こんにちは!
デジタルマーケター兼データサイエンティストの(@statistics1012)です!
デジマ業界で猛威をふるっているITPの問題。
そんなITPに対して、有効な対策手段と考えられているのがLocalStrage(ローカルストレージ)。
ただローカルストレージを用いた対応は後々さらなるITPのアップデートで規制されてしまう可能性が高いんですけどね!
※クロスサイトトラッキングに関してはローカルストレージも規制対象になりました。トホホ・・

ローカルストレージはクッキーと同じにみえて実はちょっと違う!
この記事では、そんなローカルストレージについて見ていきます。
ローカルストレージとは

ローカルストレージとは、端的に言うと「情報をブラウザ上に保存しておく場所」。
例えば、ユーザーがあるサービスにログインした場合、ログイン情報をローカルストレージ上に保存しておくことで、次回ユーザーが訪れた時に自動ログインが完了しているパターンなどが考えられます。
ユーザーの情報等を半永久的にブラウザ上に入れておける箱と考えてもらえばよいです。
HTMLのバージョン5である、HTML5からローカルストレージは登場しました。HTML5自体は2014年に登場し、今ではほぼ全てのブラウザに対応していますので、ローカルストレージもほぼ全てのブラウザ上で使用することが可能です。
ローカルストレージとクッキーの違い

クッキーも同様にユーザーの情報を入れて置ける箱であり、ローカルストレージと概念的にはほぼ変わりません。
しかし実は、ローカルストレージはクッキーの後継的技術と言われていて、クッキーとは違う特徴があるんです。
容量が多い
クッキーは4KBの容量しか保存しておけないのに対して、ローカルストレージは5MBの容量を保存しておくことが可能です。
半永久的に保存
ローカルストレージは半永久的に保存されますが、クッキーは指定した期間の保存になります。
一般的に1年や2年という期間で保存されることが多いです。
ITPの影響でクッキーはファーストパーティクッキーが1日保存、サードパーティークッキーが保存されない、となっています。
ファーストパーティクッキーとサードパーティクッキーの違いは以下の記事をご覧ください。

サーバーのデータ送信
クッキーの場合、HTTP通信の度に全てのクッキー情報をクライアント側からサーバー側に渡していました。
しかし、そうするとクッキー情報が多ければ多いほど重くなり、かつセキュリティ上も問題が発生する可能性が高いです。
ローカルストレージでは、必要なデータ利用時のデータ送信が行われます。
ローカルストレージの確認方法

それでは、ローカルストレージはどこで確認することができるのか見ていきましょう!
クロームブラウザのディベロッパーツールから確認することができます。
適当なページ上でCtrl+Shift+Iを押してみましょう!
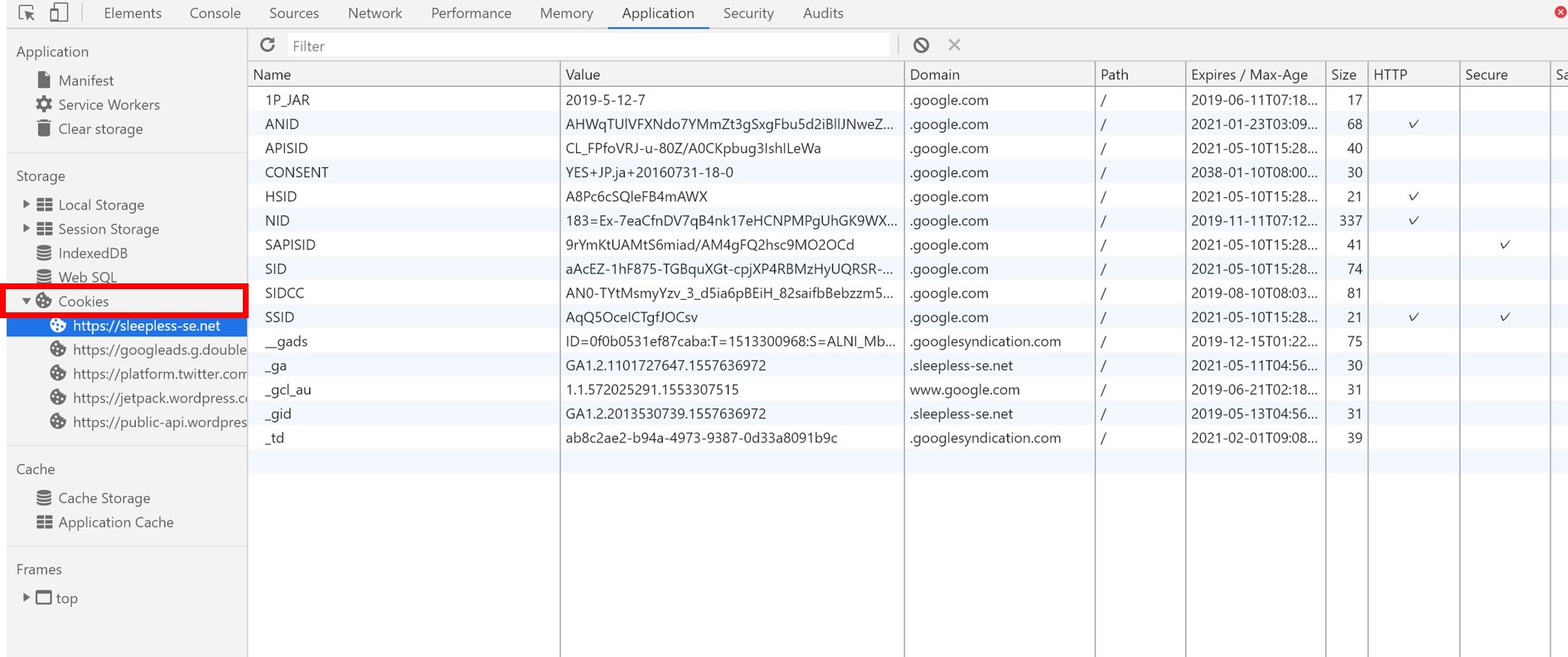
そうすると以下のような画面が表示されるはず。

タブのアプリケーションの押すと左側にローカルストレージやクッキーなどの表示が出てきます(赤で囲っているのはクッキー)
ちなみにこのクッキーやローカルストレージは自由に書き換えることが可能なんですよー!
ローカルストレージへの書き込み方
ローカルストレージにデータを書き込んだり、書き換えたり、削除したりするのは非常に簡単!
データを書き込みたい場合は以下の一行を記述しましょう!
localStorage.setItem('key', 'value')
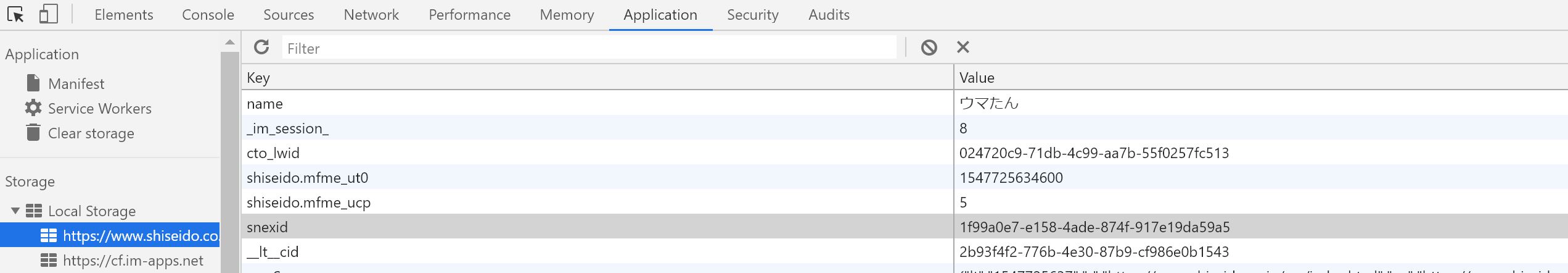
例えばディベロッパーツールのコンソール画面で以下のように書き込むと、ローカルストレージにちゃんとデータが入っているのが確認できます。
localStorage.setItem('name', 'ウマたん')

データを取り出したい場合は、
localStorage.getItem('key')
削除したい場合は、
localStorage.removeItem('key')
ローカルストレージ まとめ
本記事では、ローカルストレージについて見てきました。
クッキーの後継としてITPの流れで注目されているローカルストレージ。
最後にローカルストレージのクッキーとの違いについてまとめておきましょう!
■容量が多い
■半永久的に保存される
■必要な時しかデータ送信しない
マーケティングやWebマーケティングについて学びたい方は以下の記事をチェックしてみてください!