【JavaScript学習ロードマップ】独学おすすめ勉強法とおすすめサイトを紹介!

こんにちは!スタビジ編集部です!
Webページでポップアップやカルーセルのようなアニメーションを動かしているのがJavaScriptです。
Webサイトを作りたい人にとってはぜひマスターしておきたい言語になります。
そんなJavaScriptですが、勉強しようとする人の中にはこのような悩みを持つ人が多いです。
JavaScriptに関するサイトや本はいくつかありますが、初心者にとってはどれからすればいいのかわからないですよね。
そこで今回は、以下の内容を解説します。
・JavaScriptでできること
・JavaScriptの学習ロードマップ3ステップ
・JavaScriptの勉強で参考となる本やサイト
・JavaScriptを勉強する際のコツ
この記事を読むと、初心者〜上級者までの順番で、学習段階に応じた適切な本・サイトが見つかります。
目次
JavaScriptとは?

「JavaScript」は、1995年から使われているWebサイトでアニメーションをつけて動的なページを作成できるプログラミング言語です。
JavaScriptは、Google ChromeやSafari、Firefoxなどを利用するWeb上とテキストエディタなどのアプリ・ツール上での開発が可能です。
多くの企業サイトやECサイトで利用されており、Webページでさまざまな表現ができるため、Web業界で欠かせない言語です。
プログラミング言語の中でも構文が分かりやすい言語なので、プログラミング初心者にもおすすめできます。
JavaScriptとJava・jQueryの違い
JavaScriptに似た名前のものに「Java」「jQuery」があります。
それぞれを一言で表すと以下の通りです。
- JavaScript:フロントエンド開発で使えるWebのプログラミング言語
- Java:バックエンド開発で使えるどこでも利用が可能なプログラミング言語
- jQuery:JavaScriptで構成されたライブラリと呼ばれるプログラムの集合体
一つずつ解説していきます。
「Java」は、Java仮想マシン(JVM)と呼ばれるソフトウェアの上で動きます。
JVMを利用することで、WindowsやmacOS、Linuxなど、どのようなOSでも動かすことが可能です。
「jQuery」は、JavaScriptで構成されたライブラリで、そもそもプログラミング言語ではありません。
jQueryの役割は、JavaScriptで言語を書くと数行になるところを1行で終わらせられる役割を持ちます。
コードを短縮できるため、JavaScriptの次に勉強される方が多いです。
JavaScriptでできること5つ

ここまで「JavaScriptとは?」について見ていきました。
ただ正直このような方もいると思います・
そこでJavaScriptでできることを具体的に確認していきましょう。
今回はJavaScriptでできることを5つ紹介していきます。
・要素を表示・非表示にする
・画像を拡大させる(Amazon)
・マップを移動させる(Googleマップ)
・画像をスライドさせる
・入力事項のチェック
要素を表示・非表示にする
JavaScriptを使えば、「特定の要素を表示・非表示」にできます。
例えば、GoogleChromeのタブで右上のGoogleアプリまでマウスのカーソルを持っていくと、文字で「Googleアプリ」と表示されます。

見えない要素に対して、ユーザーがマウスカーソルを移動したり、クリックしてメニュー・画像などが含まれる要素が表示すると、もともとの表示を切り替えられます。
画像を拡大させる(Amazon)
JavaScriptを使うことで画像を拡大して表示させられます。
例えば、Amazonではカーソルを商品画像の上に持っていくと、カーソルが乗った部分が拡大して表示されて、画像を細かく見ることができます。
 出典:「Amazon」
出典:「Amazon」JavaScript側では、指定した特定の範囲でマウスがある位置で、大きいサイズの画像があわせて表示される処理がされています。
商品の詳細が知りたいユーザーにとっては欠かせない処理!
マップを移動させる(Googleマップ)
マップを移動させる処理もJavaScriptを使えば、Webサイトのページ内に表示できます。
例えば、GoogleマップでAjax(非同期通信)の技術を使って、地図を動かして周辺のエリアを見られます。
 出典:「Googleマップ」
出典:「Googleマップ」マップを移動させる処理は、会社の所在地・特定の住所をわかりやすくするために用いられることが多いです。
初めていく場所でも、この機能のおかげで迷いにくくなる!
画像をスライドさせる
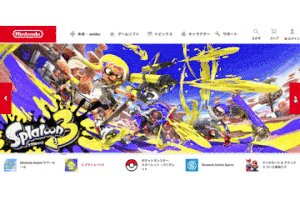
いろんなWebサイトにある画像をスライドさせたページもJavaScriptで実装出来ます。
 出典:「任天堂」
出典:「任天堂」上記の任天堂のトップページでは、「<」「>」をクリックしたり、スクロールせずに待っていたりすると、画像がスライドされて切り替わります。
この処理は「画像スライダー」と呼ばれ、任意の画像を複数枚読み込ませることで、まるで画像が次から次に出てくるような表示できます。
画像が切り替わる時間や画像の枚数は自由に決められ、多くの情報をユーザーに見せられます。
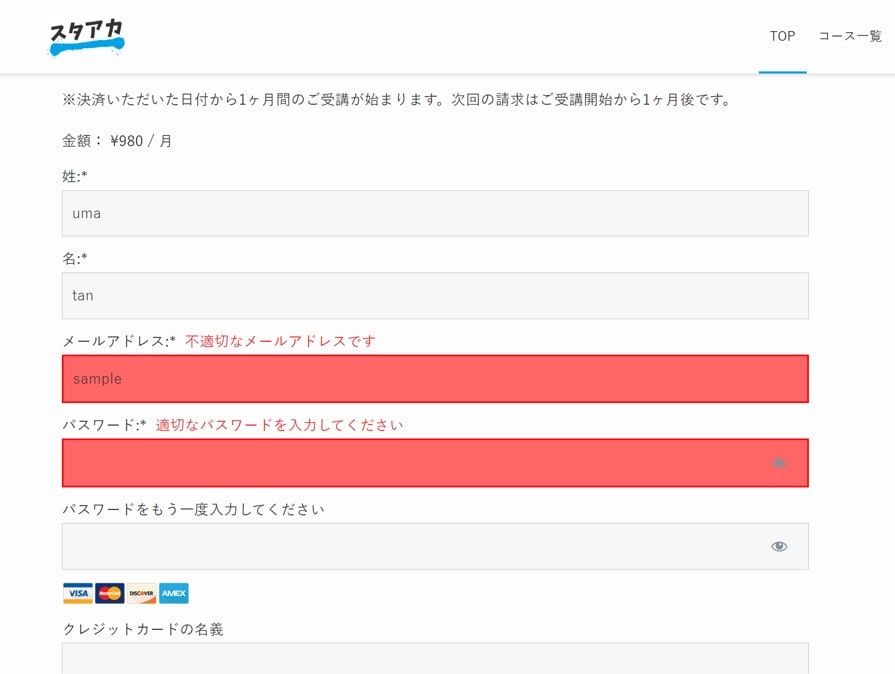
入力事項のチェック
入力事項のチェックとは、「バリデーションチェック」とも呼ばれ、ユーザーの新規登録やWebでの決済に用いられる入力した内容をチェックしてくれる表示のことです。
例えば、必須入力欄の「パスワード」に何も入力がない場合、赤字で入力の間違いを指摘できます。

ユーザーが入力した電話番号やパスワードで入力した文字が入力規則に従っているかを事前に調べられるため、必要情報を正確に取得できます。
ページ・画面を移動することもなく瞬時に入力事項をチェックしてくれるため、入力があっているか間違っているのかがすぐにわかります。
サイト運営的にもとても大事な機能だね!
独学も可能!JavaScriptの学習ロードマップ3ステップ

JavaScriptの学習方法について見ていきます。
JavaScriptの学習ロードマップは以下の3ステップです。
1.学習サイトでHTML・CSSも含めて勉強する
2.学習本を利用して勉強する
3.オリジナルWebサイトを作成する
上記の順番で学習すると効率的にJavaScriptを勉強できます。
1.学習サイトでHTML・CSSも含めて勉強する
まずは、学習サイトでHTML・CSSも含めて勉強しましょう。
JavaScriptは、HTML・CSSの中で表示できるため、HTML・CSSの基礎知識を学んだ後でJavaScriptを勉強していきます。
学習サイトで定められている初心者レベルまでを終えることが理想!
HTML・CSSのコースが初心者レベル以上になったら、JavaScriptの学習に入りましょう。
JavaScriptに関しては、学習サイトで上級者レベルと呼ばれる最後のコースまで学習することをおすすめします。
学習サイトで手を動かしながら基本のコードを身に着けよう!
2.学習本を利用して勉強する
続いて学習本を利用してJavaScriptの勉強をします。
学習本では学習サイトと比べてよりレベルや実装したい用途にあわせて学習できます。
ただ、JavaScriptは、始めから難しい学習本を利用して勉強してしまうと、あまり進まずに挫折してしまう可能性があります。
内容を見て、初心者でもわかるものから始めましょう。
3.オリジナルWebサイトを作成する
最後に「オリジナルWebサイトを作成」しましょう。
まずは、JavaScriptでできることの中から好きな処理をメインとしたサイトを作成することをおすすめします。
もし何も思いつかない方は、以下のWebサイトをまとめて紹介されたサイトの中から模写することから始めてみましょう。

HTML・CSSの勉強も必要な理由
HTML・CSSの勉強も必要な理由は、Webページ全体のデザインを構成する言語として使われているためです。
- HTML:見出し・本文・文字・ボタン・段落・表・画像の要素を表示させる
- CSS:HTMLの要素に色・大きさ・配置などのデザインの設定を加える
JavaScriptは、HTML・CSSで表示された要素に動的な処理を行うため、どちらも欠かせない存在です。
より見やすいユーザーファーストなサイトにするために、HTML・CSSも勉強しておきましょう。
HTML・CSSの勉強法については以下の記事で詳しく解説していますので、あわせてチェックしてみてください。

環境構築が必要ないサイトを利用しよう
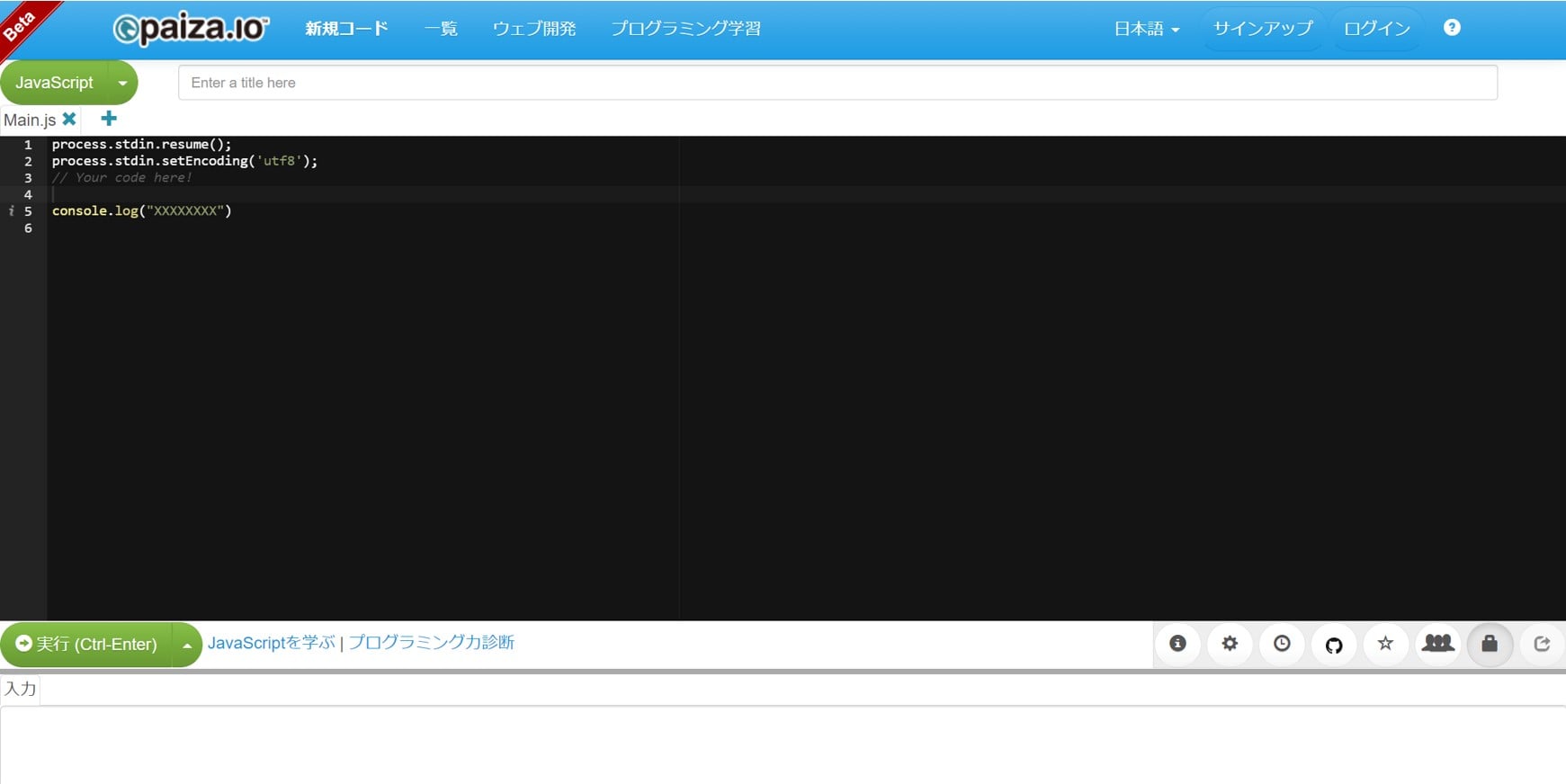
最近ではブラウザ上でJavaScriptのコードを書いて、実行できるサイトがあります。
例えば「paiza.IO」というサイトではオンラインでプログラミングを始められる、オンライン実行環境を提供しています。

自身のPC上でJavaScriptを実行する場合、環境構築が必要になり、プログラミング初心者の方には難しい場合があります。
そのため、始めは環境構築が必要ないサイトを使って勉強を進めるのをおすすめします。
すぐにJavaScriptが書けて、どんな処理をしてくれるのかをスムーズに確かめられるので便利です。
早い段階からJavaScriptに触れておき、十分な知識が増えて、慣れてきたら環境構築をしていこう!
JavaScriptの勉強で参考となる本やサイトを紹介

JavaSciptの勉強手順について見ていきました。
ここでは、JavaScriptの勉強におすすめの本や学習サイトを紹介していきます。
プログラミング初心者でも理解できる基礎〜中級者レベルの内容のものを難易度が低いものから順に紹介するので、是非参考にしてみてください。
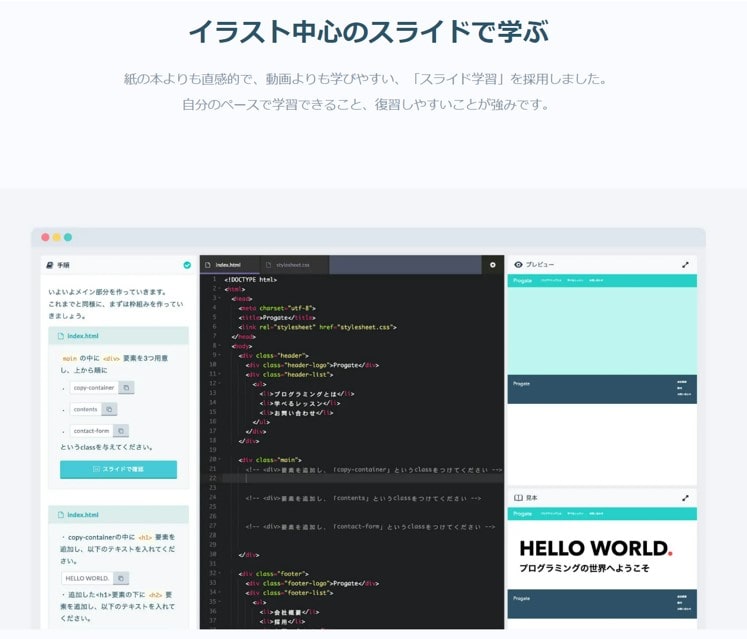
おすすめ学習サイト1:「Progate」

「Progate」では、図解を用いたわかりやすい解説を見てから、ブラウザ上でコードが入力できる学習サイトです。
図解で基礎知識を見て学んだあとに、実際にコードを入力してJavaScriptがどのような処理をするのか確かめられます。
そのため、インプットとアウトプットが連携してできて知識が定着しやすいです。
簡単なものから難しいものまでレベルが分かれていて、JavaScript以外にHTMLやCSSといった言語もすぐに学習できます。
無料会員でも初めの部分は学習できるため、気になる方は試してみてください。
おすすめ学習サイト2:「paizaラーニング」

「paizaラーニング」は3分動画と練習問題を学習して、学習理解度が測れる便利なサイトです。
学習手順としては、以下の通りです。
1.ブラウザの左側の画面で約3分の動画を見る
2.ブラウザの右側の画面でコードを入力する
3.練習問題で理解度を測る
練習問題でスキルの定着度合いをチェックできるので、効率的に勉強できます。
有料プランでは、動画と問題コンテンツの量が多くなるだけでなく、わからない部分をpaizaラーニングのエンジニアに質問できます。
わからないところを質問できるので、勉強スタイルが合えば有料会員がおすすめ!
おすすめ学習サイト3:「ドットインストール」

動画形式で講義を受けられるのが「ドットインストール」です。
各コンテンツは3分以内で作られているため、わからない部分を復習するために繰り返し利用したり、通学や通勤のスキマ時間に勉強したりするのにおすすめです。
有料会員になると難しい内容の講義が見られるようになり、ソースコードが閲覧できるようになります。

おすすめ学習サイト4:「CODEPREP」

「CODEPREP」は、直感的なプログラミング学習ができるサイトです。
各テーマごとにブックという形で構成されていて、一つのブックが10分~学習できるように作られています。
コードの中身に穴が開いていて、それを埋めていく穴埋め問題形式で学習します。
穴埋め部分以外のコードを入力したくなったら「自由編集モード(Playground)」に切り替えて、自分の好きなコードで編集して、結果を確認することができます。
おすすめ学習サイト5:「Udemy」

「Udemy」もJavaScriptの学習サイトとしておすすめです。
Udemyの特徴は「学習できる範囲やレベルの広さ」です。
Udemyで”JavaScript”と検索すると10,000件ヒットするほど数多くの講座が展開されています。
コースの内容がそれぞれ違い、広く浅く学ぶコースから特定の領域を深く学ぶコースまであり、講義のスタイルも座学中心から演習形式と様々あります。
そのため、いろんなコースを比較しながら、自分に合ったコース・講師を選択することができます。
講義の内容であれば、不明点をチャットで講師に質問できるので、独学でも安心して進められます。
JavaScriptの学習におすすめのUdemy講座は以下の記事でまとめていますので、是非チェックしてみてください。

おすすめ学習サイト6:テックアカデミー

公式サイト:https://techacademy.jp/
| 【価格】 | 163,900円~(4週間) |
|---|---|
| 【オススメ度】 | |
| 【サポート体制】 | |
| 【受講形式】 | オンライン形式 |
一人で学習を進めるのには限界が・・・という人にはスクールがオススメです!
そんなスクールの中でも一番オススメなのがテックアカデミー!
テックアカデミーは日本最大級のオンラインスクールで、メンターさんは現役エンジニアの方なので非常に安心感があります。
完全オンラインなので不安な方も多いかもしれませんが、週2回のメンタリングの時間とSlackによる質問対応で疑問点などはすぐに解決することができます。
実務レベルの小話やノウハウも聞けるので非常に実践的な力が付きます!
週2回30分ほどメンタリングがあるのですが、そこで進捗チェックが行われます。
次回のメンタリングまでに終わらせるところを一緒に決めるので、学習を進めるモチベーションが上がります。
アニメーションを使った簡単なWebサイトや、APIを利用した画像収集のサイトやリアルタイムチャットなどを作り込んでいきます。
そして最終的に自分の力でオリジナルのサイトを作っていきます。
フロントエンドのスキルをつけるには盛り沢山の内容になっていますよ!
テックアカデミーは実際に知名度も高く評判も上々なので、非常にオススメできるオンラインスクールです。
不安な方は、無料体験をしてみることをオススメします!
以下の記事で体験談をより詳しくまとめていますので是非チェックしてみてください!

おすすめ学習本1:「いちばんやさしいJavaScriptの教本」
(2026/01/31 00:55:56時点 Amazon調べ-詳細)
「いちばんやさしいJavaScriptの教本」は、小さなプログラムを作りながら基本知識を学べます。
勘違いしやすい部分を解説してくれるので、初心者でも無理なく続けられます。
おすすめ学習本2:「ノンプログラマのためのJavaSciptはじめの一歩」
(2026/01/31 00:55:56時点 Amazon調べ-詳細)
プログラムを書いたことがない方におすすめなのが、「ノンプログラマのためのJavaSciptはじめの一歩」です。
JavaSciptの内容を難しい箇所は端折って整理されているので、わかりやすいです。
JavaScriptの文法の他にも最低限のHTML・CSSの操作する仕組みなども解説してくれるため、読み進めやすいです。
おすすめ学習本3:「パーフェクトJavaScript」
「パーフェクトJavaScript」は、JavaScriptに関する基礎知識を身に付けた方におすすめの本です。
JavaScriptに関する内容が網羅されており、さまざまな技術を細かく解説しています。
基礎的な勉強では触れられなかった、JavaScriptの機能を詳しく学べるのでよりスキルが身に付きます。
おすすめ学習本4:「Effective JavaScript」
「Effective JavaScript」は、実践的ですぐに使える技術が紹介されていて、中級〜上級者向けです。
少しマニアックな内容を含んでいますが、JavaScriptのベストプラクティスを学べるので自身のコードの改善に繋がります。
JavaScriptを勉強する際のコツ

JavaScriptの勉強方法について見ていきました。
ただ、むやみに勉強してもプログラミングは身に着けるのは難しいです。
そこで、JavaScriptの勉強で大切なコツを紹介していきます。
とにかく手を動かしてコードを書こう
JavaScriptは、知識を吸収することが重視されがちです。
ただし、まずは「とにかく手を動かしてコードを書くことで直感的に仕組みを理解する」ことが大切です。
文章を読んで理解していたつもりでも、実際にコードを書くとなるとわからなくなってしまうことはよくあります。
何回もコードを書いてアウトプットして、JavaScriptの構文の概念・構造を理解しましょう。
3~4つのサイトや本で勉強する
JavaScriptの勉強は、1つの学習サイトや本のみではプログラミングスキルを身に付けたとは言えません。
JavaScriptは、さまざまな知識・技術が紹介されているため、スキルレベルを上げたい場合は、複数の学習サイトや本で勉強しましょう。
・実践で使える実行方法・データ型や変数、構文などの仕組み
・最適な方法でコードを書く技術
・HTML・CSSとあわせてデザインできる知識
上記のポイントを押さえながら学習を進めることが大切です。
いろんな所から学習することで最初はわからなかったことが、だんだん分かるように!
繰り返し勉強する
効率的に学びを深めるためには、できるだけ短期間で「繰り返し勉強すること」も大切です。
同じJavaScriptを勉強していても、違うトピックを勉強していると前のトピックの内容を忘れてしまうことが多いです。
順調に勉強を進めている時でも、理想として1日以内に前回で学んだことを復習できるようにしましょう。
スクールの講師やわかる人に質問しよう
JavaScriptでわからない内容が出てきたらスクールの講師やわかる人に質問しましょう。
JavaScriptの勉強をしているとわからないことが出てきます。
ググったり、参考書を読んだりして解決策が出てくればいいですが、最初のうちは調べ方もわからず時間がかかってしまう場合が多いです。
そのため、すぐにわからない部分を誰かに教えてもらって疑問点を納得することが大切です。
質問は「Yahoo!知恵袋」や「teratail」といった掲示板で簡単にできます。
わからない所があったら、自分で調べるのと同時に質問を投稿して有識者に回答を求めましょう。
ただ、掲示板だと回答の質にばらつきがあるので注意が必要です。
もし、資金に余裕がある方はスクールに通って講師に質問したり、学習サイトの有料コースで質問することをおすすめします。
以下の記事で、JavaScriptの学習におすすめのプログラミングスクールをまとめていますので、是非参考にしてみてください。

JavaScriptを勉強する際の注意点

JavaScriptを勉強のポイントを見ていきました。
あわせて、JavaScriptを勉強するときの注意点も見ていきましょう。
HTML・CSSの知識をまず勉強
Webページ制作のために勉強をしているとHTML・CSSとJavaScriptをまとめて勉強した方が効率的と感じるかもしれません。
ただ、Web上での表示はHTML・CSSとJavaScriptのコードの知識をあわせて、一つの処理をして表示します。
そのため、HTML・CSSの知識がないとWeb上での表示ができず、スムーズに勉強が進まない場合もあります。
オリジナルサイトの作成は難易度が高い
学習者の中には学習サイトを一通りやればオリジナルサイトを作成できると思う方もいます。
確かに、学習サイトは、一つの単元を短期間で効率的に学ぶには便利です。
一方で、内容をコンパクトにまとめている分、説明を省略している部分があり、中級〜上級者レベルのコースではわかりにくいと感じることも多いです。
またオリジナルサイトを作成する場合は、複数の単元の知識を組みあわせて、足りない部分は自分で調べて補う必要があります。
ただ、自分で作り通す自信がない方はスクールに通うのがおすすめ!
JavaScript独学おすすめ勉強法 まとめ
ここまでご覧いただきありがとうございました!
本記事では、JavaScriptの学習ロードマップと勉強におすすめなサイト・本を紹介しました。
JavaScriptの学習は以下の進め方がおすすめです。
1.学習サイトでHTML・CSSも含めて勉強する
2.学習本を利用して勉強する
3.オリジナルWebサイトを作成する
勉強のコツや注意点を意識しながら、まずは簡単なものから進めていきましょう。
その他のプログラミングの学習方法についてはこちらを参考にしてみてください。
・プログラミング全般の勉強法
・HTML/CSSの勉強法
・PHPの勉強法
・Javaの勉強法
・SQLの勉強法
・Gitの勉強法
・Linuxの勉強法
・pythonの勉強法