こんにちは!スタビジ編集部です!
今回は「Streamlit」の使い方について解説していきます。
Streamlitを使えば、手軽にWebアプリを開発でき、データサイエンスの分野でも広く活用されています。
ぜひこの機会にマスターしていきましょう!
また、Streamlitについてさらに深く学びたい方は、私が講師を務める以下のUdemy講座もあわせてチェックしてみてください!
【初心者向け】PythonのStreamlitの基礎を学んで可視化ダッシュボードや機械学習Webアプリを作ってみよう!

| 【時間】 | 3.5時間 |
|---|---|
| 【レベル】 | 初級 |
PythonのWebフレームワークであるStreamlitを使って色んなWebアプリを作ってみたいならこれ!今なら購入時に「DSH32YCYTEY7」という講師クーポンコードを入れると90%オフ以上の割引価格になりますのでぜひご受講ください!
目次
Streamlit(ストリームリット)とは
まずは「Streamlit(ストリームリット)」について簡単に見ていきましょう。
StreamlitとはPythonで実装されたオープンソースのWebアプリケーションのフレームワークです。
PythonのWebアプリケーションのフレームワークというと「Django」や「Flask」などがあり、その仲間になります。
Streamlitは以下の特徴があります。
・Pythonのみで実装可能
・コードが直感的でわかりやすい
・バックエンド開発の知識が必要なく、学習コストが低い
・Streamlit Cloudを利用して開発したアプリを公開可能
Streamlitの最大の特徴はPythonのコード数行でアプリを開発できる”手軽さ”になります。
そのため、データサイエンスの分野でデータ分析結果を共有したい場合やWebUIを作成して動くかどうかすぐ確認したい場合によく利用されます。
ただ、開発の柔軟性は低いため、複雑なWebアプリを開発したい場合は「Django」や「Flask」を検討してみて下さい。
データサイエンスや機械学習の分野でよく使われるんだね!
DjangoやFlaskの機能比較については以下の記事を参考にしてみて下さい。

Streamlitの使い方
「Streamlitの使い方」を見ていきます。
どうやってStreamlitを使ってアプリをデプロイできるか確認していきましょう。
サンプルアプリをデプロイする
まずはStreamlitをインストールしてアプリを実行してみます。
Streamlitをローカル環境にインストールします。
# streamlitをインストール
pip install streamlit
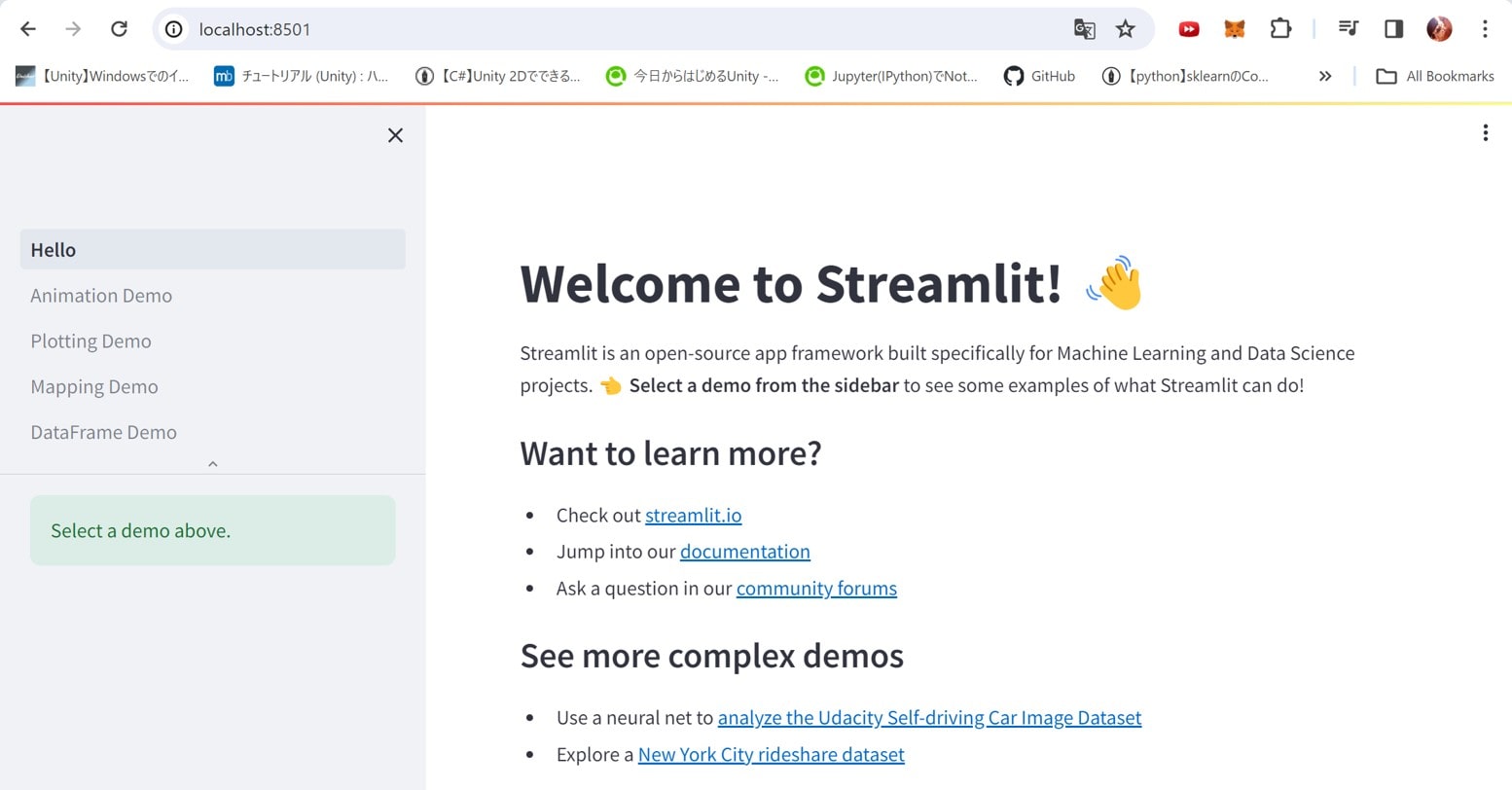
次にサンプルのhelloアプリを実行してみましょう。
streamlit hello
以下のような実行結果が表示されてブラウザ上でアプリが自動で立ち上がります。(E-mailアドレスを聞かれる場合がありますが、何も入力せずEnterで問題ないです。)
Welcome to Streamlit. Check out our demo in your browser.
Local URL: http://localhost:8501
Network URL: http://192.168.1.5:8501
Ready to create your own Python apps super quickly?
Head over to https://docs.streamlit.io
May you create awesome apps!

※Webブラウザに自動で表示されない場合にはブラウザで「localhost:8501」と入力してみて下さい。
また、サーバーを停止したい場合はターミナル上で「Ctrl + c」で停止できます。
このようにStreamlitではコマンド一つで簡単にWebサーバーが立ち上げることが出来ます。
簡単なWebアプリを作ってみる
次は自分でWebアプリを作って動かしてみましょう。
以下の内容で、app.pyというファイルを作成します。
import streamlit as st
st.write("Hello World!")
app.pyを実行してみると同じように「localhost:8501」で結果を確認できます。
streamlit run app.py

streamlitではwebアプリを開発するために様々なウェジットが用意されています。
以下にウェジットを使った例を表示します。
import streamlit as st
#ヘッダー表示
st.header("streamlitテストアプリ")
#タイトル表示
st.title("Webアプリ開発中")
#テキスト表示
st.write("生活用アプリ")
#スライダー(デフォルトでは0~100)
st.title("スライダー")
weight = st.slider("今日の体重は")
st.write("今の体重は" + str(weight) +"kgです")
#ボタン
st.title("今日の天気は")
st.button("リセット", type="primary")
if st.button("晴れ?"):
st.write("今日も元気に!")
else:
st.write("傘を忘れずに")
#テキスト入力
st.title("やること")
st.text_input("今やること", key="do")
st.session_state.do #keyでアクセス
#チェックボックス
st.title("ごみ捨てチェック")
is_agree = st.checkbox("ごみ捨てた?")
if is_agree:
st.write("お疲れ様!")
else:
st.write("忘れずに!")
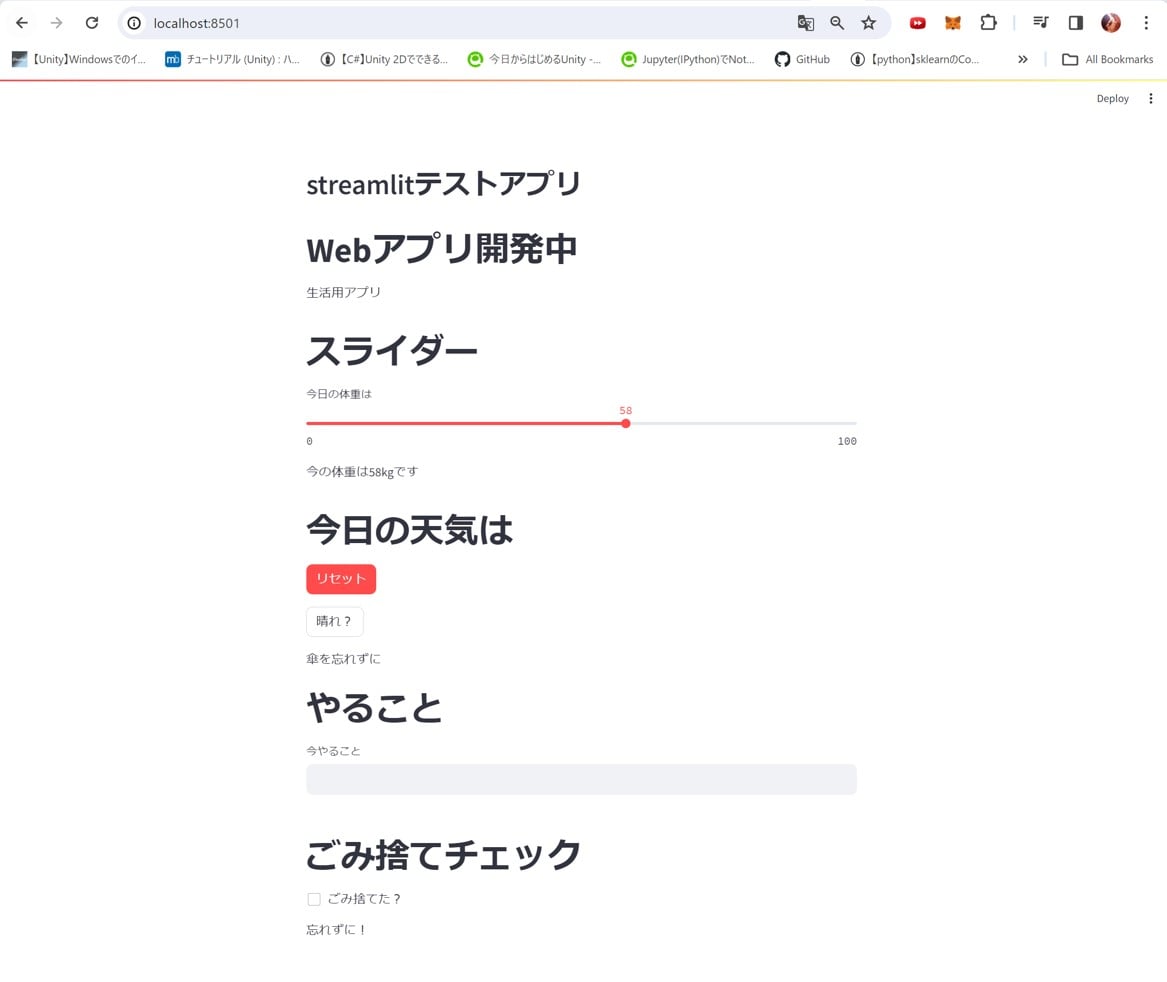
サーバーを起動した状態でもapp.pyを編集・保存すると、編集した内容をすぐに画面に表示できます。(画面の更新は必要です)

実際に触ってみると簡単にWebアプリが作れることを実感できると思います。
このウェジットに関数や条件式を組み合わせることで、より高度なことも実装できるのでいろいろ試してみて下さい!
データを表示してみる
Streamlitは開発が簡単でデータの可視化にも優れているので、データサイエンスの分野でよく利用されています。
そこで、表の作成やデータの可視化についても見ていきましょう。
以下にサンプルを記載します。
import streamlit as st
import numpy as np
import pandas as pd
df = pd.DataFrame(np.random.randint(0, 100, (20,5)), columns=("国語", "数学", "理科", "社会", "英語"))
#表の表示
##サイドバーを活用
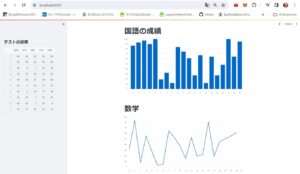
st.sidebar.title("テストの結果")
st.sidebar.dataframe(df)
#棒グラフ
st.title("国語の成績")
st.bar_chart(df["国語"])
#折れ線グラフ
st.title("数学")
st.line_chart(df["数学"])
#散布図
df["合計"]=df["国語"]+df["数学"]+df["英語"]+df["理科"]+df["社会"]
st.title("理科と数学の関係")
st.scatter_chart(df, x = "理科", y = "数学", size="合計")
#Mapに散布図を表示
st.title("東京駅付近に散布図")
mapdf = pd.DataFrame(
# 東京駅付近
np.random.rand(50, 2)/[50, 50] + [35.68, 139.76],
# latitude 緯度 longitude 経度
columns=['lat', 'lon']
)
st.map(mapdf)
StreamlitとPandasを組み合わせることで表やデータの可視化が可能になります。
Pandasについては以下の記事で詳しく解説していますのでチェックしてみて下さい。

実行結果が以下になります。


この他にもStreamlitでは様々な機能が用意されているのでぜひ試してみて下さい。
データサイエンス系で用いられるPythonのWebアプリのフレームワークに”Gradio“もあるので、参考にしてみて下さい。

StreamlitのWebアプリを公開する
Streamlitで作成したWebアプリをインターネット上に公開していきましょう。
Webアプリを公開する方法は多くありますが、今回は「Streamlit Cloud」を使った方法を見ていきます。
Streamlit Cloudとは
「Streamlit Cloud」はStreamlitで開発したWebアプリを公開し、共有できるサービスです。
自身のGithubリポジトリにあるコードをStreamlit Cloudと連携することで簡単にアプリケーションをデプロイすることができます。
Streamlit CloudでWebアプリを公開する手順は以下の通りです。
- Streamlit Cloudにアカウントを登録する
- Streamlit CloudにGithubアカウントでログインする
- Githubアカウントを接続する
- Githubのリポジトリからアプリをデプロイする
Streamlit Cloudの事前準備
Webアプリを公開する前に①~③の事前準備が必要になります。
Streamlit CloudではGithubのアカウントが必要なので用意しておきましょう。
画面の指示に従って必要な情報を入力していくと、Gituhubアカウントとの接続が出来ます。
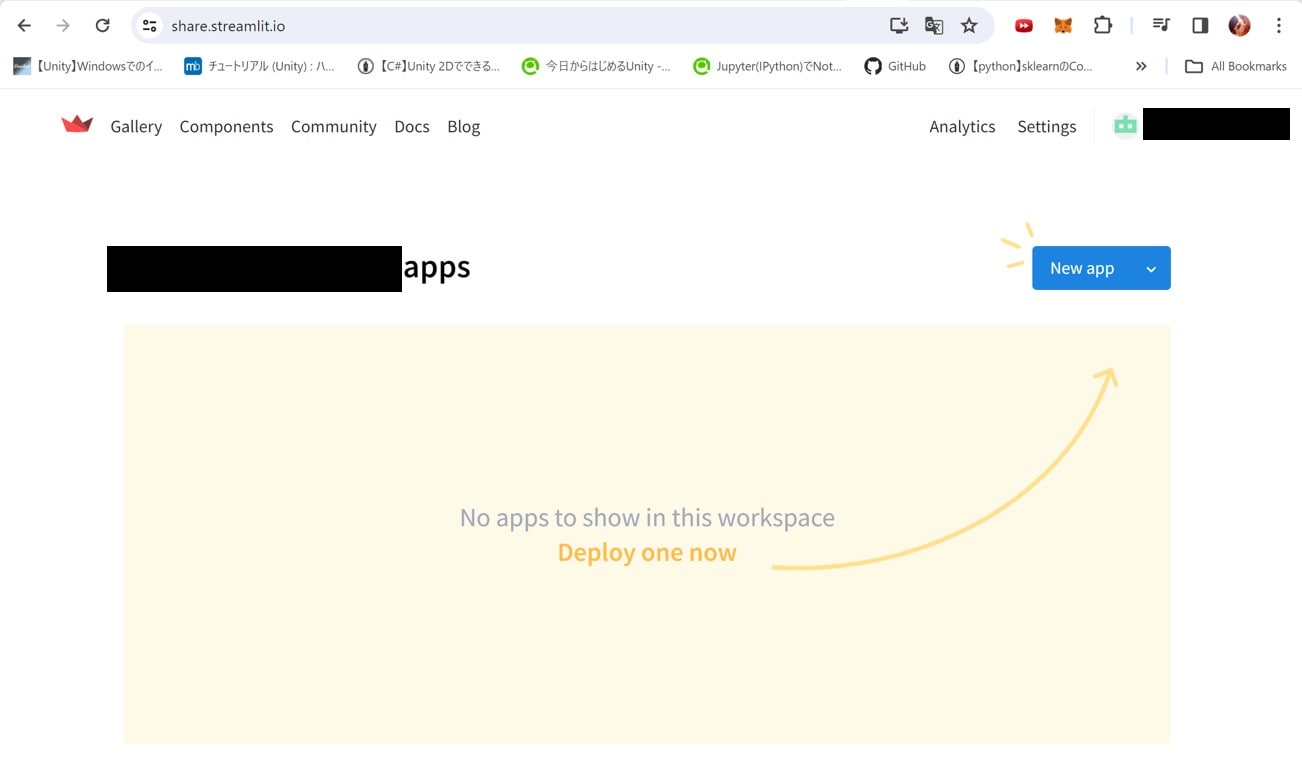
接続できると以下のようにアプリをデプロイするワークスペースの画面が表示されます。

公式ページにもガイドがあるので参考にしてみて下さい。
Gitについては以下の記事にまとめているので、Gitについて知りたい方はチェックしてみて下さい。

Streamlit CloudにWebアプリをデプロイ
事前準備が出来たら、GithubのリポジトリからStreamlit CloudでWebアプリをデプロイして公開していきます。
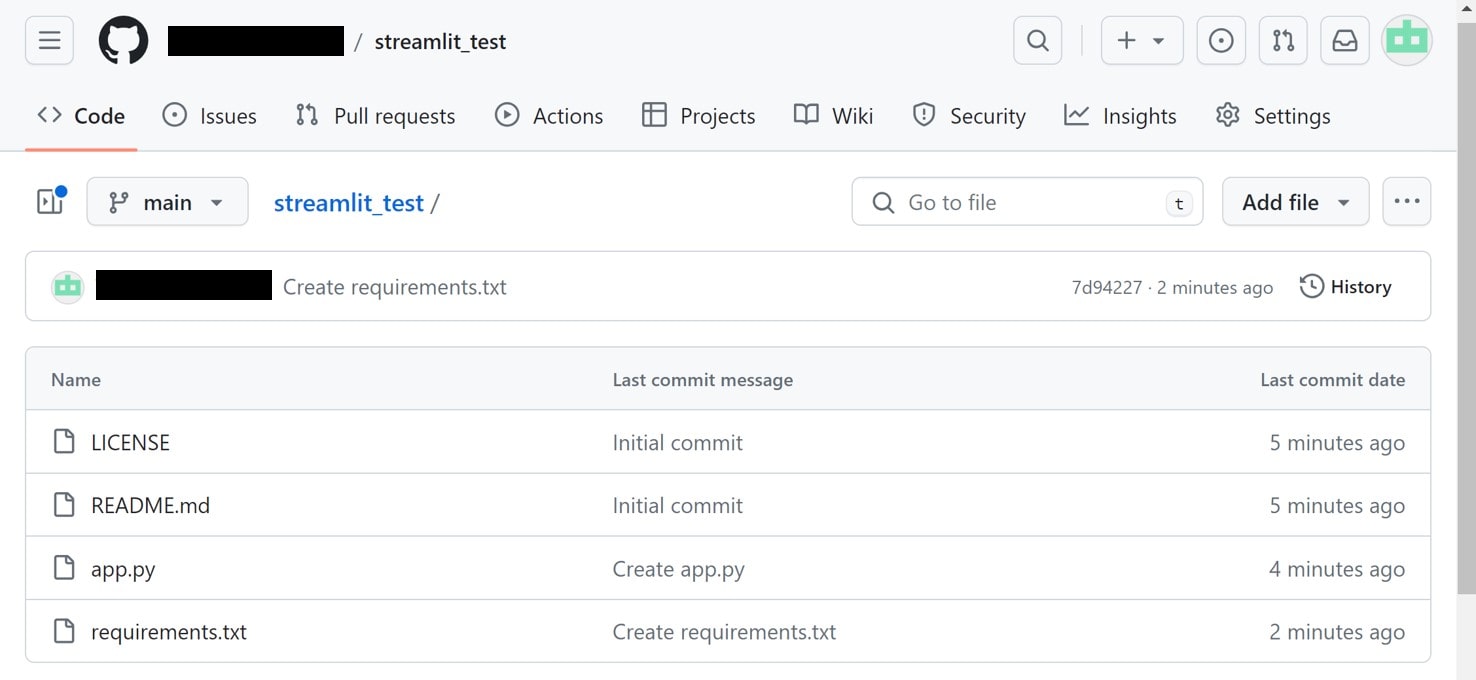
自身のGithubリポジトリに必要なファイルをプッシュします。

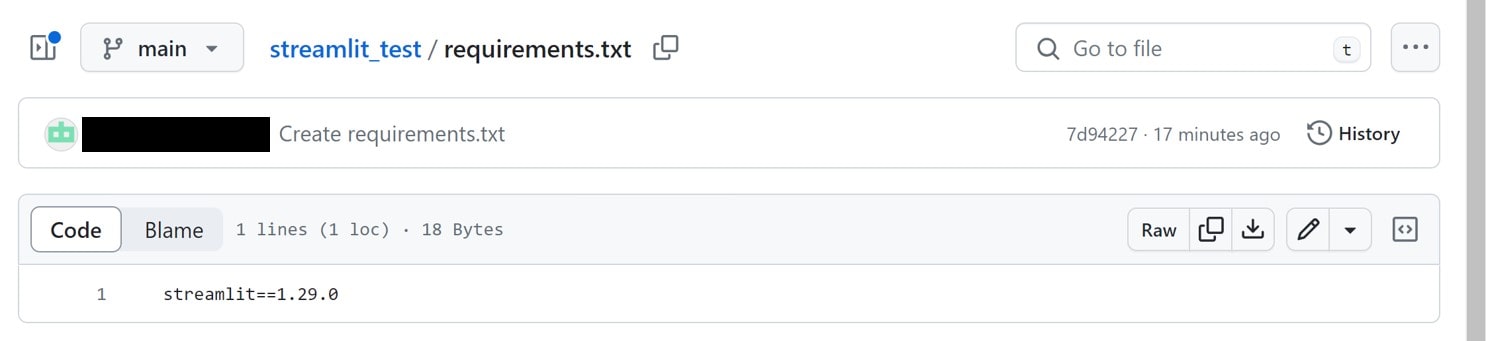
「requirements.txt」ではGithub Cloudがアプリをデプロイするために必要なライブラリをインストールするための依存関係を定義します。

Streamlit Cloudではライブラリの依存関係の変更を検知して自動でアプリを再起動してしまうので、Streamlitなどライブラリのバージョンを固定することを推奨しています。
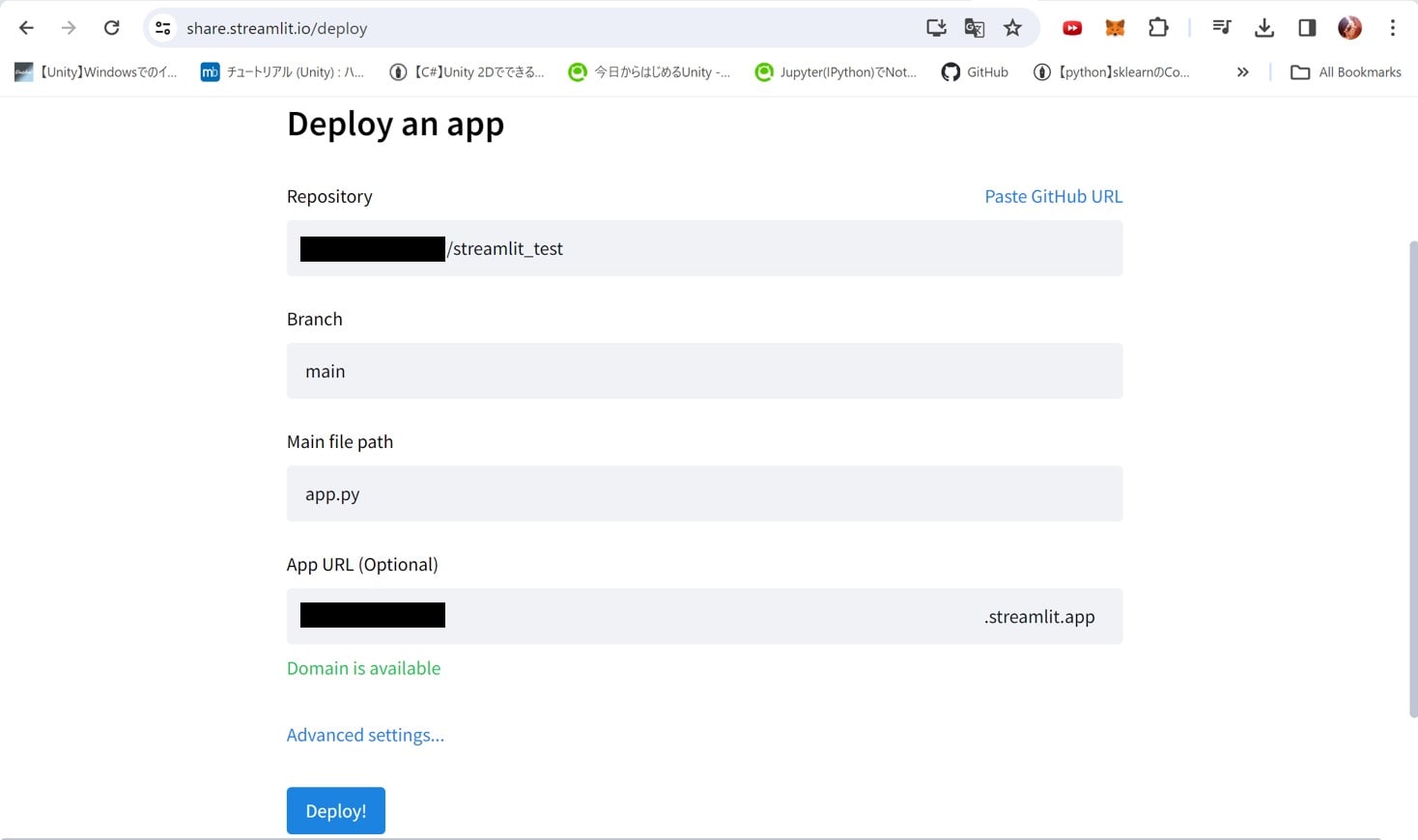
Githubリポジトリの準備が完了したら、Streamlit Cloudで「New App」ボタンからアプリをデプロイしていきます。

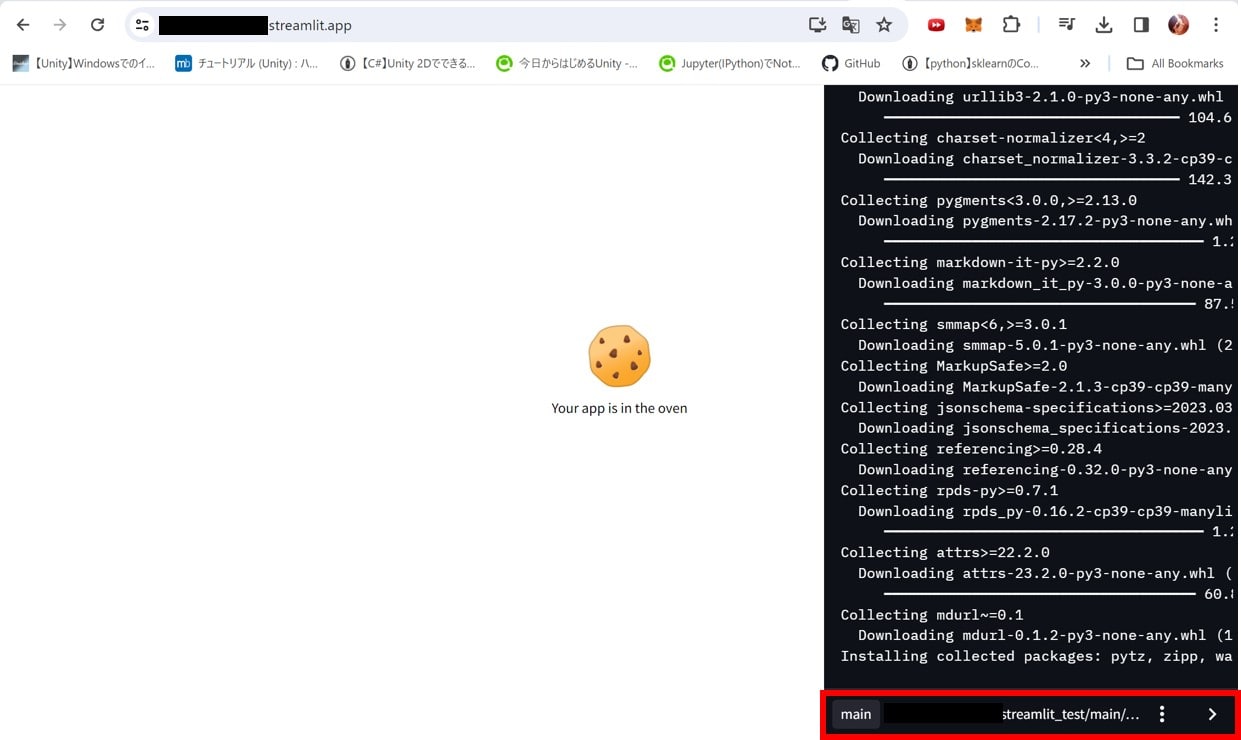
リポジトリやブランチ名、アプリのファイル名を入力して「Deploy!」ボタンを押すとStream Cloud上でアプリが立ち上がります。(10分程度かかります)
また右下の「Manage app」タブを開くと、アプリログを見ることが出来ます。エラーが発生した場合はこのログを元に原因を調査していきましょう。

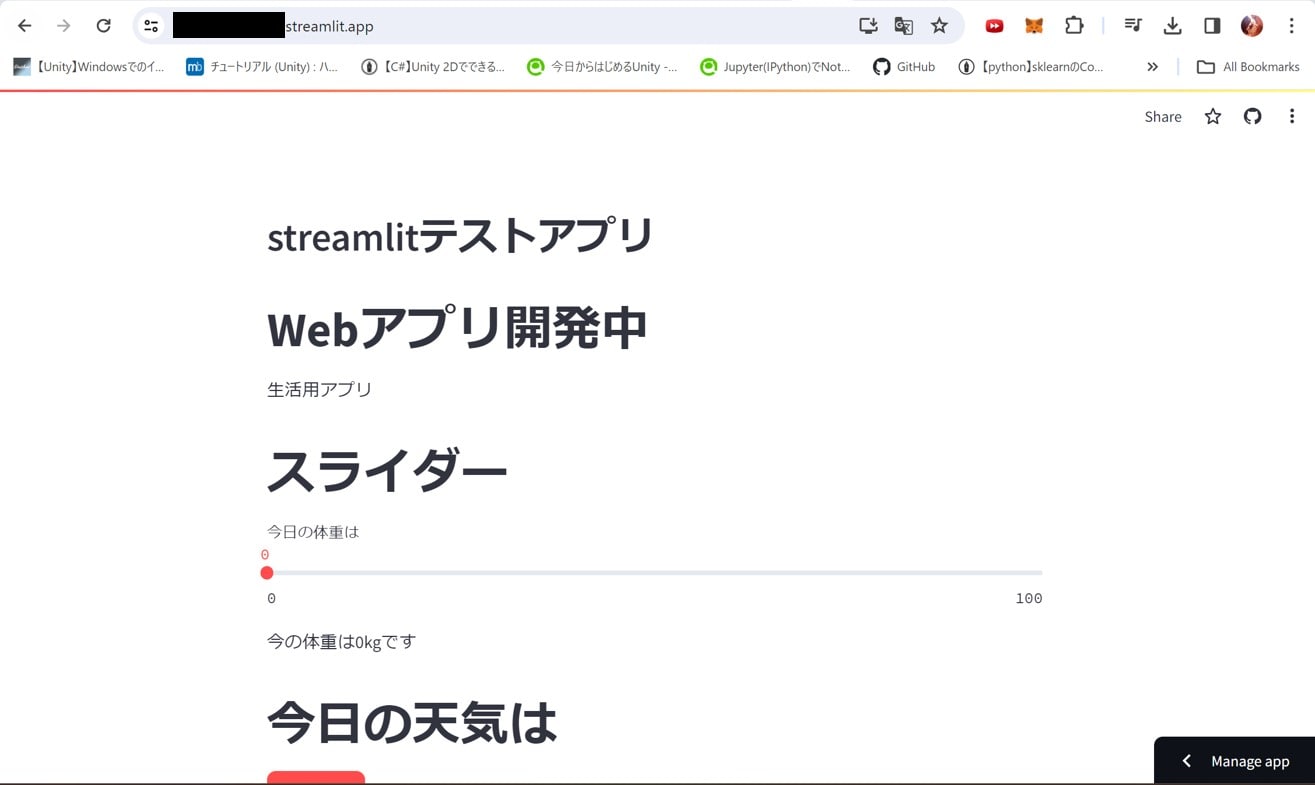
デプロイが完了すると、ローカル環境と同じアプリが立ち上がっていることが確認できます。

スマホなど別の端末からURLをたたいて、アプリに接続できることを確認してみて下さい。
他にもWebアプリの公開方法として「ngrok」を使ったもあります。
以下の記事で詳しく解説しているので、参考にしてみて下さい。

Streamlit Cloudの注意点
Streamlit Cloudの無料版には以下の「注意点」があるので押さえておきましょう。
・アプリのメモリは1GB
・プライベートアプリは1つまで
・パブリックアプリは無制限
・7日間アクセスがないとアプリは自動でスリープモードになる
アプリのメモリは1GB
一つのアプリのメモリは1GBまでなので、処理の多いアプリやアクセス数が多いアプリを公開することは難しいです。
有料版は現在(2023年12月)商用利用のみなので、個人で利用する際はメモリ制限に注意しましょう。
DBや処理演算といったリソースを大量に使用する使い方には別のクラウドサービスを利用するのが一つの手になります。
アプリの公開
アプリの公開にはURLを知っていればだれでもアクセスが出来る”パブリックアプリ“と指定したユーザーしかアクセスできない”プライベートアプリ“があります。
接続するGithubリポジトリがプライベートリポジトリの場合、デプロイするアプリはプライベートアプリとなり、リポジトリの開発者権限がないとアプリにアクセス出来ないようになります。
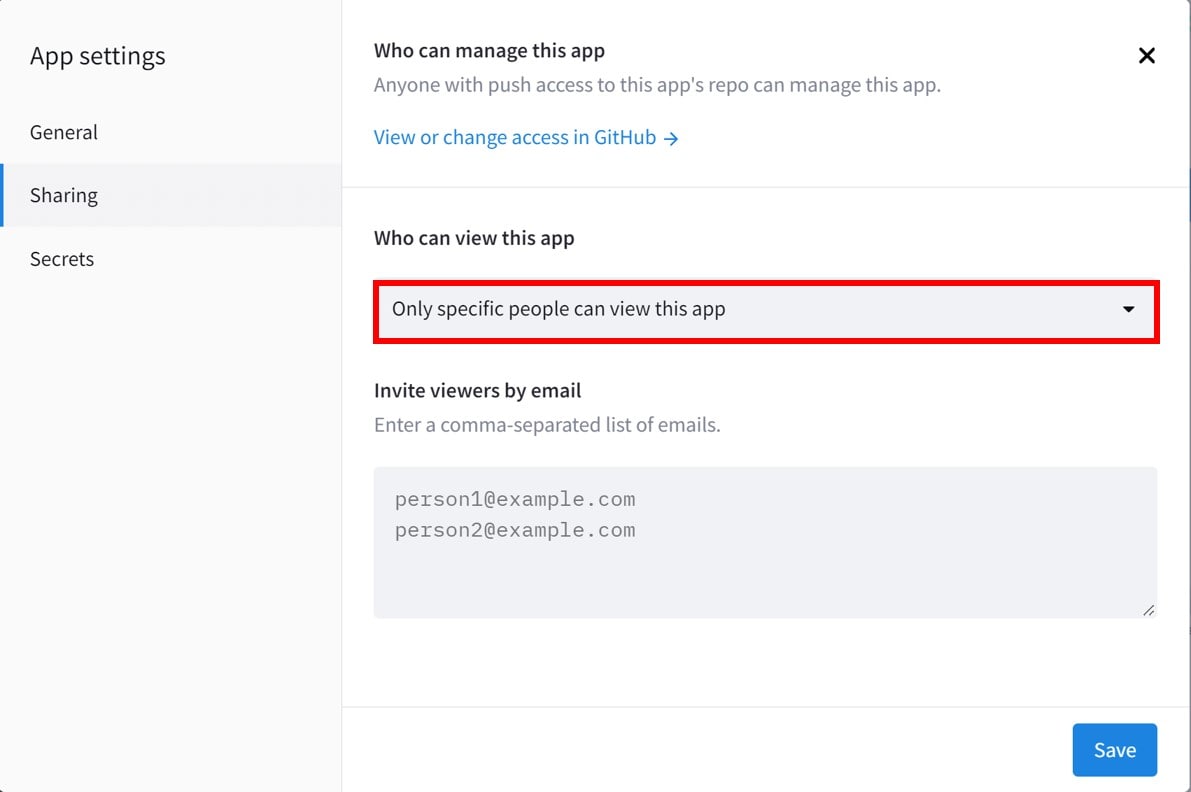
また、アプリの”Settings”で公開範囲を指定したメールアドレスに設定することでプライベートアプリになります。

ただ、このプライベートアプリはアカウントで一つしか作成できないので、開発中のテスト利用などに使ってみて下さい。
7日間アクセスがないアプリはスリープモードに
7日間連続でアクセスがないとスリープモードになります。
スリープモードの際は表示される「Yes, get this app back up!」ボタンをクリックして、アプリの再実行が必要になります。
Streamlit 使い方 まとめ
ここまでご覧いただきありがとうございました!
本記事では、「Streamlit」の使い方について見ていきました。
最後にStreamlitの特徴をおさらいすると以下になります。
・Pythonのみで実装可能
・コードが直感的でわかりやすい
・バックエンド開発の知識が必要なく、学習コストが低い
・Streamlit Cloudを利用して開発したアプリを公開可能
見てきた通り、数行単位のコードの組み合わせで簡単にWebアプリを構築することが出来て、データサイエンスの分野でよく利用されています。
また作成したWebアプリの公開も簡単に出来るので、ぜひ実際に触ってみて、いろんなアプリを作成してみて下さい。
Streamlitと同じ簡単にデータ可視化用のWebアプリが構築できるDashについて知りたい方は以下の記事を参考にしてみてください!

冒頭でもお伝えしましたが、Streamlitについて深く学びたい方は僕自身が講師を務める以下のUdemy講座をチェックしてみてください!
【初心者向け】PythonのStreamlitの基礎を学んで可視化ダッシュボードや機械学習Webアプリを作ってみよう!

| 【時間】 | 3.5時間 |
|---|---|
| 【レベル】 | 初級 |
PythonのWebフレームワークであるStreamlitを使って色んなWebアプリを作ってみたいならこれ!今なら購入時に「DSH32YCYTEY7」という講師クーポンコードを入れると90%オフ以上の割引価格になりますのでぜひご受講ください!
また、Pythonやデータサイエンスに興味がある方は、当メディアが運営する教育サービス「スタアカ(スタビジアカデミー)」の講座をチェックしてみてください。
AIデータサイエンス特化スクール「スタアカ」

| 【価格】 | ライトプラン:1280円/月 プレミアムプラン:149,800円 |
|---|---|
| 【オススメ度】 | |
| 【サポート体制】 | |
| 【受講形式】 | オンライン形式 |
| 【学習範囲】 | データサイエンスを網羅的に学ぶ 実践的なビジネスフレームワークを学ぶ SQLとPythonを組み合わせて実データを使った様々なワークを行う マーケティングの実行プラン策定 マーケティングとデータ分析の掛け合わせで集客マネタイズ |
データサイエンティストとしての自分の経験をふまえてエッセンスを詰め込んだのがこちらのスタビジアカデミー、略して「スタアカ」!!
24時間以内の質問対応と現役データサイエンティストによる複数回のメンタリングを実施します!
カリキュラム自体は、他のスクールと比較して圧倒的に良い自信があるのでぜひ受講してみてください!
他のスクールのカリキュラムはPythonでの機械学習実装だけに焦点が当たっているものが多く、実務に即した内容になっていないものが多いです。
そんな課題感に対して、実務で使うことの多いSQLや機械学習のビジネス導入プロセスの理解なども合わせて学べるボリューム満点のコースになっています!
Pythonが初めての人でも学べるようなカリキュラムにしておりますので是非チェックしてみてください!
ウォルマートのデータを使って商品の予測分析をしたり、実務で使うことの多いGoogleプロダクトのBigQueryを使って投球分析をしたり、データサイエンティストに必要なビジネス・マーケティングの基礎を学んでマーケティングプランを作ってもらったり・Webサイト構築してデータ基盤構築してWebマーケ×データ分析実践してもらったりする盛りだくさんの内容になってます!
・BigQuery上でSQL、Google Colab上でPythonを使い野球の投球分析
・世界最大手小売企業のウォルマートの実データを用いた需要予測
・ビジネス・マーケティングの基礎を学んで実際の企業を題材にしたマーケティングプランの策定
・Webサイト構築してデータ基盤構築してWebマーケ×データ分析実践して稼ぐ
その他のPythonのWebフレームワークについて以下の記事でまとめているので、参考にしてみて下さい。

また、PythonでWebアプリ以外にもゲーム開発をすることも出来ます。興味がある方は以下の記事をチェックしてみて下さい。
























