こんにちは!スタビジ編集部です!
最近ではブログや企業のHPを見て、思わず魅かれてしまうwebページが増えてきたと思います。
 (参考:INTLOOP株式会社)
(参考:INTLOOP株式会社)
そこで「自分もこんなwebサイトをデザイン・作成したい!」とwebデザインのスキルを独学で身に着けようとする方もいるのではないでしょうか。
しかし、未経験の場合、以下の悩みを持つ方が多いです。
このように独学でwebデザインのスキルをつけられるか、悩んでいる方が多いです。
そこで今回は、以下の内容を解説します。
・webデザインの仕事内容について
・独学で学ぶべきwebデザインで必要なスキル5つ
・webデザインを独学で学ぶロードマップ5STEP
・webデザインの勉強でおすすめのサイト&本
目次
webデザインの仕事内容について

webデザインの仕事では、依頼する企業の「Webサイトをデザイン・制作」を行います。
どのようなテーマ・デザイン・ターゲットのサイトにするのか、クライアントと意見を交わして細かい部分までサイトを作り上げていく仕事です。
webデザインの仕事の流れとしては以下の通りです。
1.クライアントからサイトのテーマをヒアリングしデザインの概要を確認する
2.デザインの設計図を作成して必要な要素をどこに配置するのか確認する
3.デザインカンプ(サイトデザインの完成イメージ)を作成しクライアントに見せる
4.完成したデザインカンプを元にサイトのコーディング・システムの組み込みを行う
上記の手順で行い、webデザインに関する知識やコーディングスキルを活かしてサイトのwebデザインを制作します。
どんな人に向いている?
Webデザイナーの仕事に向いている人には以下の特徴があります。
- コミュニケーション能力:クライアントの要望を聞く必要があるため
- webの技術に興味がある:web業界の変化が早いため、勉強を続ける必要あり
- 時間管理できる:限られた納期までにサイトをデザイン・制作する必要があるため
クライアントと密にやり取りをする仕事のため「コミュニケーション能力」や「タイムマネジメント」は最低限求められます。
またwebの技術は変化が早いため、トレンドの情報を追いながら、webの新しい技術にも興味を持って身につけられる人であれば、活躍できる可能性は高いです。
特にweb技術に興味があるかは重要なポイントなので、正直に自分と向き合っておこう!
独学から就職できる?
webデザインを独学で学び、webデザイナーとして就職するのは正直「難しい」といえます。
理由としてはwebデザインのスキルは幅が広く、難しい知識を必要とするため、実務経験や実績がないと採用されないからです。
ただ、独学でも副業でいろんな案件をこなし、実績をつけることで、企業に就職することも出来ます。
そのため、まずは独学した後に副業で力をつけて、実績を増やしていくことを目標にしましょう。
まずはコツコツと案件をこなしてスカウトされるくらいの実績を身につけていこう!
キャリアアップできる?
webデザイナーとして就職できた場合、そのあとキャリアアップは目指せるのでしょうか。
webデザイナーからは「webディレクター」や「webプロデューサー」へのキャリアアップが狙えます。
webディレクターとwebプロデューサーになる際には、以下のスキルを身につけていくとキャリアアップしやすいです。
・営業力
・マネジメントスキル
・web検定 webディレクター試験の資格
・webアナリスト検定の資格
・ネットマーケティング検定の資格
webディレクター・webプロデューサーの場合はサイトをデザイン・制作するスキルに加え、web制作のプロジェクト全体のマネジメントが必要とされます。
web制作全体の指揮をとる責任のポジションのため、ある程度実務経験が求められますが、あわせて上記の資格・スキルの取得をおすすめします。
独学で学ぶべきwebデザインで必要なスキル

webデザインで求められるスキルについて見ていきましょう。
独学で学ぶべきwebデザインのスキルは以下です。
1.HTML/CSS
2.JavaScript/jQuery
3.IllustratorとPhotoshop
4.デザインスキル
5.webマーケティング・ライティング
6.営業スキル
webデザイナーとして就職する場合は1〜4のスキル、フリーランスの場合は1〜6のスキルが必要になってきます。
1.HTML/CSS
「HTML/CSS」は、webページをブラウザ上に反映・表示させるための言語です。
HTMLとCSSは、Webページ全体のデザインを構成する役割があります。
- HTML:見出し・本文・文字・ボタン・段落・表・画像の要素を表示させる
- CSS:HTMLの要素に色・大きさ・配置などのデザインの設定を加える
2つがそろうことで綺麗なデザインのwebサイトをブラウザ上で表示することができます。
コーディングの作業では、HTML/CSSの言語を用いて、webデザインの骨格となる部分を作成していき、後から誰が見ても理解しやすい設計にすることが重要とされています。
また近年ではスマートフォンでwebページを見る人の割合が大半を占めるようになりました。
そのため、スマホでも見やすい画面で表示されるレスポンシブwebデザインのwebサイトが求められるのでその点も意識しましょう。
「HTML/CSS」の勉強方法については以下の記事で詳しく解説しているので、参考にしてみてください。

2.JavaScript/jQuery
「JavaScript」は、フロントエンド開発で用いられるwebのプログラミング言語です。
webページ上で動的なアニメーションの追加や要素の表示・非表示、入力事項のチェックを行うなど、複雑な処理を実行する際に必要となります。
またjQueryは、JavaScriptで構成されたライブラリと呼ばれるプログラムの集合体で、プログラミング言語ではありません。
jQueryを利用すると、JavaScriptで言語を書くと数行ほど必要なところを1行で終わらせられるため、コードを短縮できます。
よくある処理内容はjQueryで簡単に実装できるのであわせて理解しておこう!
JavaScriptの学習方法については以下の記事で詳しく解説しています。

3.IllustratorとPhotoshop
「Illustrator」と「Photoshop」は、adobe社が提供しているツールです。
- Illustrator:図形やイラスト、ロゴの作成・編集ができる
- Photoshop:画像やワイヤーフレーム・デザインカンプの作成・編集ができる
webデザインの現場では、イラストや画像を作成・編集する際に、上記の2つのツールをよく利用します。
4.デザインスキル
webサイトを作成する際には、ユーザーにとって見やすくて使いやすいことを意識します。
そのため、「レイアウト・構成を作成し、適切な場所にボタンを配置するデザインスキル」が求められます。
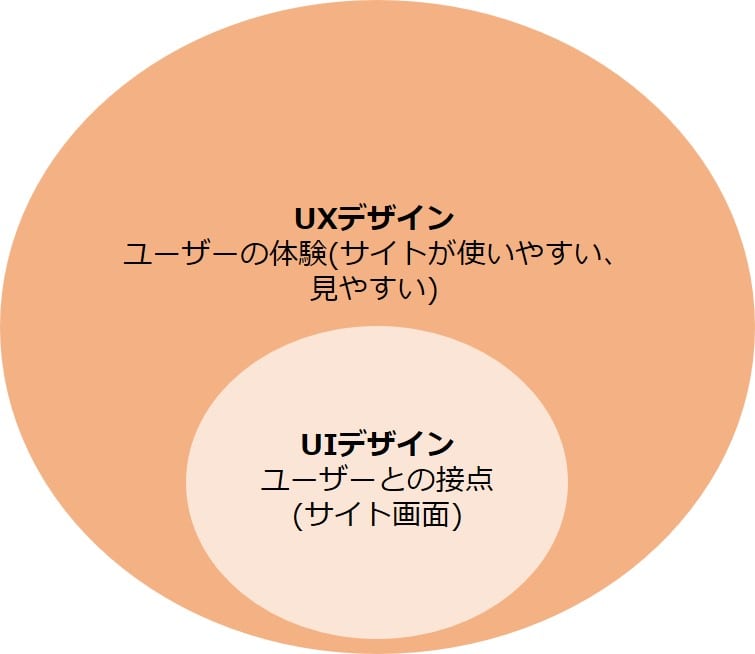
そうした、ユーザー目線で設計するデザインのことを「UI/UXデザイン」と呼びます。
- UI(ユーザーインターフェース)デザイン:ユーザーがスムーズにサイトを使えるデザイン
- UX(ユーザーエクスペリエンス)デザイン:ユーザーの顧客体験を向上させるデザイン

上図のようにUIデザインはUXデザインの一つの要素として含まれます。
UI/UXデザインを学ぶと、ユーザー視点での使いやすいデザインを設計出来ます。
5.webマーケティング・webライティング
「webマーケティング・ライティング」のスキルがあると、商品を販売して売上にできるサイトを作成できます。
- webマーケティング:どのターゲットに対してサイトを見せたいのかを考える
- webライティング:SEOで評価されるコンテンツを作成する
おしゃれで見やすいwebデザインにアクセスしてもらうためには、想定のターゲットにとって魅力的な内容が必要になります。
集客力のあるwebサイトを作成し、多くのクライアントから評価を得たい場合は、webマーケティング・webライティングも身に着けていきましょう。
webマーケティングの勉強方法については以下の記事で解説しています。

6.営業スキル
副業・フリーランスでwebデザインの仕事を実践したい場合には、「営業スキル」が必要です。
・仕事依頼されるようなポートフォリオの作成・提示する
・クラウドソーシングでクライアントに依頼されるような提案文を作成する
・クライアントに信頼されるようなコミュニケーションを実践する
・TwitterなどのSNSでwebデザインに関する情報を発信して案件を獲得する
営業スキルは上記を意識して取り組んでいきましょう。
また営業スキルは何よりも経験値が大事になってきます。
クライアントと関わる回数が多くなれば、経験が活かされてよりスムーズに案件を獲得しやすくなります。
そのため、募集された仕事に応募して継続的に営業を実践することが大切です。
webデザインを独学で学ぶロードマップ5STEP

webデザインを独学で学ぶ際には、以下のロードマップを実践しましょう。
1.HTMLとCSSを本・サイトで学ぶ
2.IllustratorとPhotoshopを本・サイトで学ぶ
3.デザインの理論を学ぶ
4.オリジナルwebサイトを制作する
5.フリーランス・副業ならクラウドソーシングで実務を学ぶ
1.HTMLとCSSを本・サイトで学ぶ
まずは「HTML/CSS」の内容が詳しく記載された本・サイトで学びましょう。
HTMLとCSSはwebデザインの土台となるところなので、最初に勉強しておきたいところです。
また、HTMLとCSSは2つそろって一つの表現になるので、勉強する際にはHTML⇒CSSの順番で一緒に学ぶと各要素の構造を理解しやすいです。
学習の順番は以下がおすすめです。
Step1:学習サイト:基礎レベルの知識を学ぶ
Step2:参考書:応用レベルの知識を学ぶ
Step3:サイト模写:サイトデザインのスキルを学ぶ
Step4:すべて自分の力で1からコーディングしてポートフォリオを制作する
まずは学習サイトで、実際にコードを書きながらHTMLとCSSの基礎レベルを身に着けていきましょう。
HTML/CSSの詳しい学習方法は以下の記事で解説しています。

2.IllustratorとPhotoshopを使いこなして学ぶ
「Illustrator」と「Photoshop」の学習では、まずは7日間の体験版をダウンロードしてから学びましょう。
Illstrator・Photoshopの学習は以下のように進めると良いです
1.Illustrator・Photoshopの使用感・操作・機能を確かめる
2.Illustrator・Photoshopを本・動画サイトで学ぶ
3.実際のサイトの画像・イラストを模写する
実際にツールを使って使用感・操作・機能を確かめて、このまま使い続けられそうであれば、年間プランを購入して本格的に学習を進めていきましょう。
学習本やUdemy・YouTubeなどの動画サイトで使い方がわかりやすくレクチャーされているので、実際に操作して楽しみながら学べます。
実際に成果物を作りたい時は、ブラウザで以下のキーワードを検索していると練習に最適なものが見つかります。
・「イラストレーター 画像トレース」
・「フォトショップ バナートレース」
さまざまな参考記事を確認しながら、複数の画像・イラストを何回かトレースすることで画像・イラスト編集のスキルが向上出来ます。
出来ることが増えると、作業自体も面白くなってくるよ!
3.デザインの理論を本や企業ブログで学ぶ
少し学術的ですが「デザインの理論」もしっかり押さえておきましょう。
デザインの理論を学ぶことで、論理的にサイトの要素を適切な配置・配色できるようになり、デザイン性の高いwebサイトを作成できます。
まずは図解などを用いてわかりやすく解説された本やブログで学ぶことがおすすめです。
特に企業ブログでは素人にも「見やすいホームページとは」や「目的に合ったデザインの選び方」等、デザインの理論をわかりやすく説明しています。
以下のキーワードで調べてみてください。
・「webデザイン 理論」
・「webデザイン 法則」
・「webサイト 見やすい 例」
4.オリジナルwebサイトを制作する
HTML/CSSとIllstrator・Photoshopが使えるようになれば、オリジナルwebサイトが作るスキルは身についています。
そこで、実際に「オリジナルwebサイトを制作」して自分の実力を確かめてみましょう。
オリジナルwebサイトを作成して学習する際には以下の手順で進めると良いです。
1.ドメイン・サーバーを借りる
2.WordPressを利用して個人サイトを立ち上げる
3.Photoshop・Illustratorを利用してデザインカンプを作成する
4.自分でHTML/CSSを利用して0からサイトをコーディングする
5.処理が難しいシステムはJavaScript/Photoshopを利用して組み込む
6.ポートフォリオとして公開して就職やクライアントとの取引で見せる
一からwebサイトを作るのは難しいので、まずはWordPressを使って立ち上げて、徐々に自分でカスタマイズしていくとやりやすいです。
自分の勉強したスキル・知識を活かしてオリジナルwebサイトをデザインすることで、企業やクライアントに積極的にアピールできます。
ドメインの取得からWordPressの始め方については以下の記事で詳しくまとめています。

5.フリーランス・副業ならクラウドソーシングで実務を学ぶ
フリーランス・副業の場合は、「クラウドソーシングで仕事を獲得」し、実務をやりながら実践スキルを学んでいきましょう。
クラウドソーシングは、サイトを通じて企業が不特定多数の方に仕事を依頼できるサイトで、募集依頼に提案文を提出して、採用されると実際に仕事が出来ます。
以下のクラウドソーシングサービスが有名なのでオススメです。
提案文に不安がある方は「webデザイナー 提案文」「web制作 提案文」と検索すると参考になるものが出てくるので調べてみてください。
webデザインを学ぶ際のコツ4つ

webデザインを学ぶロードマップについてみていきました。
ここでwebデザインを学ぶ際のコツも押さえていきましょう。
・わからないことを質問できる環境で学ぶ
・目標・目的を決める
・アウトプットの時間を増やす
・何から勉強すればいいのかわからない場合は?
わからないことを質問できる環境で学ぶ
webデザインの独学では、一人で解決できないことがよくあります。
その際に「わからないことを質問できる環境」があると、学習が立ち止まってしまうことが少なくなります。
「MENTA」というwebデザインに知見のある人に質問をしながら学習を進められるサービスを使うのもオススメです!

目標・目的を決める
ロードマップに合ったようにwebデザインは、ツールの使い方・デザイン・プログラミング・営業などの学習範囲が広いです。
そのため、自身で勉強の進捗を管理し、モチベーションを維持するためにも「目標・目的」を決めましょう。
目標は「勉強に関する本を1ページ読む」という簡単なものから「学習サイトのコースを1コースやりきる」というハードルの高いものまで何段階も分けて準備すると良いです。
アウトプットの時間を増やす
webデザインの勉強では学習内容を読んで終わりだと、スキルを中々身に付きにくいです。
実際にツールを使ったりコーディングしたりして「アウトプットの時間」を増やし、感覚的に使い方を学ぶことが大切です。
IllstratorやPhotoshopのツールの使い方、HTML/CSS・JavaScriptのコーディング方法などは、実際に手を動かすことで、理解できることも多いです。
また、アウトプットというと凝ったなものを作らないといけないイメージがありますが、教科書の例題をアレンジしただけでも立派なアウトプットです。
何から勉強すればいいのかわからない場合は?
webデザインを学ぼうと思っても、何から勉強すればいいのかわからない場合があると思います。
その際は「何を実現したいのか」を具体的に決めましょう。
学習のロードマップを説明しましたが、自分のやりたいことから学ぶのもありです。
・webデザイナーとして就職を検討している:デザインの理論から学ぶ
・ポートフォリオ用サイトを作成させたい:絶対に必要なHTML/CSSを学ぶ
・ある程度webデザインの知識がついた状態で副業をやってみたい:営業スキルを学ぶ
全くの初心者の場合は、HTML/CSSを使って目に見える形で勉強の成果が残せるポートフォリオを作成するのがおすすめです。
実際に完成するイメージもしやすく、どこの部分の知識が足りていないかがわかりやすいため、楽しく勉強できてすべての学習を終えたときに達成感があります。
webデザインの勉強でおすすめのサイト

webデザインの勉強で「おすすめのサイト」について紹介していきます。
おすすめのサイトは以下になります。
- Udemy:「Photoshop」「Illustrator」「HTML/CSS」「JavaScript/jQuery」が学べる
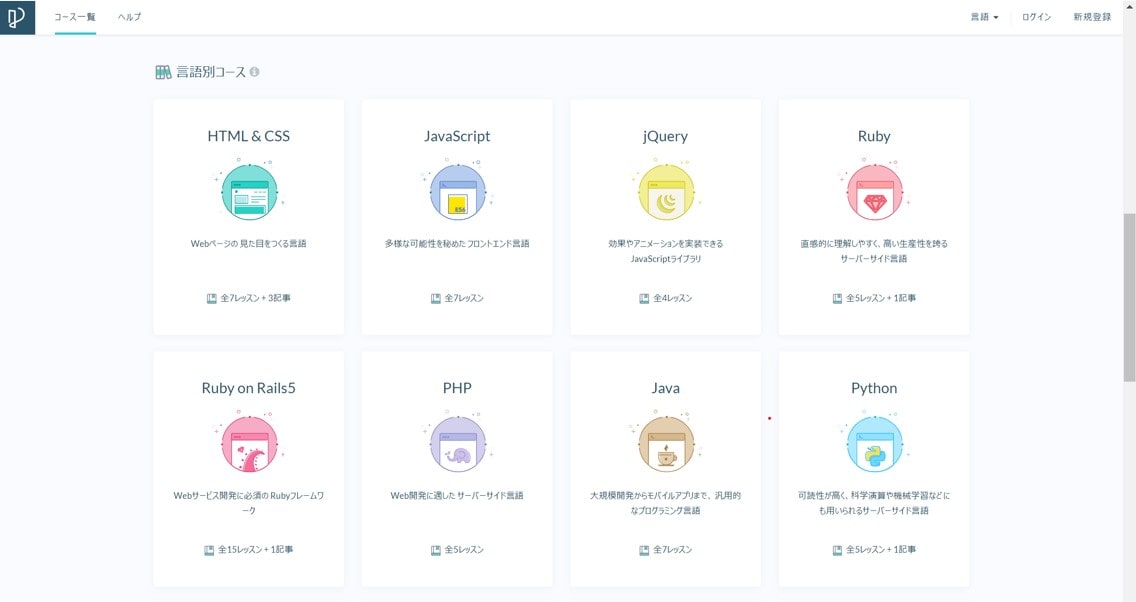
- Progate:「HTML/CSS」「JavaScript/jQuery」が学べる
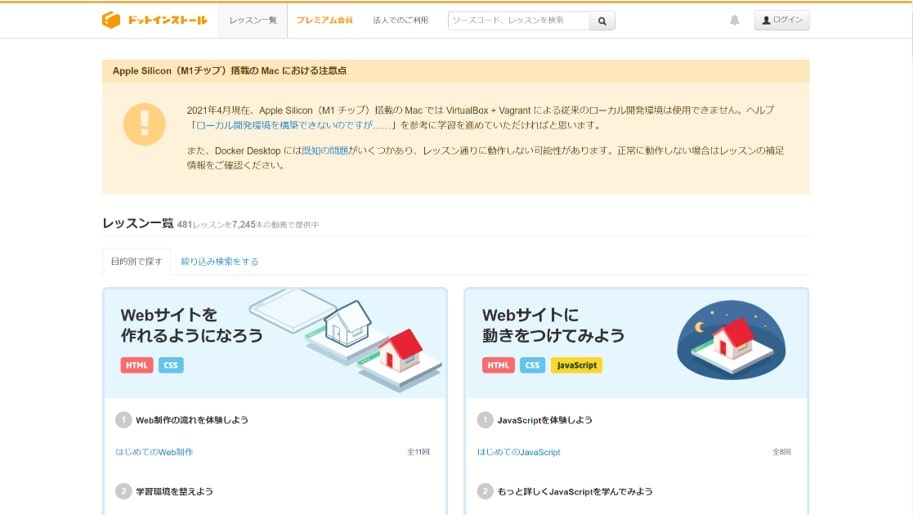
- ドットインストール:「HTML/CSS」「JavaScript/jQuery」が学べる
Udemy
「Udemy」では、オンライン動画学習のプラットフォームサービスを提供しており、さまざまな内容を学習できます。
webデザイン関連では、「Photoshop」「Illustrator」「HTML/CSS」「JavaScript/jQuery」などの幅広い範囲の内容を学べます。
「Photoshop」には以下の講座がおすすめです。
最新Photoshop 23時間の動画と演習でPhotoshopの全てを完全マスター 初心者がプロを目指すコース

実際に作品を作りながらPhotoshopの基本機能を解説してくれるので、実践的なスキルが身につきます。
「Illstrator」には以下の講座がおすすめです。
ゼロからスキルがしっかり身につく!Adobe Illustrator(イラストレーター)グラフィックデザイン実践基礎講座

Illustratorの操作方法に加えて、グラフィックデザインの基礎も体系的にデザインについて学べます。
練習課題もあるので、アウトプットを出しながら飽きることなく進められます。
「HTML/CSS」「JavaScript」では以下の講座がおすすめです。
[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門

UXに対して熱意がある講師の方から、webページ制作の基礎技術をわかりやすく学習できます。
講座を見ながら自分でも手を動かすことで、コーディングのスキルが自然と身につきます。
Udemyについては以下の記事で詳しくまとめているので、気になる方は見てみてください。

Progate
「Progate」は、幅広いプログラミング言語の入門から基礎までを学べる学習サイトです。
スライド形式でプログラミングの概念について学んだ後、ブラウザ上で実戦形式のコーディング学習ができます。
Progateでは、webデザインの中で「HTML/CSS」「JavaScript/jQuery」のスキルを身につけられます。

入門レベルは無料で受けられるので、まずは試しにやってみて学習を続けられそうか見極めてみても良いと思います。
ドットインストール
「ドットインストール」とは、1つの内容を3分の動画でプログラミングについて解説された初心者向けのサイトです。
webデザインでは「HTML/CSS」「JavaScript/jQuery」の学習で利用できます。
1つの動画が3分と短いため、通勤や通学時間でも学習しやすく、予習・復習用として使えます。

コースも多く内容が充実しているので、自分で勉強を進められる人にはピッタリのサイトです。
ドットインストールに関しては以下の記事で詳しく解説しているので、良かったら参考にしてみてください。

webデザインの勉強でおすすめの本

ここではwebデザインの勉強におすすめの本を紹介します。
おすすめの本はこちらになります。
- ノンデザイナーズ・デザインブック:デザインの理論が学べる
- なるほどデザイン:シンプルなデザインの見せ方が学べる
- 1冊ですべて身につくHTML & CSSとWebデザイン入門講座:HTML/CSS・webデザインの基本が学べる
デザインの理論を学ぶ「ノンデザイナーズ・デザインブック」
(2025/12/28 07:56:30時点 Amazon調べ-詳細)
「ノンデザイナーズ・デザインブック」は”デザインの基本原則や構造”、”わかりやすいレイアウト”、”綺麗なフォント”などについて図解を用いて解説された本です。
画像でどの部分がダメなのか、どのように表示させると見やすいデザインになるのかが明確にわかるため、デザインスキルを向上させられます。
デザインを手軽に学べる「なるほどデザイン」
「なるほどデザイン」は良い・悪いデザインの例をあげていて、見るだけでシンプルで綺麗なデザインを理解できる本です。
参考画像と一緒にデザインの改善ポイントを複数記載してくれるので、論理的にデザインを際立たせてよく見せる方法が理解出来ます。
コーディングに最適「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」
(2025/12/28 01:39:19時点 Amazon調べ-詳細)
「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」は”HTML/CSSに関する知識”~”webサイトの仕組み”まで学べる本です
画像を用いてわかりやすく解説してくれるため、初心者でも要点を把握しながらコーディングの学習を進められます。
Facebook・TwitterプラグインやYouTube動画、レスポンシブデザイン対応などの外部メディアを利用した作成方法なども解説していて、実用的なスキルも押さえられます。
webデザインの勉強におすすめの資格

webデザインの勉強をしていく中で、こんな気持ちになると思います。
この場合、成果物を作るのもありですが、習熟度を測る意味で資格を取るのもおすすめです。
webデザインの勉強におすすめの資格は以下の2つです。
・「webクリエイター能力認定試験」
・「webデザイナー検定」
webクリエイター能力認定試験
「webクリエイター能力認定試験」は、サーティファイ認定試験事務局が提供するwebクリエイターとしてのスキルを測る認定試験です。 この試験ではHTML/CSSの実技やJavaScriptの読み込み・デザインカンプに関する知識問題が出題されます。
この試験ではHTML/CSSの実技やJavaScriptの読み込み・デザインカンプに関する知識問題が出題されます。
webデザイナー検定
「webデザイナー検定」とは、CG-ARTS協会が提供するweb全体の知識が得られる試験です。
 この試験ではwebデザインの一通りの作業に関する知識や技術を問われます。
この試験ではwebデザインの一通りの作業に関する知識や技術を問われます。
webデザインを独学する際の注意点

webデザインの分野を独学で勉強する際の注意点について見ていきましょう。
陥りやすい失敗パターンを事前に押さえることで、円滑に学習を進められます。
コーディングは短期間で学習する
コーディングは別言語の学習のようなもので、期間を空けると忘れてしまいます。
そのため、だらだらとやっていると、前回やった作業を忘れてしまい、思い出すための時間が余計にかかってしまいます。
成果物を作って自信をつけるためにも、コーディングの学習は短期間でやると良いです。
独学から案件獲得する場合は制作実績を提示する
独学から案件を獲得する際には、「制作実績をまとめて載せたポートフォリオサイトを作成すること」が大切です。
今までの制作実績があることで、クライアントがスキルを確かめやすく、どの程度の仕事を任せられるのか判断しやすくなります。
特にフリーランス・副業の場合は、実績がない方も仕事に応募することが多く、ライバル達と差別化をするためにも制作実績を見せることが重要です。
勉強が止まってしまう場合はスクールを検討しよう
わからないことが多かったり、うまく時間が取れなくて学習が進まなくなった場合は、「スクールに通うこと」を検討しましょう。
特にプログラミングでは、基礎内容がわかっていないと先に進めないことが多いので、立ち止まってしまうケースが多いです。
スクールに通えば、メンターにわからないことをすぐに教えてもらい、学習の理解度も増すため、モチベーションも保ちやすいです。
そんなスクールの中でも一番オススメなのがテックアカデミーです。

テックアカデミーは日本最大級のオンラインスクールで、メンターさんは現役エンジニアの方なので非常に安心感があります。
質問や疑問点はSlackを通してすぐに解決できるので、初心者の方でも安心して受講できます。
また週2回のメンタリングでは、進捗確認の他、実務レベルの小話やノウハウも聞けるので非常に実践的な力が付きます。
テックアカデミーを受講した時の実体験をまとめていますので、興味があればチェックしてみてください。

プログラミングスクールが高いと感じた場合は、MENTAなどのサービスを利用して料金・内容とともに納得できるメンターを探すのも手です。
プログラミングスクールに関しては以下の記事で紹介しているので、参考にしてみてください。

webデザイン独学勉強法 まとめ
webデザインの独学勉強法について見ていきました。
ふりかえるとwebデザインの勉強は以下のロードマップでやるのがおすすめです。
1.HTMLとCSSを本・サイトで学ぶ
2.IllustratorとPhotoshopを本・サイトで学ぶ
3.デザインの理論を学ぶ
4.オリジナルwebサイトを制作する
5.フリーランス・副業ならクラウドソーシングで実務を学ぶ
実現したい目標を意識しながら、出来るだけアウトプットを作ってスキルを習得していきましょう。
カッコよくててわかりやすいwebデザインを作っていこう!
その他、他業種の勉強方法について以下にまとめているので適宜参考にしてみてください!