こんにちは!スタビジ編集部です!
今回は「FastAPI」の使い方について解説していきます。
FastAPIを使うことで簡単にWeb APIを開発することが出来ます。
近年WebアプリではAPIを使うことが多くなっているので、ぜひFastAPIの使い方をマスターしましょう!
目次
FastAPIとは
「FastAPI」について簡単に見ていきましょう。
FastAPIはPythonでWebアプリケーションやWeb APIを開発するためのWebフレームワークです。
PythonのWebフレームワークといえば「Django」や「Flask」が有名ですね。
FastAPIの特徴は主に以下が挙げられます。
・直感的でシンプルな構文なので学習しやすい
・非同期処理をサポートしているので、高速なリクエスト処理を実現
・コードから自動的にAPIのドキュメントを生成する機能を提供
・Pythonの型ヒントを活用して、タイプミスやデータの不整合を検知
・APIのオープンスタンダードに基づき、互換性がある
FastAPIはWebフレームワークの中でもWeb APIの開発に特化しており、そのための機能が充実しています。
APIについては以下の記事で解説しているので参考にしてみて下さい。

FastAPIを試してみよう
実際に自分の環境でFastAPIを動かしてみましょう。
本記事では”python3.11.8″を利用しています。
事前準備
FastAPIを動かすために必要なツールをインストールします。
まずはFastAPIをインストールします。
pip install fastapipipコマンドでインストールできます。
FastAPIではpythonは3.8以上のバージョンが必要になります。
続いてFastAPIを動かすためのASGIサーバーをインストールします。
“ASGI(Asynchronous Server Gateway Interface)サーバー“とは、Pythonで書かれたWebアプリケーションやAPIを動かすためのサーバーで、非同期処理をサポートしています。
ASGIサーバーには”Uvicorn“や”Hypercorn“といったものが挙げられます。
pip install "uvicorn[standard]"こちらもpipコマンドでインストールできます。
デモアプリケーションを確認
始めに”公式ドキュメントのデモ“を実装してみましょう。
main.pyというファイルを作成し、以下のコードを記述します。
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "World"}
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}それぞれ細かく見ていきましょう。
app = FastAPI()ここではFastAPIクラスのインスタンスを作成し、”app”と定義しています。ここでFastAPIアプリケーションが作成されます。
@app.get("/")
def read_root():
return {"Hello": "World"}「@app.get(“/”)」はFastAPIで使用されるデコレーターの一つで”/”ルートへのGETリクエストを処理するための関数を指定しています。
ここでは、read_root関数が定義され、「{“Hello”: “World”}」と返すようにしています。
FastAPIではこのデコレーターで修飾された関数を”パスオペレーション関数“と呼びます。
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}ここでも同様にデコレーターとパスオペレーション関数を定義しています。
read_item関数ではint型の”item_id”とstr型の”q”いう引数を受け取ります。
“item_id”はルートにも記載があり、パスのパラメータを想定しています。
“q”はクエリパラメータを想定しています。
クエリパラメータとはURLの末尾に”?”の後ろに続く形でキーと値のペア形式で渡されるパラメータです。
例としては”~/item/1?q=example”のようなイメージで、デフォルト値は”None”となっています。
デモアプリケーションを動かしてみる
実際にデモアプリケーションを動かしてみましょう。
uvicorn main:app --reloaduvicornでmain.pyのFastAPIアプリケーションである”app”を起動します。
“–reloadオプション“はコードの変更があるのサーバーが再起動する設定になります。
ブラウザでローカルホストの8000ポート(http://127.0.0.1:8000)にアクセスすると「{“Hello”: “World”}」と表示されます。
 ルートパス(”/”)へのリクエストに対してread_root関数が動いているのがわかりますね。
ルートパス(”/”)へのリクエストに対してread_root関数が動いているのがわかりますね。
では、ここで受け付けるパスを変えてみます。
@app.get("/hello")
def read_root():
return {"Hello": "World"}main.pyを上記のように変えて保存します。
すると先ほどの画面が以下のように変わります。
 ルートパス(”/”)への処理が定義されていないため、FastAPIで用意されているエラー文が返ってきました。
ルートパス(”/”)への処理が定義されていないため、FastAPIで用意されているエラー文が返ってきました。
指定した”/hello”のパスでアクセスすると先ほどと同じように「{“Hello”: “World”}」が表示されます。

続いてread_item関数の動きも見ていきましょう。

“item_id”に1を入れたURLを実行すると、“item_id”に1が”q”はデフォルトの”null”(Pythonの”None”はJsonでは”null”)が表示されます。
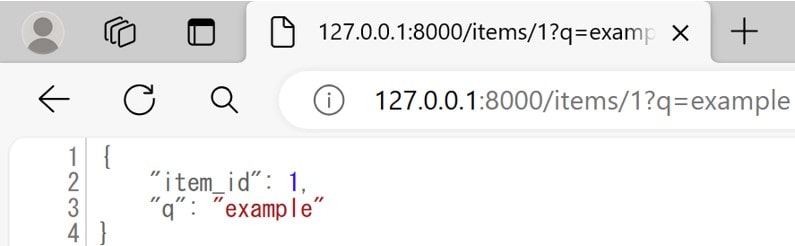
では、クエリも入れたURL(http://127.0.0.1:8000/items/1?q=example)を実行します。

“q”に設定した”example”が入って表示されているのが確認出来ました。
APIドキュメントを確認する
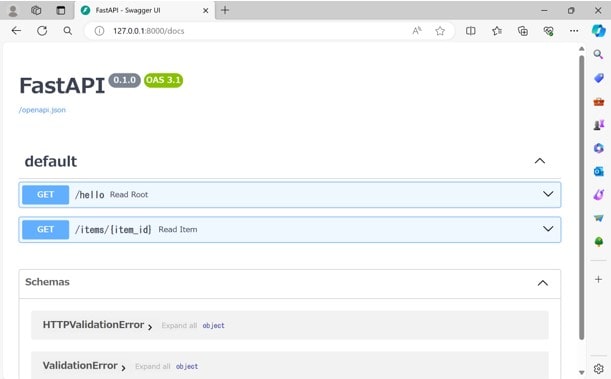
FastAPIではコードから「自動対話型のAPIドキュメント」を生成してくれます。
ブラウザから”http://127.0.0.1:8000/docs”にアクセスすると、生成されたAPIドキュメントを確認できます。

APIドキュメントは“Swagger UI“と呼ばれるWeb APIの仕様を視覚的に確認・操作するためのツールで作成されています。
この画面ではAPIの動作を確認してみましょう。
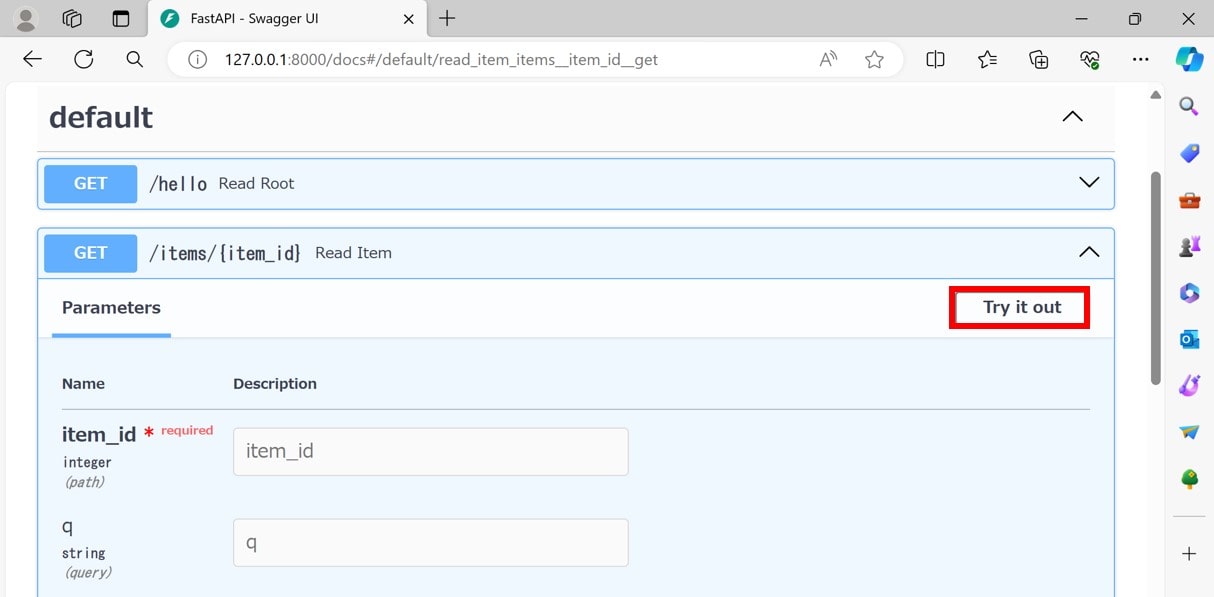
“Read Item”のタブを開き、”Try it out”をクリックします。

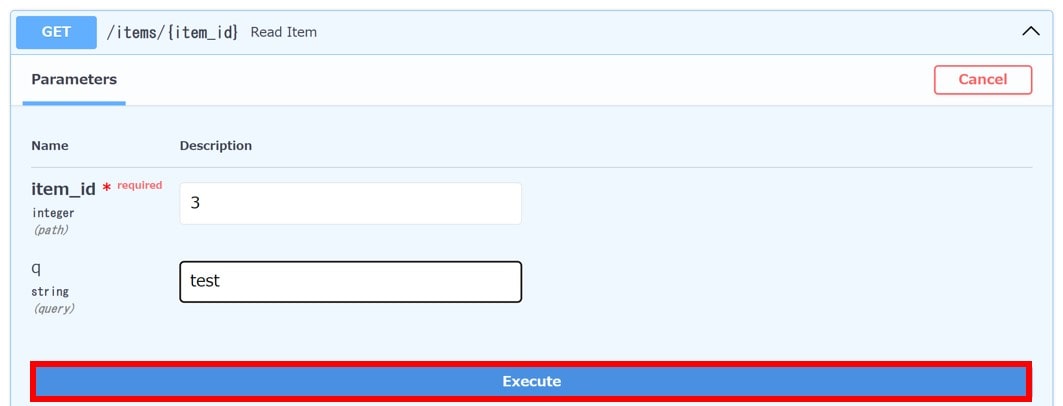
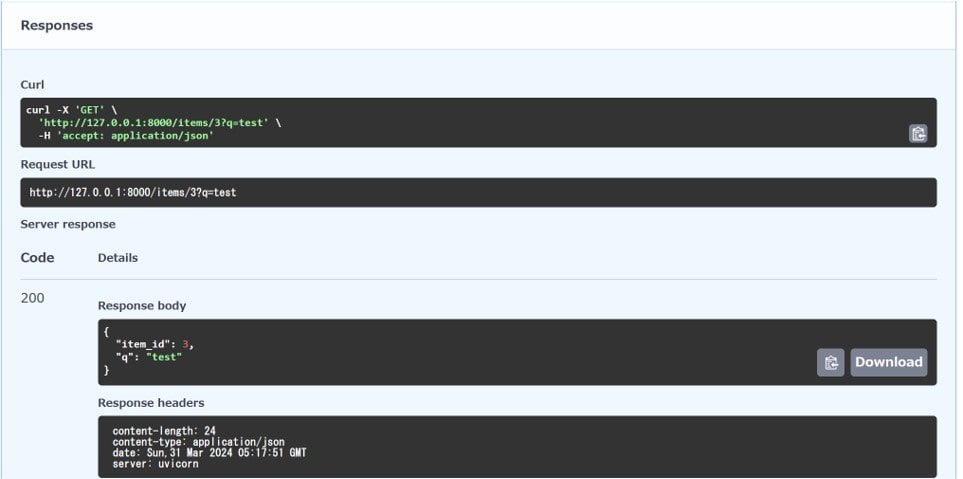
下記のように、パラメータを設定して”Execute”ボタンを押すと、APIを実行することが出来ます。

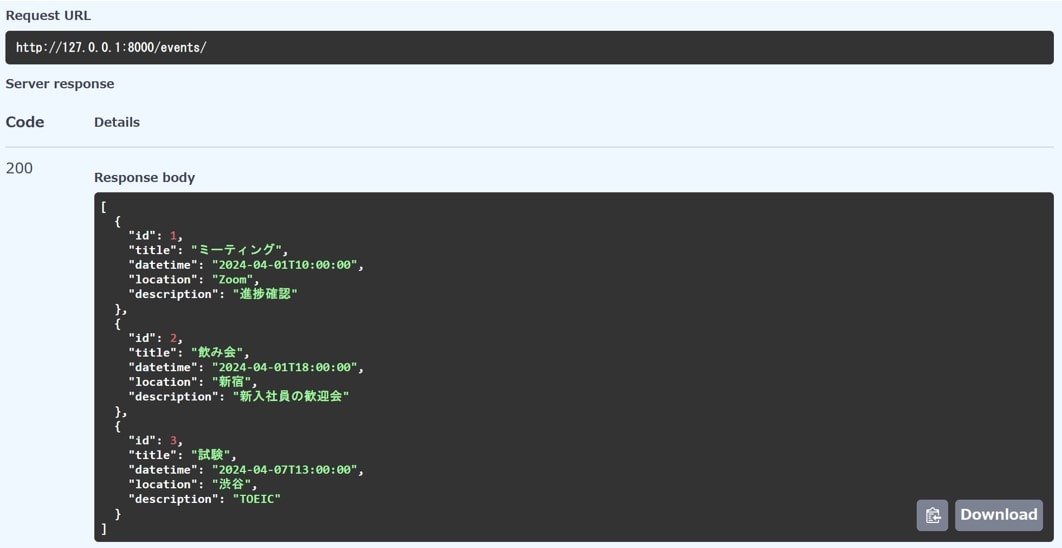
リクエストURLの内容と実行結果が返ってきます。

FastAPIでイベント管理APIを作ってみよう
FastAPIを使ってWeb APIを作ってみましょう。
今回は以下の機能を持ったイベント管理をするAPIを作っていきます。
・Json形式でイベント情報を受け取る
・イベントごとにidを割り振り、idに応じてイベント情報を返す
・指定されたidのイベントがない場合はエラー文を返す
ではそれぞれ見ていきましょう。
イベント情報を受け取る
まずは、イベントのデータモデルを定義します。
event.pyファイルを作成し、”BaseModel”クラスを継承した”Event”クラスを定義します。
from pydantic import BaseModel
from datetime import datetime
# イベントを定義
class Event(BaseModel):
id: int
title: str
datetime: datetime
location: str
description: str“pydanticのBaseModel“クラスではモデル内の変数を型で指定できます。
ここでイベントに必要な変数を定義します。
イベントを受け取る部分を実装します、main.pyを以下のように修正します。
from fastapi import FastAPI, HTTPException
from fastapi.responses import RedirectResponse
from event import Event
app = FastAPI()
# イベントデータを格納するリスト
events_db = []
event_id_counter = 0
#イベントを作成する
@app.post("/events/")
def create_event(event: Event):
global event_id_counter
event_id_counter += 1
event.id = event_id_counter
events_db.append(event)
return {"message": "イベント作成", "event": event}FastAPIのHTTP POSTメソッドで”/events/”に送られたデータの処理を定義します。
creat_event関数で送られたEventモデル形式のデータをリストに追加します。
また、リストに追加する前にイベントごとにidを更新して、idからデータを取ってこれるように処理を行っています。
イベント情報を取得する
main.pyに作成したイベント情報を取得する処理を追加していきましょう。
#rootパスへのGETリクエストが実行されたら"/events/"に転送する
@app.get("/")
def root():
return RedirectResponse(url="/events/")
#すべてのイベントを取得する
@app.get("/events/")
def get_all_events():
return events_db
#特定のイベントを取得する
@app.get("/events/{event_id}")
def get_event(event_id: int):
for event in events_db:
if event.id == event_id:
return event
raise HTTPException(status_code=404, detail="イベントはありませんでした")デモアプリと同様にGETリクエストの処理を定義しています。
FastAPIでは起動時に”/”が呼び出されるので、”/events/”に転送する処理を記載しています。
get_event関数ではパスのidに紐づいたイベントをリストから検索し、当てはまったイベント情報を返しています。
また、当てはまらない場合はFastAPIの”HTTPException“を使用して、HTTPエラーとして404を返す設定をします。
イベント情報を送信する
HTTP POSTリクエストを送信できるようにリクエスト用のコードを実装します。
今回は”event1.json”、”event2.json”というファイルを作り、request.pyでイベント情報のリクエストを送信するようにします。
event1.jsonファイルの中身は以下のようにしました。”Event”クラスで定義したものと同じ形式にします。
{
"id": 1,
"title": "ミーティング",
"datetime": "2024-04-01T10:00:00",
"location": "Zoom",
"description": "進捗確認"
}続いて、リクエストを送信する”request.py”を見ていきます。
import requests
import json
# JSONファイルからイベント情報を読み込む関数
def load_event_data(file_name):
with open(file_name, "r") as file:
return json.load(file)
# 各JSONファイルからイベント情報を読み込み、リクエストを送信する
for file_name in ["event1.json", "event2.json"]:
# イベント情報を読み込む
event_data = load_event_data(file_name)
# POSTリクエストの送信
response = requests.post("http://localhost:8000/events/", json=event_data)
# レスポンスの確認
print(response.status_code)
print(response.json())処理としてはJsonファイルを読み込んで、POSTリクエストを送信するシンプルなものです。
PythonでHTTPリクエストを送信する際は”requestsライブラリ“を利用すると便利です。
動作確認
では実際に動かしてみます。
uvicorn main:app --reloadデモアプリでは”http://127.0.0.1:8000″にアクセスしていましたが、今回は”/”のURLは”/events/”にリダイレクトするように設定しています。

イベントデータがないので、空の状態が表示されます。
イベント情報を登録していきましょう。request.pyを実行します。
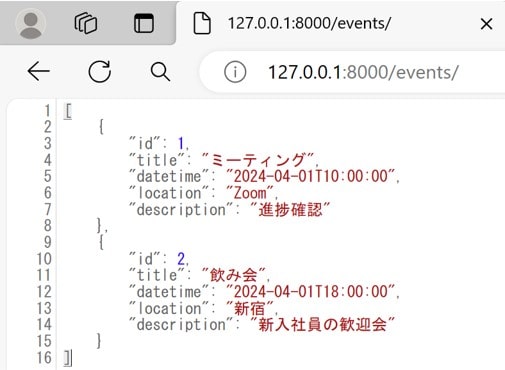
python3 request.py再度”/events/”にアクセスすると、イベントが登録されていることがわかります。

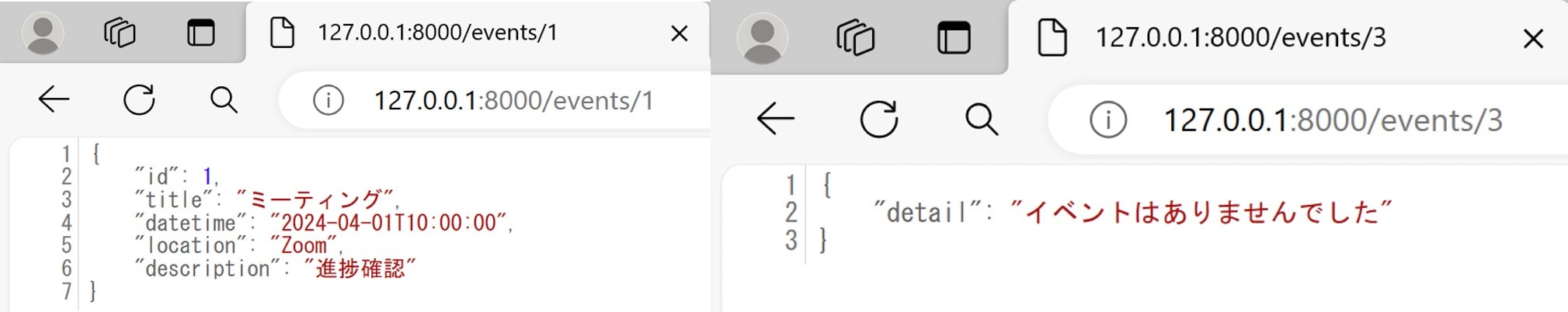
また実装通り、URLにidを指定するとidに応じてイベントを抽出し、範囲外のidの場合はエラー文を返しています。

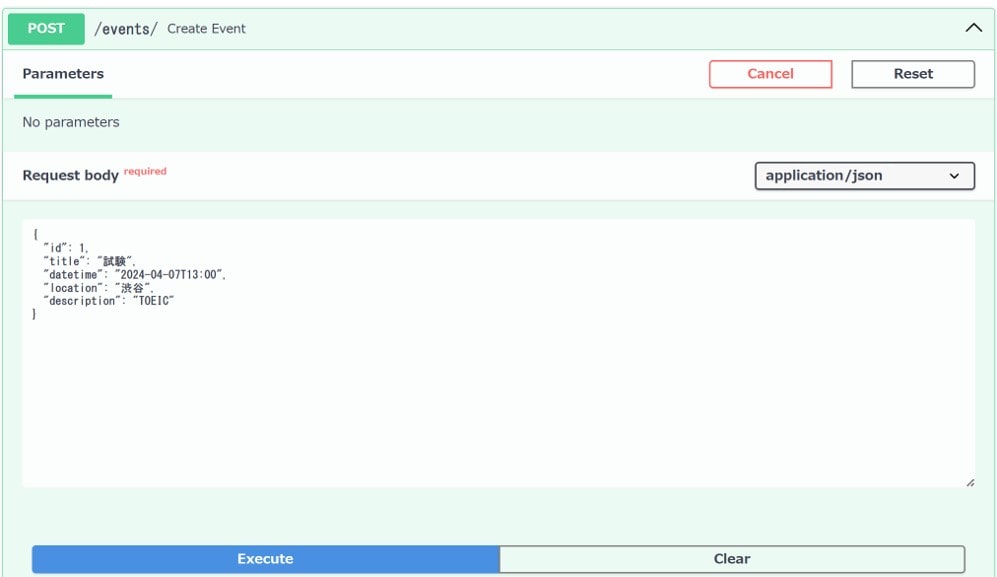
最後にAPIドキュメントも見ていきましょう。
ここではPOSTリクエストの動作も確認できます。

“/events/”を見るとイベントが追加されていることがわかります。

DBと組み合わせるとより複雑なデータの処理が出来るから試してみよう!
FastAPI まとめ
ここまでご覧いただきありがとうございました!
本記事では、FastAPIの使い方を見ていきました。
FastAPIの特徴をおさらいすると以下です。
・直感的でシンプルな構文なので学習しやすい
・非同期処理をサポートしているので、高速なリクエスト処理を実現
・コードから自動的にAPIのドキュメントを生成する機能を提供
・Pythonの型ヒントを活用して、タイプミスやデータの不整合を検知
・APIのオープンスタンダードに基づき、互換性がある
FastAPIを使うと簡単にWeb APIの処理を記述できることが分かったと思います。
最近ではAIサービスと外部データを繋ぐ”MCPサーバー“が普及しています。以下の記事で詳しく解説しているのでチェックしてみて下さい

また、本記事を通してアプリ開発や機械学習をもっと勉強したいと思った方は、当メディアが運営する教育サービス「スタアカ(スタビジアカデミー)」の講座をチェックしてみてください。
AIデータサイエンス特化スクール「スタアカ」

| 【価格】 | ライトプラン:1280円/月 プレミアムプラン:149,800円 |
|---|---|
| 【オススメ度】 | |
| 【サポート体制】 | |
| 【受講形式】 | オンライン形式 |
| 【学習範囲】 | データサイエンスを網羅的に学ぶ 実践的なビジネスフレームワークを学ぶ SQLとPythonを組み合わせて実データを使った様々なワークを行う マーケティングの実行プラン策定 マーケティングとデータ分析の掛け合わせで集客マネタイズ |
データサイエンティストとしての自分の経験をふまえてエッセンスを詰め込んだのがこちらのスタビジアカデミー、略して「スタアカ」!!
24時間以内の質問対応と現役データサイエンティストによる複数回のメンタリングを実施します!
カリキュラム自体は、他のスクールと比較して圧倒的に良い自信があるのでぜひ受講してみてください!
他のスクールのカリキュラムはPythonでの機械学習実装だけに焦点が当たっているものが多く、実務に即した内容になっていないものが多いです。
そんな課題感に対して、実務で使うことの多いSQLや機械学習のビジネス導入プロセスの理解なども合わせて学べるボリューム満点のコースになっています!
Pythonが初めての人でも学べるようなカリキュラムにしておりますので是非チェックしてみてください!
ウォルマートのデータを使って商品の予測分析をしたり、実務で使うことの多いGoogleプロダクトのBigQueryを使って投球分析をしたり、データサイエンティストに必要なビジネス・マーケティングの基礎を学んでマーケティングプランを作ってもらったり・Webサイト構築してデータ基盤構築してWebマーケ×データ分析実践してもらったりする盛りだくさんの内容になってます!
・BigQuery上でSQL、Google Colab上でPythonを使い野球の投球分析
・世界最大手小売企業のウォルマートの実データを用いた需要予測
・ビジネス・マーケティングの基礎を学んで実際の企業を題材にしたマーケティングプランの策定
・Webサイト構築してデータ基盤構築してWebマーケ×データ分析実践して稼ぐ























