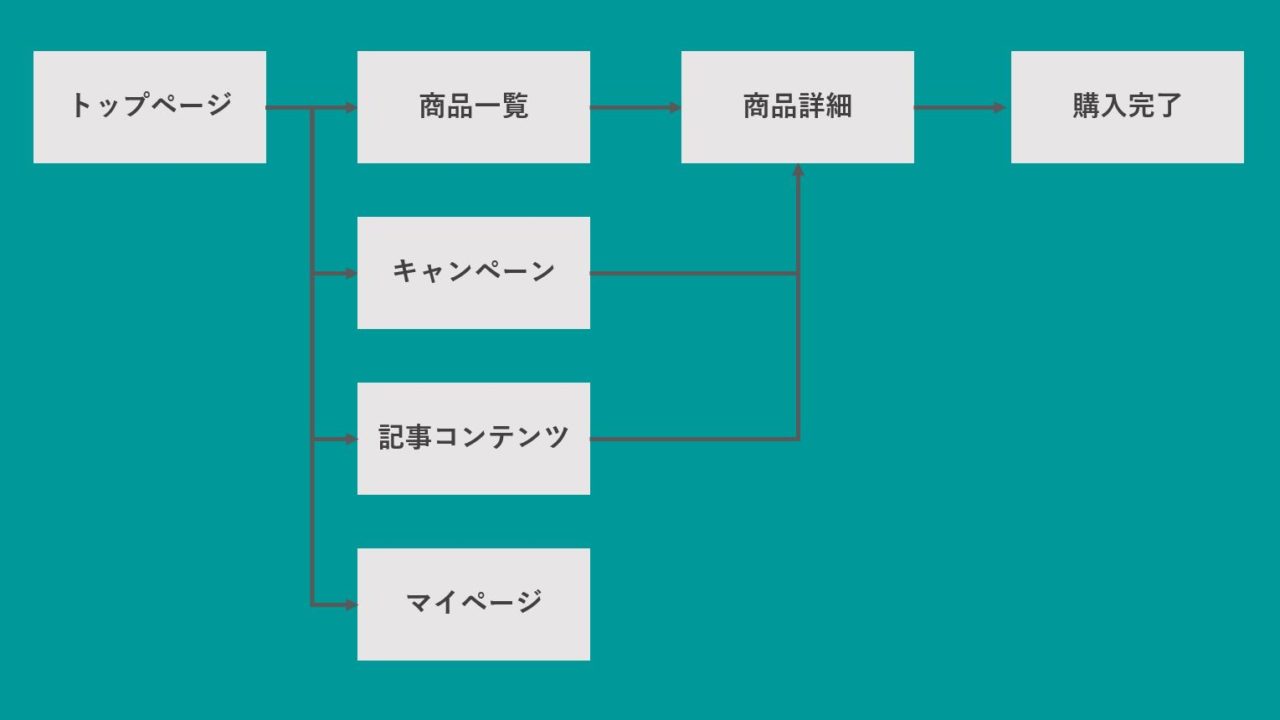
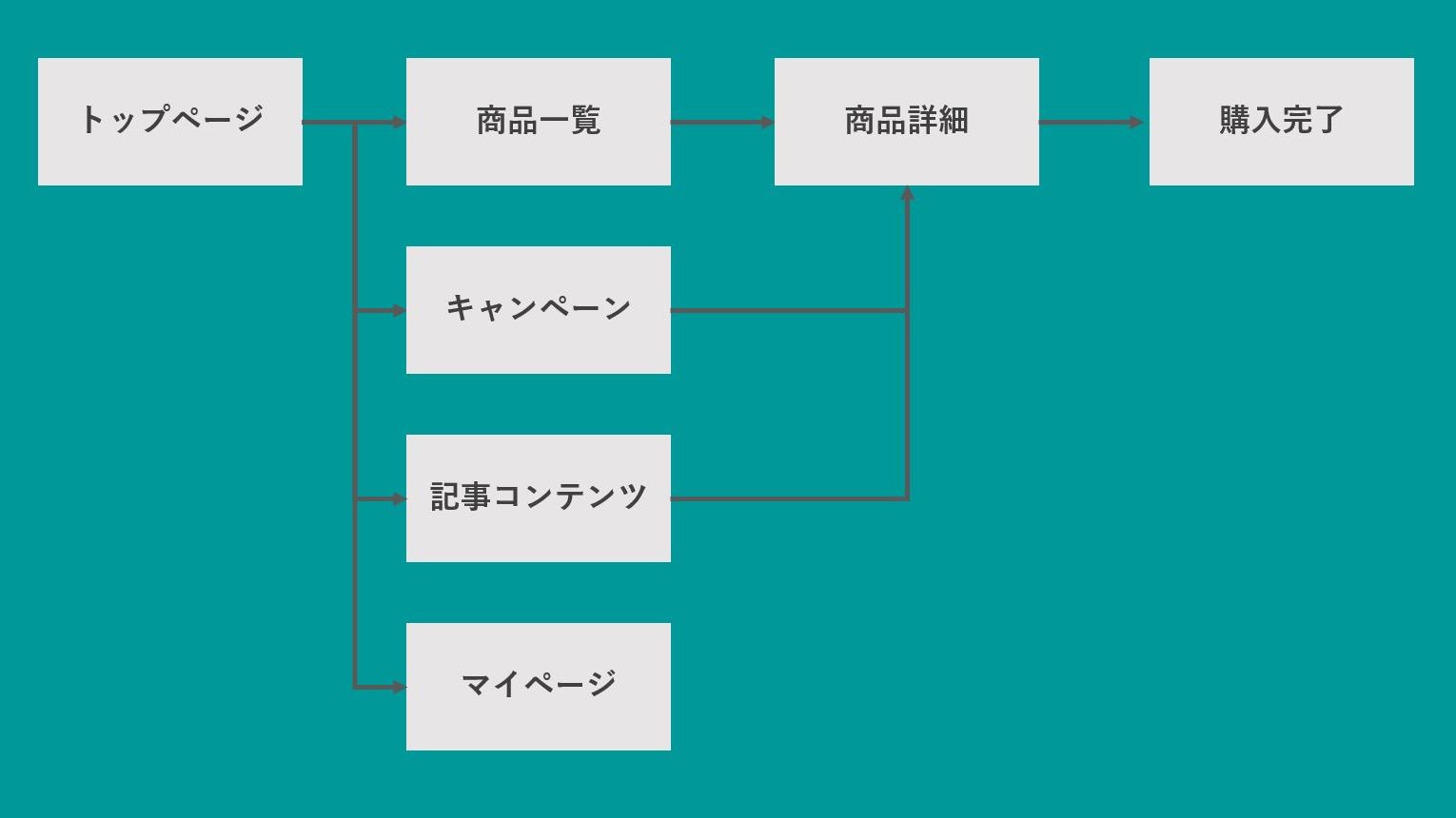
行動パートでは、ページカテゴリ別のPV数、そしてユーザーのページカテゴリ遷移を見ていきます。
ページカテゴリの遷移に関しては例えば以下のように粒度で。

それぞれのページ遷移セッションが前月と比較してどの程度変化したのか見ていくことで導線改善につながります。
CV
CVパートでは、CVポイントを探るべく特定ページのCV数・CVRを見ていきましょう!
ここで見るべきは、商品購入に誘導する制約ページ。
ECサイトであれば、商品詳細ページやキャンペーンページがそれに該当します。
それらの特定ページをピックアップして個別にCV数・CVRを見ていきます。
まとめ
サイトマップの作り方に正解はありませんが、目的を明確にした上で出来るだけシンプルに作ることを心がけましょう。
あまりにも見るべき指標が多いと結局見なくなり、労力をかけて作ったものの意味がなくなってしまします。
また、作ったサイトマップは自動的・半自動的に最新の数値に更新されるようにしておきましょう!
レポートはAdobeレポートビルダー・マクロを使えばほぼ自動化することができますのでオススメです!