マーケター必読!ディベロッパーツールの使い方!

こんにちは!
消費財メーカーでデジタルマーケティングに携わるウマたん(@statistics1012)です。
みなさんは、Chromeのディベロッパーツール知ってますか?使ってますか?
ディベロッパーツールって本当に便利で色んな使い方があるんですけど、あんまり知らない方が多いのでこの記事でまとめていきたいと思います。
ディベロッパーツールの使い方まとめている記事見てみてもHTMLやCSSの編集のみ書いている記事がほとんどだったので、それ以外にも色んな使い方ができるんだ!
ということを紹介していきます!
目次
ディベロッパーツールとは?
まずは、ディベロッパーツールとは何か見ていきましょう。
ディベロッパーツールとはChromeブラウザに標準的に備わっている開発ツールで、フロントエンドの様々な技術をディベロッパーツール上でいじることが可能。
どんなページでも良いので右クリックを押して「検証」という部分を押してみてください。以下のような画面が出てくると思います。

ちなみにCtrl+Shift+Iでもディベロッパーツールが出てくるのでそちらも覚えておくとよいでしょう!
この画面を基に簡単なフロントエンド技術を駆使して様々な検証を行うことが可能です。
個人的にはエンジニアの方だけでなくマーケターの方もディベロッパーツールを使えるようになるべきだと考えています。
開発環境がなくてもディベロッパーツールを使えば簡単にちょっとした開発が可能なんです!
ディベロッパーツールの基本的な操作と機能
まずは、ディベロッパーツールの基本的な操作と機能について見ていきましょう!
ディベロッパーツールの画面調整
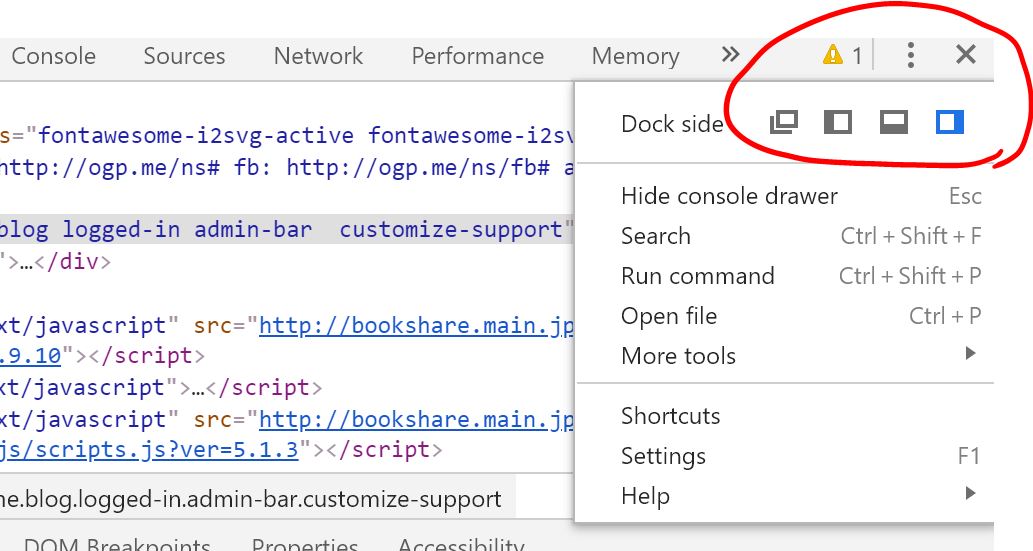
まず、ディベロッパーツールは画面の調整ができるということを知っておきましょう!右上にあるボタンを押して「Dock slide」という部分を選択すると画面を左右や上下に分割できたり独立させることができたりします。

覚えておきましょう!
個人的に使いやすいのは左右分割ですかね。
スマホUIへの変更
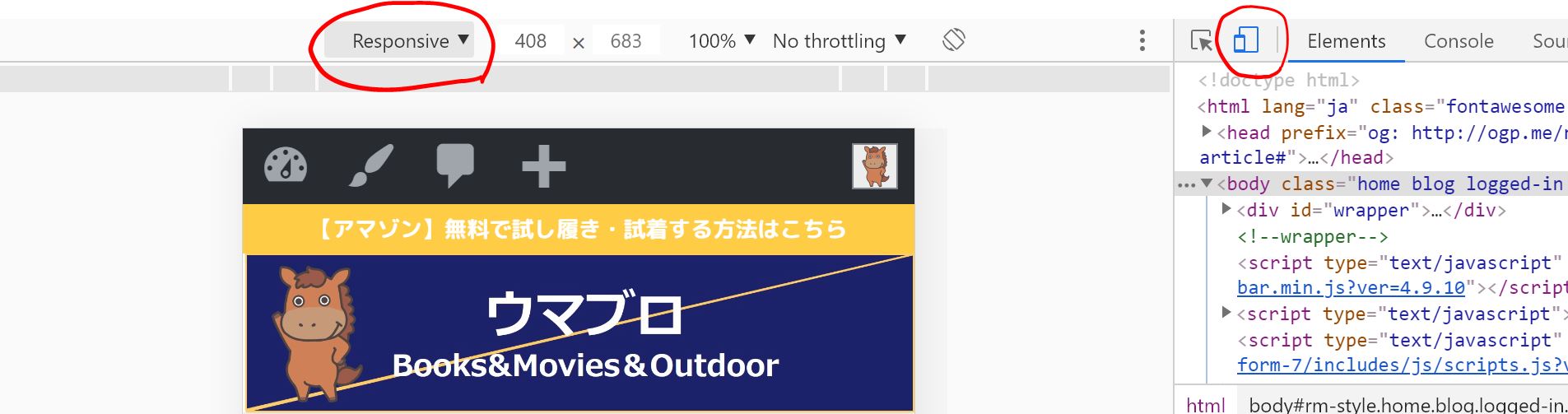
続いて、ディベロッパーツールの左上にあるスマホの画面的な絵が描いてある部分(赤丸部分)をクリックしてみます。すると表示されていたPC用の画面がスマホ用の画面に代わるはず!

そしてさらにスマホ用の画面の上部を見てみるとResponsiveと入っています(赤丸部分)
このResponsive部分をクリックすると様々なスマホデバイスが選べます。実際に様々なスマホデバイスでどんなUIになっているのか確認できるのは非常に便利ですね!
ディベロッパーツールのElements機能
さて、ディベロッパーツールのメイン機能に移っていきましょう!基本的には、上部にある「Elements・console・・・」などの機能を切り替えて使っていきます。
まず一番左に存在するElements機能から見ていきます。
このElements機能を使えば、フロントエンド技術に詳しくないマーケターであってもUIを自由に変えることができるので是非使いこなせるようにしておきましょう!
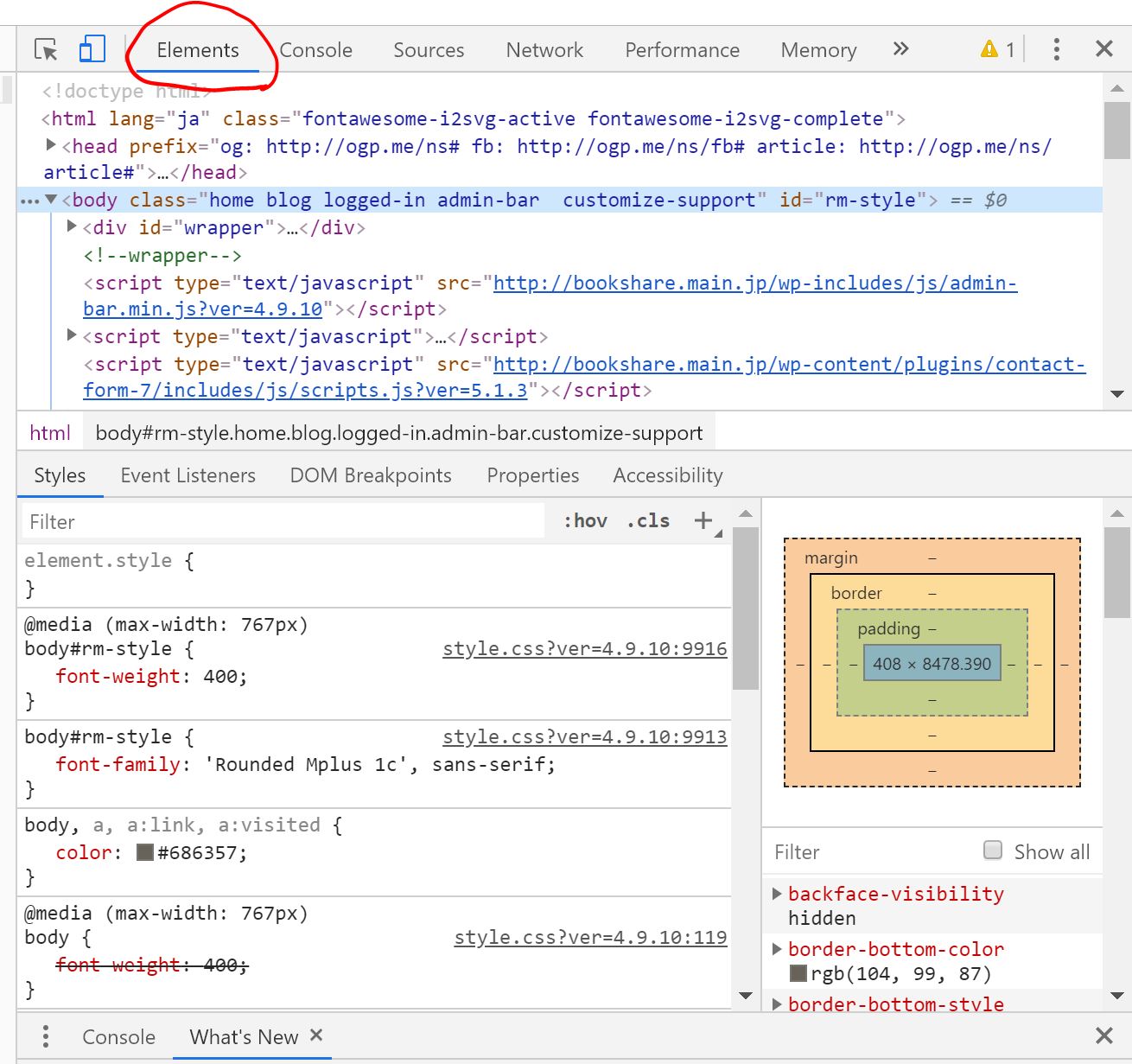
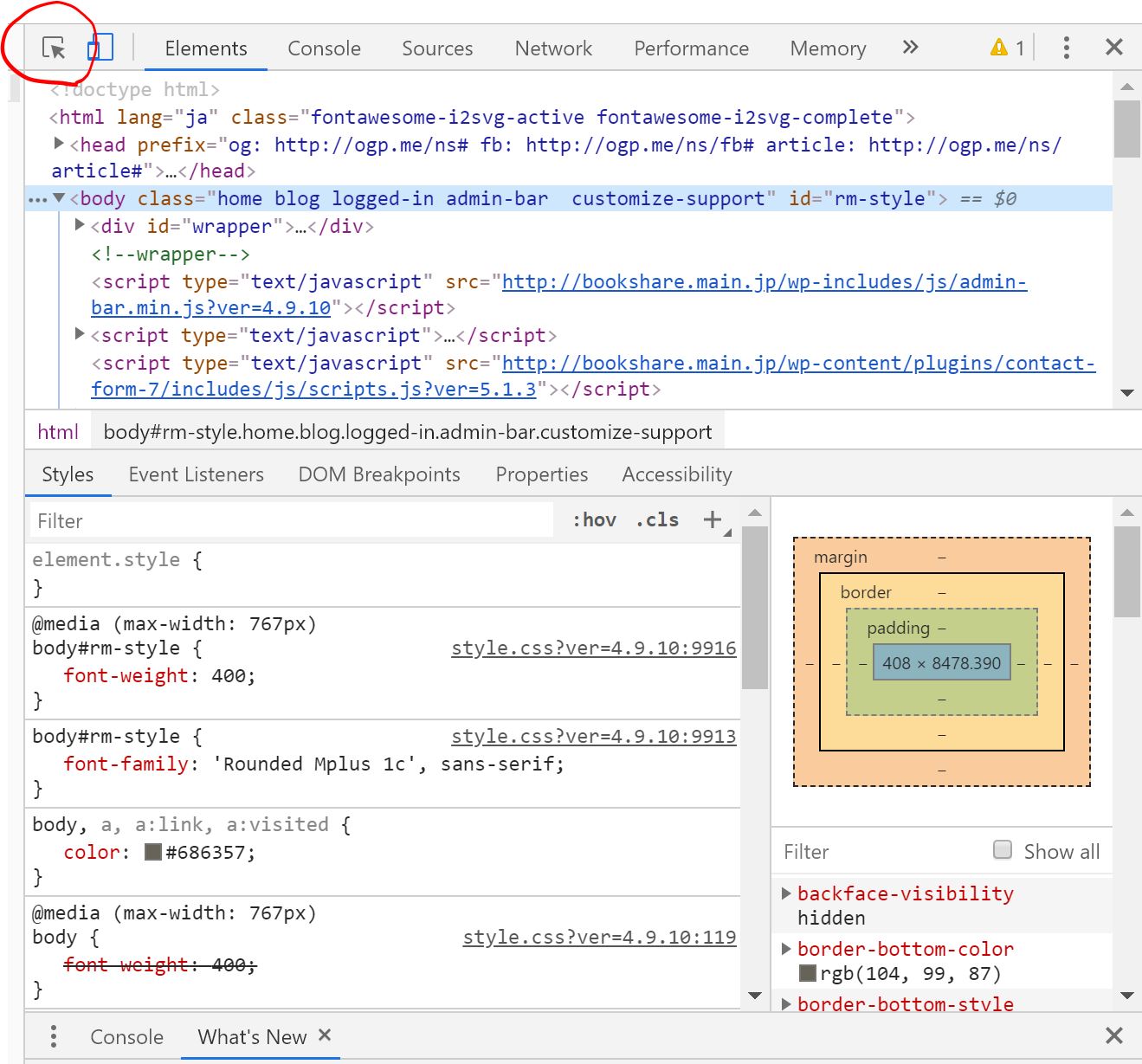
まず左上にあるこちらのボタンをクリック。

そうすると左の実際の画面要素を指定してその部分のHTML/CSSを参照することができます。
この時、右側になるコードとにらめっこしていてもなかなか構造が分からないと思うのでこちらのボタンを押して

左側の本体画面に当ててみることで修正したい部分のコードを参照することができます!めっちゃ便利!HTML構造が分からなくても、なんとなく直感的に修正できるようになっているのです!
さらにそれらのHTML要素は自由に変更することができます。
これはディベロッパーツールを使っている状態の画面にのみ反映されますので安心してください。
色指定だけでなく、色々な構成要素を変更することができるので是非試してみてください!
ディベロッパーツールのConsole要素
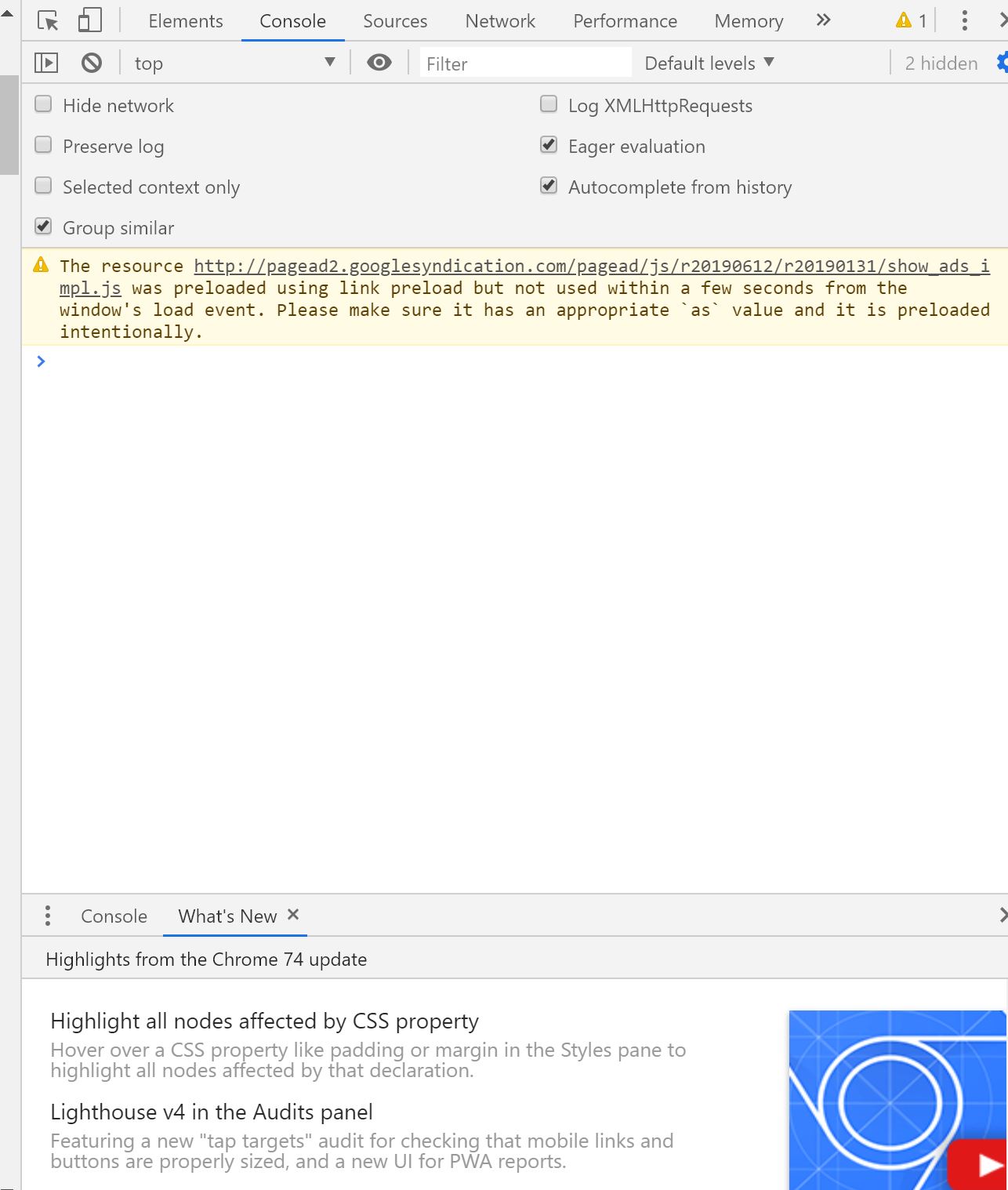
続いて、Elements要素の右にあるConsole要素を見ていきましょう。
Console要素の中では、自由にJavaScriptを記述して動的な動作を試すことができます。
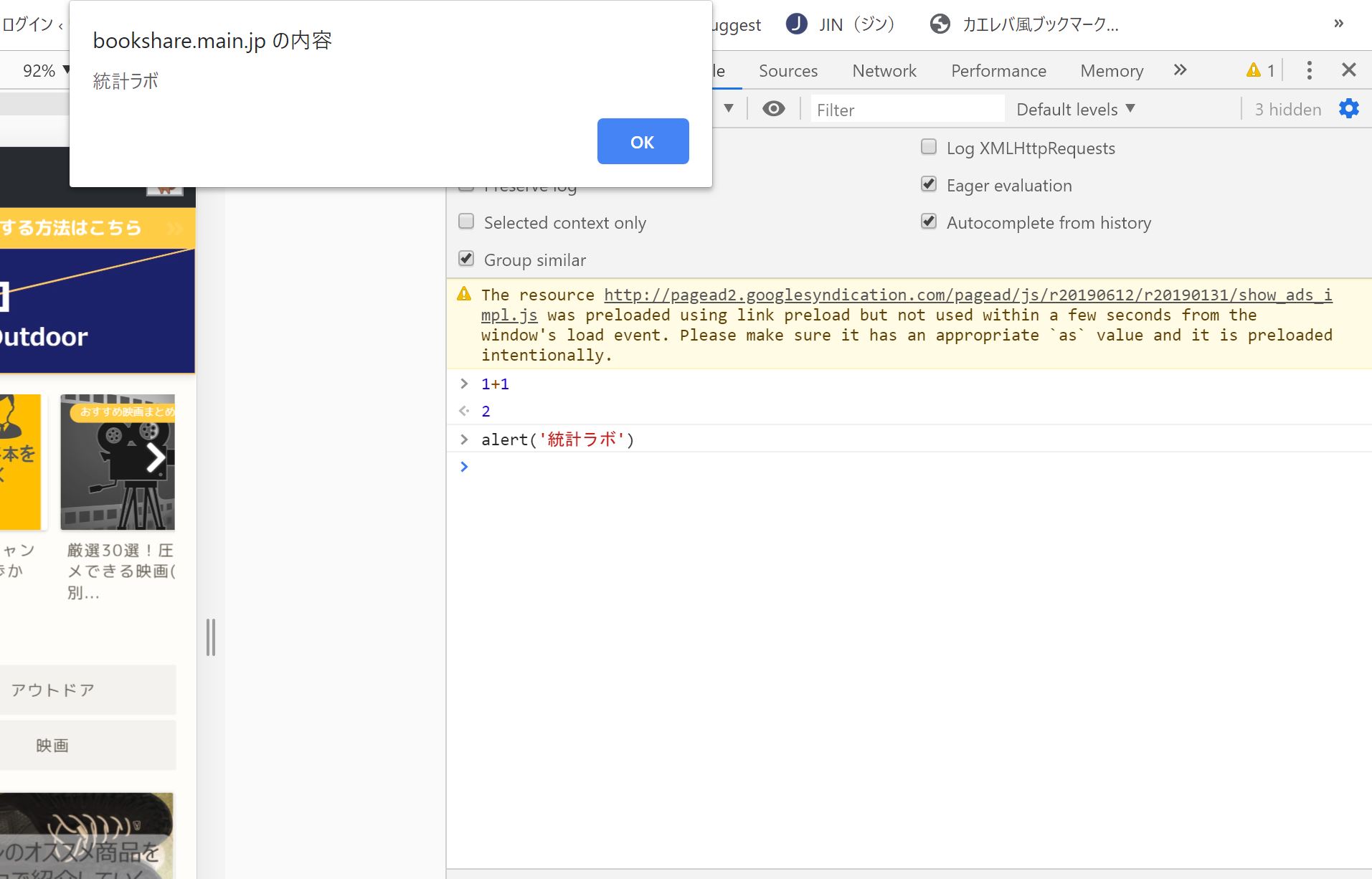
普通に1+1と入力すると2というアンサーが返ってきます。
さらにJavaScript言語で
alert(‘スタビジ’)
のように記述してみると、画面にアラートが表示されました。

JavaScriptによって特定の要素を指定し、その要素を変更することももちろん可能。
ElementsとConsoleを駆使することで、仮想画面の中で様々な実装が可能なのです。
ちなみにページのエラーなどはこのConsole画面に表示されるので、JavaScript関数などが上手く定義されていない場合はこちらから確認できます。
ディベロッパーツールのNetwork要素
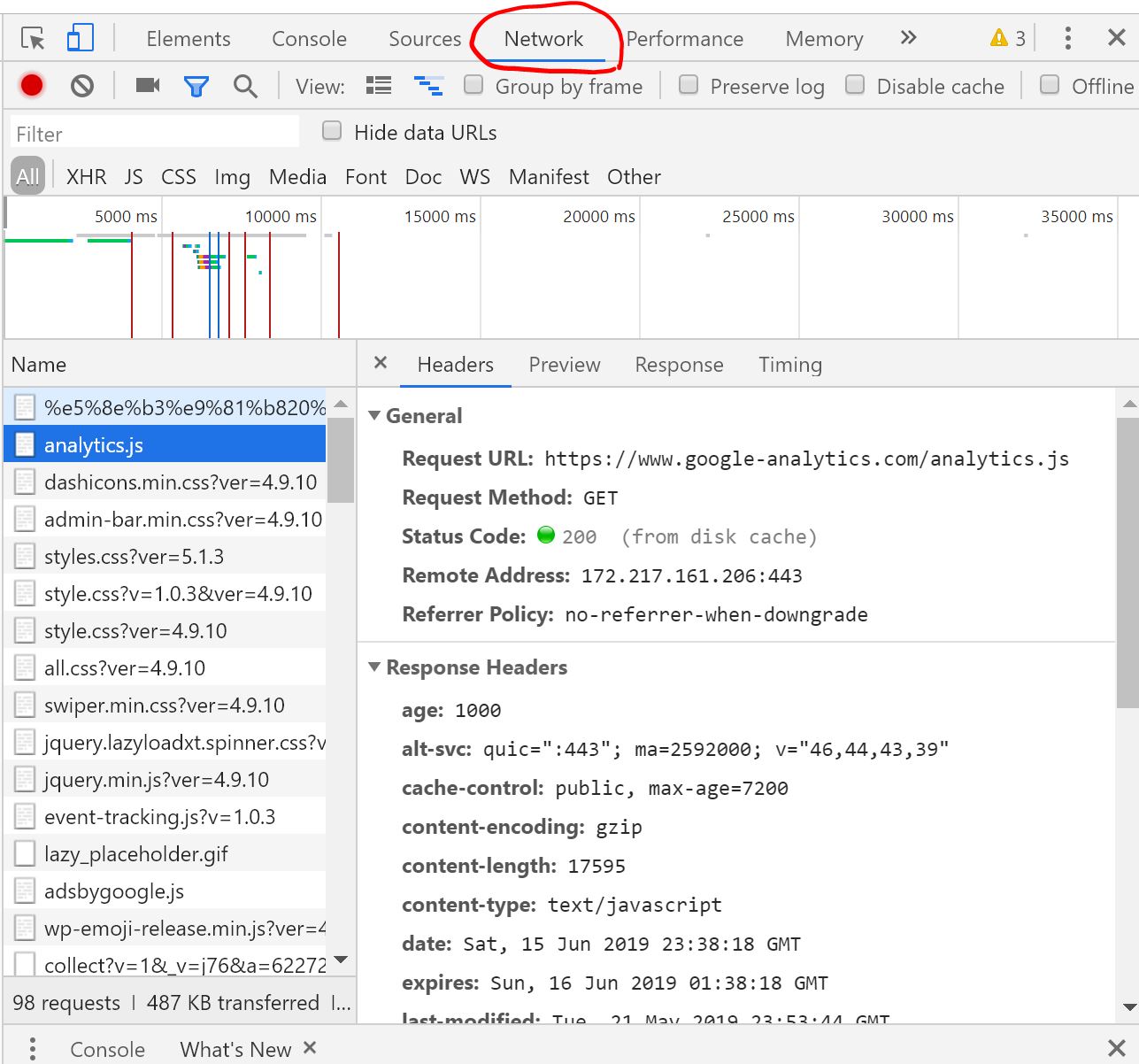
続いては、ディベロッパーツールのNetwork要素について見ていきます!Sourcesはあまり使わないので省略しますが、もしSourcesよく使うよー!という人がいれば是非教えてください!

Networkでは、そのページ読み込み時に走るJavaScriptや読み込まれる画像などが処理スピードと共に表示されます。
実際にページに埋め込んだタグが発火しているのか確認する時などに重宝します。
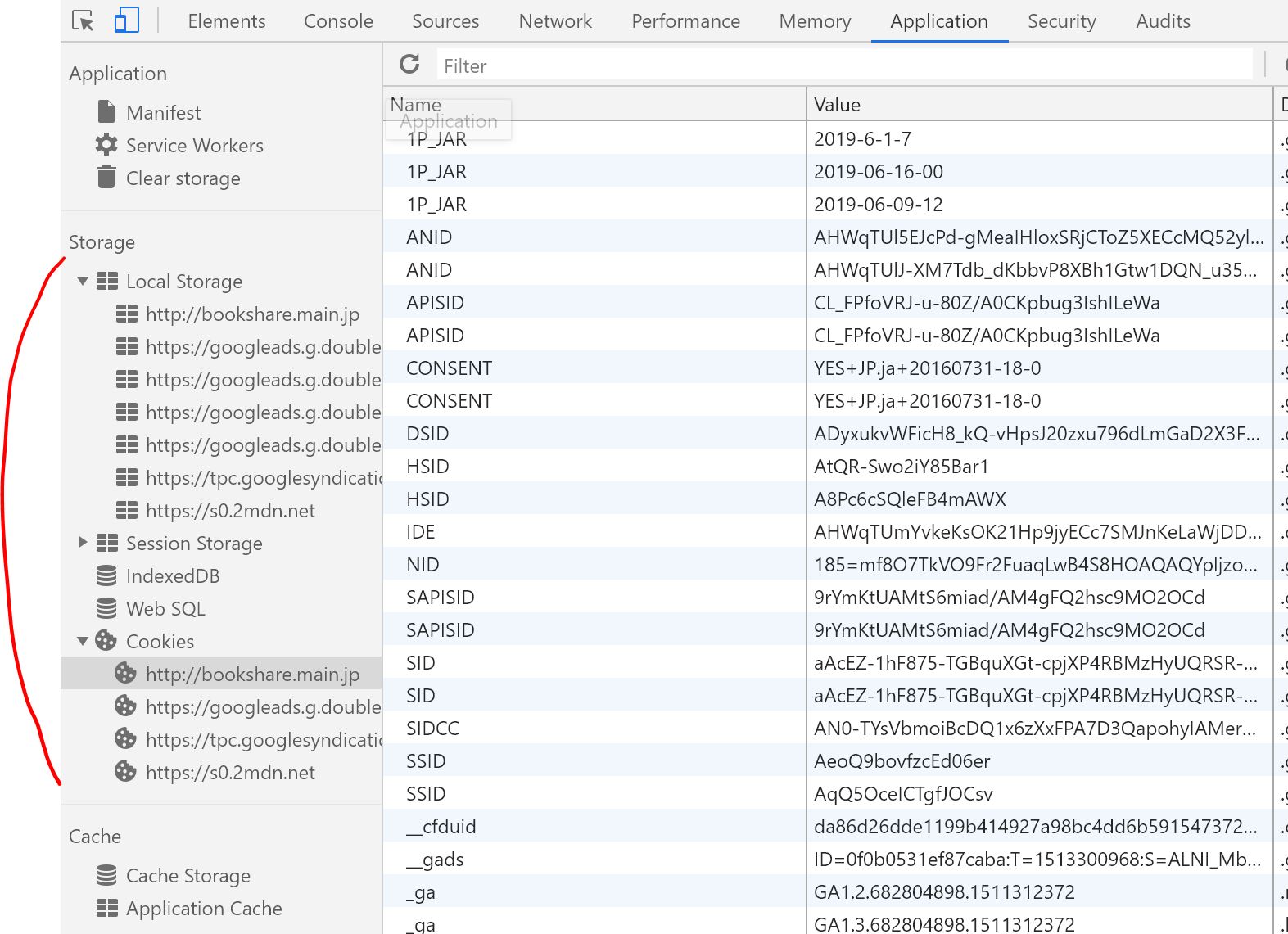
ディベロッパーツールのApplication
続いて、ディベロッパーツールのApplicationに見ていきましょう!
こちらでは、Local strageやCookieについて確認することができます。
Local strageやCookieについては以下の記事をご覧ください。


要は、ブラウザに紐づく様々な情報です。
これらをApplicationから確認することができ、自由に変えることができます。

ECサイト、Webアプリなどでは、クッキーやローカルストレージにユーザー情報を保持しておき、それらを基に施策を出し分けます。
ディベロッパーツール まとめ
基本的にマーケターに覚えておいて欲しいのは以下の4つ
・Elements
・Console
・Network
・Application
これらを上手く使いこなすことで一歩進んだマーケターになれること間違いなし!エンジニアはなる必要はありませんが、エンジニアと共通言語で話せるようになりましょう!






















