PythonのDjangoを使ってWebアプリを実装しHerokuでデプロイしていくステップと勉強法

こんにちは!
データサイエンティストで最近はDjangoの開発に没頭中のウマたん(@statistics1012)です!
Pythonには有名な2大フレームワーク、Flask・Djangoがあるのですが、どちらも非常に使いやすく簡単にPythonでWebアプリケーションを作成することが出来てしまうのです。
ただ、Webアプリケーションを開発してもそれを実際に世の中に公開するところに苦労することが多いです。
そんな苦労を解消してくれるのがHerokuというサービス!
この記事では、PythonのDjangoというWebフレームワークを使ってWebアプリケーションを作成し、それをHerokuにデプロイしていくステップを解説していきます!
目次
Djangoの特徴
 (引用元:https://docs.djangoproject.com/ja/3.0/)
(引用元:https://docs.djangoproject.com/ja/3.0/)
まずは、簡単にDjangoの特徴について解説していきます。
Djangoは2005年に開発されたDjangoのWebアプリケーションフレームワークで、デフォルトでWeb開発に必要な機能が一通り入っています。
Djangoは元々ニュースサイト管理のためにアメリカで開発されたフレームワークで、名前はギタリストから取ったそうです。
大規模サービス開発に向いていて2000企業ほどの企業に利用されています。
UGC型のインスタグラムやピンタレストなどに主に利用されています。
 (引用元:https://stackshare.io/Django)
(引用元:https://stackshare.io/Django)
Djangoのドキュメントは以下です。
ちなみにDjangoより後に開発されたWebフレームワークFlaskも簡易的にWebアプリケーションを作成できるのでオススメです。

DjangoとFlaskの違いについては簡単に以下の記事でまとめていますのでよければチェックしてみてください!

DjangoでWebアプリケーション開発のチュートリアル

それでは早速Djangoを使ってWebアプリを開発していきましょう!
と言っても一旦Hello worldを出力するところまでのチュートリアルです。
Pythonは入っている前提で話を進めていきます。
以下のステップでおこなっていきましょう!
OS:MAC
開発エディター:Visual studio code
仮想環境作成
まずは、好きな名前のフォルダを作成しフォルダのディレクトリに遷移しましょう!
そして以下のコマンドをVisual studio code上のターミナルに記載して仮想環境を作っていきます。
python -m venv [環境名]python -m venv myvenvこれでmyvenvという仮想環境を作ることが出来ました。
仮想環境は開発するアプリケーションによってPythonのライブラリのバージョンを管理するために作ります。
続いて仮想環境に入っていきます。
以下のコマンドで仮想環境に入ることが出来ます。
source [環境名]/bin/activatesource myvenv/bin/activate必要なライブラリをインストール
仮想環境に入ったら、requirements.txtというファイルを作成し必要なライブラリをインストールしていきます。
これは、ライブラリを一括でインストールするためのファイルです。
厳密にはrequirements.txtである必要はありませんが、慣習でrequirements.txtが使われることが多くなっています。
必要最低限のライブラリを記載しておきましょう
以下のように記述することで、記載したライブラリをインストールすることができました。
pip install -r requirements.txtちなみに以下のように記述することで現在の環境のライブラリを一括でrequirements.txtに記述して保存することができます。
pip freeze > requirements.txt普段使っている環境から新しい環境に同様のライブラリを適用される場合はこのように記述するとよいでしょう。
プロジェクトの作成
さて、ここから実際にDjangoでWebアプリ実装をおこなっていきます!
まずDjangoのプロジェクトを作成していきます。
mysiteという名称で作っていきましょう!
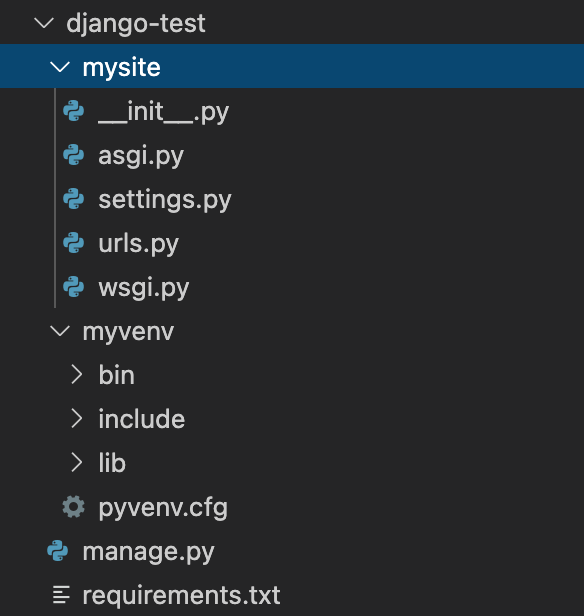
django-admin startproject [プロジェクト名] .django-admin startproject mysite .これにより以下のようにMysiteディレクトリが出来ます。

続いて、settings.py以下の部分を以下のように変更しておきましょう!
【変更前】
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'【変更後】
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
さて、それでは以下のようにサーバーを起動させてみましょう!
python manage.py runserver
Starting development server at http://127.0.0.1:8000/
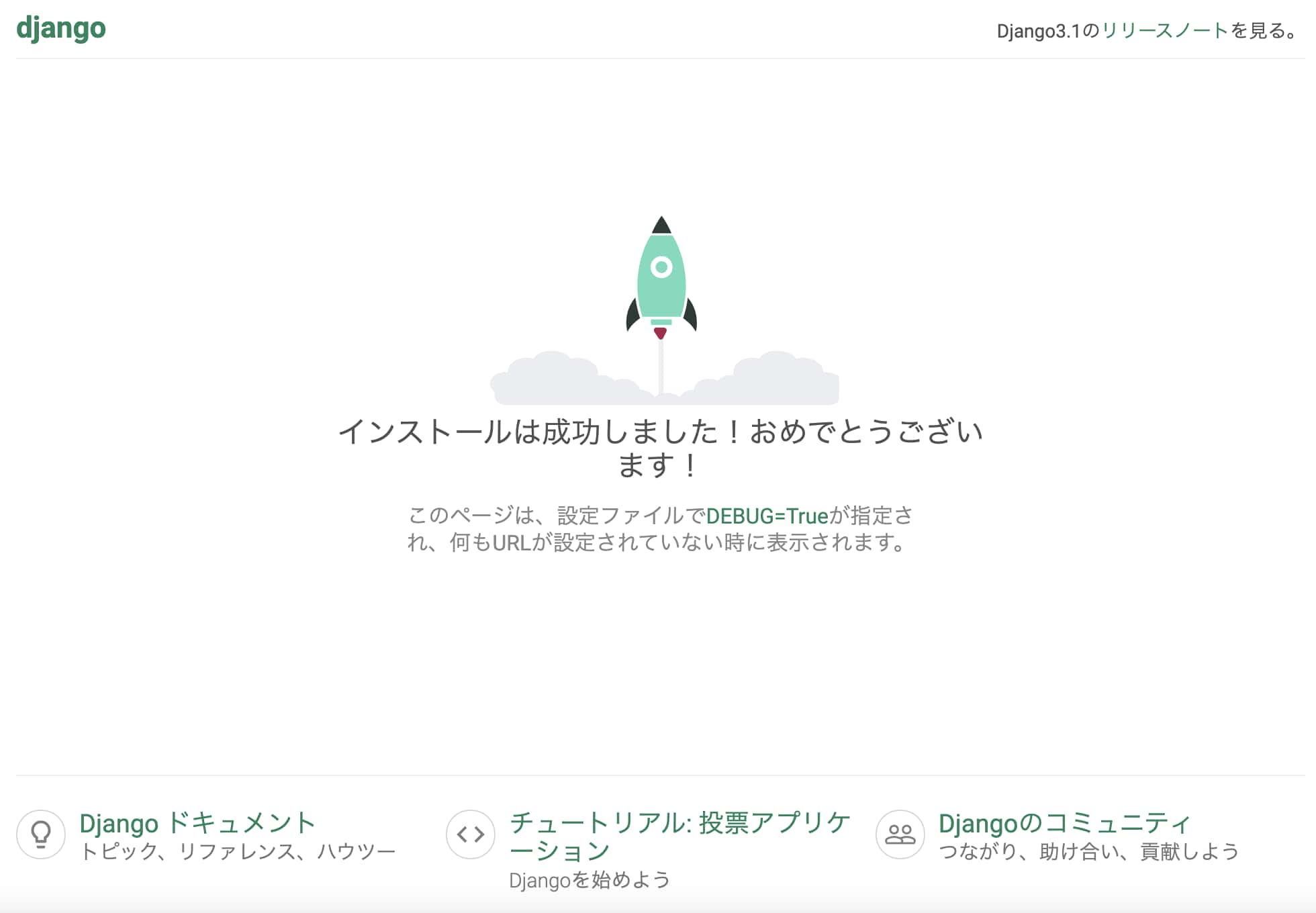
ターミナルに出力されたURLを開き以下のように表示されたらひとまず成功です。

サーバーの起動はCtrl+Cで停止で止めることが可能です。
Appを作成
プロジェクトが立ち上がったのが確認できたのでアプリケーションを作成していきましょう!
プロジェクトとアプリケーションの違いは以下です。
プロジェクトとアプリの違いは何でしょうか? アプリとは、ウェブログシステム、公的記録のデータベース、小規模な投票アプリなど、何かを行う Web アプリケーションです。プロジェクトは、特定のウェブサイトの構成とアプリのコレクションです。プロジェクトには複数のアプリを含めることができます。 アプリは複数のプロジェクトに存在できます。
(引用元:Django公式サイト)
複数のアプリケーションを束ねる存在がプロジェクトであるイメージです。
以下のコマンドでアプリケーションを作成していきます。
python manage.py startapp [アプリケーション名]appという名前で作成しておきましょう!
python manage.py startapp appappのディレクトリが出来ているはずです。
続いて、アプリケーション名をsettings.pyのINSTALLED_APPSに記載しましょう!
今回はappという名前のアプリを作成したので、以下のように記述します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app',
]続いてデータベースのセットアップを行っていきます。
python manage.py migrateこれによりデータベースが作成されます。
migrationsというフォルダが作成されているかと思います。
urls.pyを変更
Mysiteのurls.pyを開いて一部設定を変更します。
【変更前】
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
【変更後】
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include("app.urls")),
]
この部分の意味はトップドメインに遷移した場合はappフォルダのurls.pyファイルを参照してねという意味です。
さて続いて、その参照元となっているapp/urls.pyを作成していきましょう。
app/urls.pyはデフォルトでは作成されていないので、自分で作ります。
from django.urls import path
from app import views
urlpatterns = [
path('', views.IndexView.as_view(), name='index'),
]
views.pyを修正
views.pyはappのファイルの中でユーザーのコールに対してどのテンプレートを出すかなど司令塔の役割をします。
サッカーで言うミッドフィルダーみたいな役割のファイルです。
ここには、以下のように記述します。
from django.views.generic import TemplateView
class IndexView(TemplateView):
template_name = 'app/index.html'Djangoには簡単に表示をしてくれるテンプレートが用意されており、今回はその中からTemplateViewを使います。
ここでは、後ほど作成するapp/index.htmlを呼んでいます。
templatesフォルダにhtmlファイルを作成
templatesフォルダを作成し、そのさらに配下にappというフォルダを作成しましょう!
そしてその下にindex.htmlというファイルを作成します。
すなわちディレクトリ構造は以下のようになっています。
app/templates/app/index.html
この時アプリケーション名appと一致させたディレクトリ名にしましょう!
Django は、名前がマッチした最初のテンプレートを使用するので、もし 異なる アプリケーションの中に同じ名前のテンプレートがあった場合、Django はそれらを区別することができません。そのため、Django に正しいテンプレートを教えてあげる必要がありますが、一番簡単な方法は、それらに 名前空間を与える ことです。アプリケーションと同じ名前をつけた もう一つの ディレクトリの中にテンプレートを置いたのは、そういうわけなのです。
(引用元:Django公式サイト)
index.htmlには表示したいhtmlを記載してあげましょう!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>app</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
これで本当に基本的なアプリケーションが作成できました。
改めて
python manage.py runserverをしてみましょう!
Hello worldがしっかり表示されたら成功です。
ここまで出来れば、後はアプリケーションに肉付けをしていくだけです。
Djangoで作ったWebアプリケーションをHerokuにデプロイ

さて、続いて先ほどのアプリケーションはローカル環境で実装しました。
このアプリケーションを一般にデプロイするためにHerokuというサービスを利用していきます。
Herokuでのデプロイ方法は詳しくは以下の記事も参考にしてみてください。

他にもアプリケーションを外部公開する方法にngrokを使う方法もあります。
以下の記事で解説しているので、チェックしてみて下さい。

ファイルの準備とsettings.pyの修正
必要なファイルは以下です。
Procfile
runtime.txt
Procfileには以下のように記述します。
web: gunicorn [プロジェクト名].wsgiweb: gunicorn mysite.wsgiプロジェクト名を記載してgunicornを動かしましょう!
これはDjangoをローカルで起動させる時にmanage.py runserverの役割をやってもらうイメージです。
続いてruntime.txtには以下のように記述します。
python-3.8.6現在使っているPythonのバージョンをここに記載するようにしましょう!
またsettings.pyに以下のように追記しましょう!
import django_heroku
django_heroku.settings(locals())
settings.pyの最下部に記載しておかないとデプロイ失敗する可能性があります。
herokuにデプロイ
それではここからherokuにデプロイしていきます。
当たり前ですが、herokuのアカウント作成とインストールが必要になります。
herokuサイトに移動し、アカウントを作成してください

アカウントを作成し、ログインした後は以下のコマンドでインストール(Mac)
$brew tap heroku/brew && brew install herokuWindowsの場合はこちらからダウンロードしてください。
さて、ターミナル上で以下のコマンドを打つことでherokuにログインすることが出来ます。
heroku login
キーを押してしばらくするとherokuのブラウザが開きます。

ブラウザ上からログインしましょう!
さてローカルで実装したファイルをherokuの環境にコミットしていきますよー!
まずherokuのアプリケーションを作成していきます。
heroku create [アプリ名]heroku create django-test1111今回はdjango-test1111という名前のアプリケーションにしました。
続いて以下のコマンドでローカルで実装したファイルをコミットしていきましょう!
git add .
git commit -m "1"gitを理解しなくてもHerokuデプロイはできますが、出来れば理解しておきたいので興味のある方は以下の記事を読んでみて下さい。

さらに最後に以下のコマンドでherokuへのデプロイが完了します。
git push heroku mastermasterブランチではなくて別のブランチを切って作業している場合はmasterの代わりにそのブランチ名を入れてください。
少し時間がかかりますが、HerokuアプリのURLが表示されると思うのでそちらをクリックしてアプリを開きましょう!

Hello worldと表示されたら成功です。
collectstaticが失敗しているよーと怒られることがあります。
もしcollectstaticが必要ないのであれば、Herokuのsettings>Config VarsからDISABLE_COLLECTSTATIC=1を環境変数として設定してあげましょう!
また、リモートレポジトリにherokuがないよーと怒られることがあります。
そんな時は以下のようなコマンドでherokuを追加してあげましょう!
git remote add heroku https://git.heroku.com/[アプリケーション名].git
git remote add heroku https://git.heroku.com/django-test1111.gitDjangoを勉強する方法

ここまでで本当に初歩の初歩であるHello worldを出力するまでですが、DjangoによるWebアプリケーションを作成してHerokuによってデプロイする方法について見てきました。
この流れが一旦把握できれば、後は肉付けしていくだけで複雑なWebアプリケーションも作成可能です。
ここからより複雑なWebアプリケーションをDjangoを勉強する方法について紹介していきます。
UdemyのDjangoコース

| 【オススメ度】 | |
|---|---|
| 【レベル】 | 初級~中級 |
| 【価格】 | 1200円〜 |
Djangoの勉強に是非活用してほしいのがUdemy!
Udemyは世界最大の教育プラットフォームで世界中の様々なプロフェッショナルが良質なコンテンツを公開しており、それを買い切りで1200円ほどから受講できるサービスです。
購入後も30日間返金無料ですので安心して講座を購入することが出来ます。
特に以下のコースがオススメです!
【実践】ビジネスケースとつなげてPythonで出来ること5つを学べる3日間集中コース

| 【オススメ度】 | |
|---|---|
| 【講師】 | 僕自身!今なら購入時に「J56MYR9S」という講師クーポンコードを入れると90%オフ以上の割引価格になりますのでぜひご受講ください! |
| 【時間】 | 3.5時間 |
| 【レベル】 | 初級~中級 |
手前味噌ですが、Pythonでアプリを構築するのにオススメなコースを僕自身が出しています!
Pythonで出来ることのうち以下の5つを網羅して学んでいきます。
・データ集計・加工・描画
・機械学習を使ったモデル構築
・Webスクレイピング
・APIの利用
・Webアプリケーション開発
データ集計・加工・描画と機械学習モデル構築に関してはKaggleというデータ分析コンペティションのWalmartの小売データを扱いながら学んでいきます。
WebスクレイピングとAPI利用とWebアプリケーション開発に関しては、楽天の在庫情報を取得してSlackに自動で通知するWebアプリケーションを作成して学んでいきます。
Pythonで何ができるのか知りたい!という方には一番はじめにまず受けていただきたいコースです!
Twitterアカウント(@statistics1012)にメンションいただければ1500円になる講師クーポンを発行いたします!
スタビジアカデミーのDjangoコース
なかなか自分一人で進める自信のない人、モチベーションが続かない人はぜひ当メディアが運営する「スタビジアカデミー」という教育サービスを検討してみてください!
AIデータサイエンス特化スクール「スタアカ」

| 【価格】 | ライトプラン:1280円/月 プレミアムプラン:149,800円 |
|---|---|
| 【オススメ度】 | |
| 【サポート体制】 | |
| 【受講形式】 | オンライン形式 |
| 【学習範囲】 | データサイエンスを網羅的に学ぶ 実践的なビジネスフレームワークを学ぶ SQLとPythonを組みあわせて実データを使った様々なワークを行う マーケティングの実行プラン策定 マーケティングとデータ分析の掛け合わせで集客マネタイズ |
ここではAIやデータサイエンスにまつわる様々なコースを展開していて、Djangoを使ったアプリ開発のコースもございます!
このコースではDjangoで画像生成のアプリを構築していきます。OpenAIのDALL・EのAPIを使っていきますよー!
独学で学ぶライトなプランと現役データサイエンティストがメンターとして付きながら質問もし放題のプランがあるので挫折せず進めることができます!
ご受講お待ちしております!
PyQのDjango講座

公式サイト:https://pyq.jp
| 【オススメ度】 | |
|---|---|
| 【レベル】 | 初級 |
| 【価格】 | 3040/月〜 |
PyQはPythonに特化したサービスです。
完全オンライン学習サービスで、定額制で全ての講座を受講することができます。
実際に手を動かすことをかなり重視しているので、楽しくモチベーションを保ちながら進めることが可能です。
網羅的にPythonのコースがあるので、もちろんDjangoのコースもしっかり用意されています。
以下の記事でPyQの体験を基に詳しくレビューしています。

以下の記事でDjangoの学習にオススメなサイトを学習の際の注意点についてまとめていますので是非目を通しておいてください!

Djangoで実装したWebアプリをHerokuで実装 まとめ
最後までご覧いただきありがとうございます!
Djangoで実装したWebアプリをHerokuで実装することで、Webアプリケーションを0から作り世の中に発信していく道筋が見えてきましたね!
ぜひさらに深くDjangoを勉強して自分の作りたいWebアプリケーションを作成していきましょう!
以下の記事でPythonでのWebアプリ開発についてFlaskでの実装とあわせてまとめています!

最近ではPythonのWebアプリのフレームワークで「Streamlit」や「Gradio」がデータサイエンスの分野でよく利用されているのでチェックしてみて下さい!
以下の記事でPythonの勉強法についてまとめています!

また、以下の記事でPythonのスクールについてまとめています!