Gradioを使ってPythonで簡単に機械学習Webアプリを開発してみよう!

こんにちは!スタビジ編集部です!
今回は「Gradio」の使い方について解説していきます。
Gradioを使うことで機械学習のデモを行うようなWebアプリを簡単に開発できます。
データサイエンスに興味がある方は使い方をマスターしていきましょう!
目次
Gradio(グラディオ)とは
まずは「Gradio(グラディオ)」について簡単に見ていきましょう。
Gradioとは機械学習モデルをデモするためのPythonライブラリです。
Gradioの特徴は以下になります。
・数行のコードでWeb画面を作成できる
・様々なインターフェイスが用意されている
・作成したWeb画面は自動生成されるリンクで簡単に共有できる
・Python関数であれば任意でGradioで実行できる
・”Hugging Face Spaces”でアプリを公開することも可能
Gradioの最大の特徴はPythonの数行のコードで使いやすいWeb画面を作成できるところです。
PythonのコードにGradioを組み込めるため、例えばデータを入力して機械学習モデルを実行したい場合のデータ入力画面として利用されます。
ただ、開発の柔軟性は低いため、複雑なWebアプリを開発したい場合は「Django」や「Flask」を検討してみて下さい。
分かりやすいWeb画面を簡単に作成できる!
Django・Flaskについては以下の記事で解説しているので参考にしてみて下さい。

Gradioを試してみる
実際にGradioを試してみましょう。
まずはGradioをローカル環境にインストールします。
pip install gradio
pipコマンドでインストールできます。
デモアプリを動かしてみる
公式ページにあるデモを動かしてみましょう。
app.pyというファイルに以下コードを書いて”python3 app.py”で実行してみます。
import gradio as gr
def greet(name, intensity):
return "Hello, " + name + "!" * int(intensity)
demo = gr.Interface(
fn=greet,
inputs=["text", "slider"],
outputs=["text"],
)
demo.launch()以下のような実行結果が表示されます。
Running on local URL: http://127.0.0.1:7860
To create a public link, set `share=True` in `launch()`.
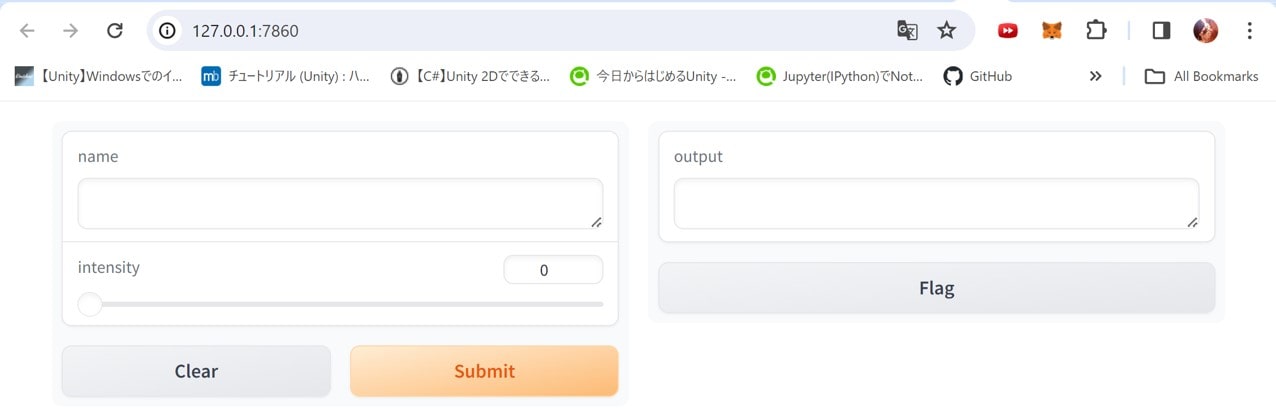
ブラウザを開いて”http://127.0.0.1:7860“もしくは”http://localhost:7860“と入力すると以下の画面が表示されます。

“name”に自分の名前を入力し、”intensity”のスライドを動かしてみましょう。
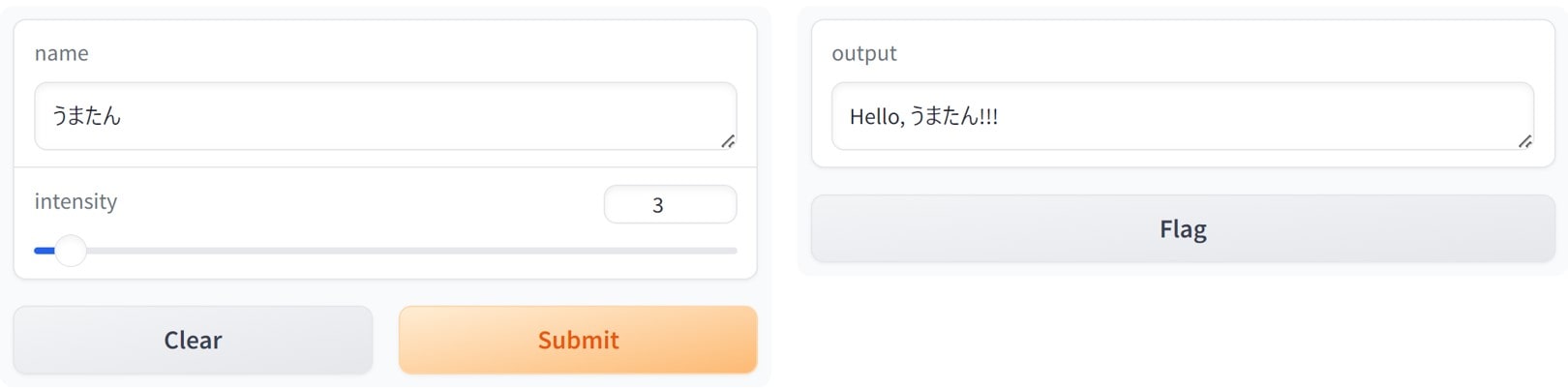
“Submit”ボタンを押すと、“name”、”intensity”の入力情報を元に”greet関数”が実行されます。

“greet関数”の返り値が実行結果として”output”の欄に表示されました。
“Clear”ボタンを押すと実行前に画面がリセットされます。
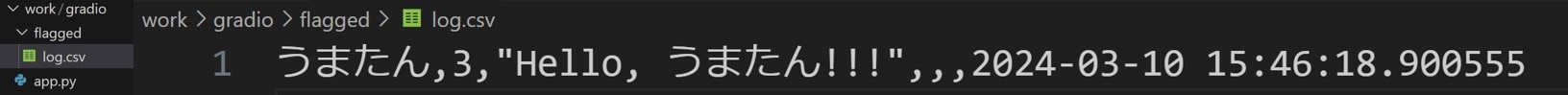
また、”Flag”ボタンを押すと入出力データを保存することが出来ます。
これは、Gradioの”Flagging”という機能で、入出力データがCSVファイルとして実行環境に保存されます。

デモ画面を確認してみる
デモ画面の中身を確認してみましょう。
def greet(name, intensity):
return "Hello, " + name + "!" * int(intensity)“greet関数”では”name”と”intensity”を引数にメッセージを返しています。
このように実行したいモデルをPython関数として定義します。
demo = gr.Interface(
fn=greet,
inputs=["text", "slider"],
outputs=["text"],
)デモ画面の作成には、”Interface“クラスを利用しています。
“Interface”クラスでは以下の3つの引数を指定することで、それに応じたデモ画面が作成されます。
“fn”:実行する関数
“inputs”:入力に使用するGradioコンポーネント
“outputs”:出力に使用するGradioコンポーネント
実行する関数とその関数の引数と返り値を”Interface”クラスに指定するイメージです。
“fn”引数にはPython関数であれば機械学習モデル関数や画像処理関数といった高度ものまで、任意のものを指定することが可能です。
またGradioコンポーネントでは文字列や数値の他にも、画像データやデータフレームといったものまでサポートされています。
demo.launch()“gr.Interface.launch()”でデモを提供する単純なWebサーバーが起動され、ブラウザからデモ画面を確認できます。
GradioでWebアプリを実装してみる
GradioでWebアプリを実装してみましょう。
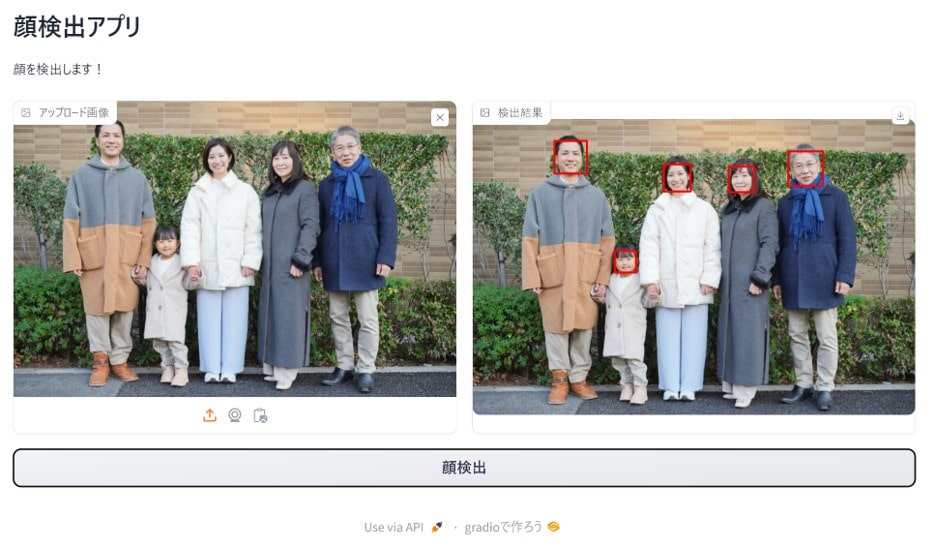
今回は”顔検出アプリ”を実装してみます。
import cv2
import numpy as np
import gradio as gr
def detect_faces(image):
# 画像をグレースケールに変換
gray = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)
# OpenCVの顔検出器を初期化
face_cascade = cv2.CascadeClassifier('./data/haarcascade_frontalface_default.xml')
# 顔の検出
faces = face_cascade.detectMultiScale(gray)
# 検出された顔に矩形を描画
for (x,y,w,h) in faces:
image = cv2.rectangle(image,(x,y),(x+w,y+h),(255,0,0),2)
return image
# レイアウト作成
with gr.Blocks() as iface:
gr.Markdown(
"""
# 顔検出アプリ
顔を検出します!
"""
)
with gr.Row():
image_input = gr.Image(label="アップロード画像")
image_output = gr.Image(label="検出結果")
image_button = gr.Button("顔検出")
image_button.click(detect_faces, inputs=image_input, outputs=image_output)
iface.launch()顔検出には”OpenCV“というライブラリを利用して、受け取った画像から顔を検出し、枠を囲む処理を行っています。
OpenCVについては以下の記事で解説しているので、参考にしてみて下さい。

レイアウトの部分はdemoで使った”Interface”クラスではなく”Blocks“クラスを使用しています。
“Block”クラスでは、Gradioのコンポーネントを自由に選択・配置することが出来るため、Webアプリのレイアウトをカスタマイズできます。
pythonファイルを実行すると以下のように画像をアップロード出来る画面が表示されます。

実際に画像をアップロードして”顔検出”ボタンを押してみましょう。

アップロードされた画像から顔をピックアップすることが出来ました。
パブリック公開
gradioで作成したアプリを他の人に共有したいことがあると思います。
gradioで作成したアプリを公開したい場合は以下のように、
demo.launch(share=True)launchメソッドで”share=True”を設定すると共有リンクが生成されます。

共有リンクは72時間まで利用可能で、リンクを知っている人であればだれでも、作成したアプリにアクセスできます。
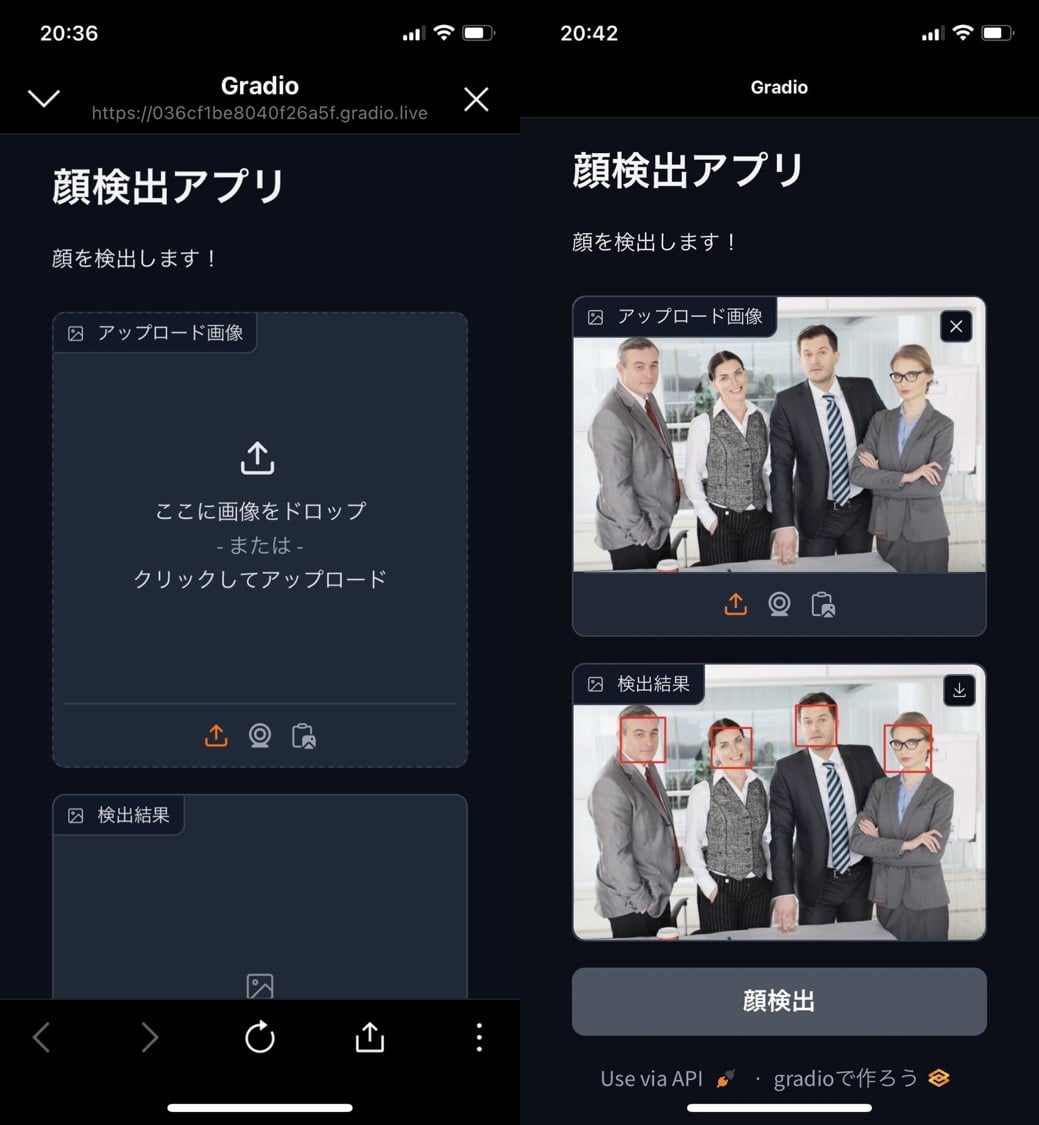
実際にスマートフォンから共有リンクにアクセスしWebアプリを試すことも出来ました。

また共有リンク以外には、”Hugging Face Spaces“に作ったアプリをデプロイすることで共有することも可能です。
その場合、”Hugging Face”のアカウントが必要になるので注意してください。
認証機能
簡単に共有リンクを生成できますが、アプリを開く人を制限したい場合、”認証機能“を使うことが出来ます。
Gradioでは以下の認証方法を設定できます。
・パスワードベースの認証
・Hugging Faceアカウントを使ったOAuth認証
・外部OAuthプロバイダー(Googleなど)を使った認証
今回は設定が簡単な”パスワードベースの認証”を試してみます。
demo.launch(auth=("umatan", "toukei-lab"))launchメソッドで”ユーザー名”と”パスワード”を設定することで、認証設定が出来ます。
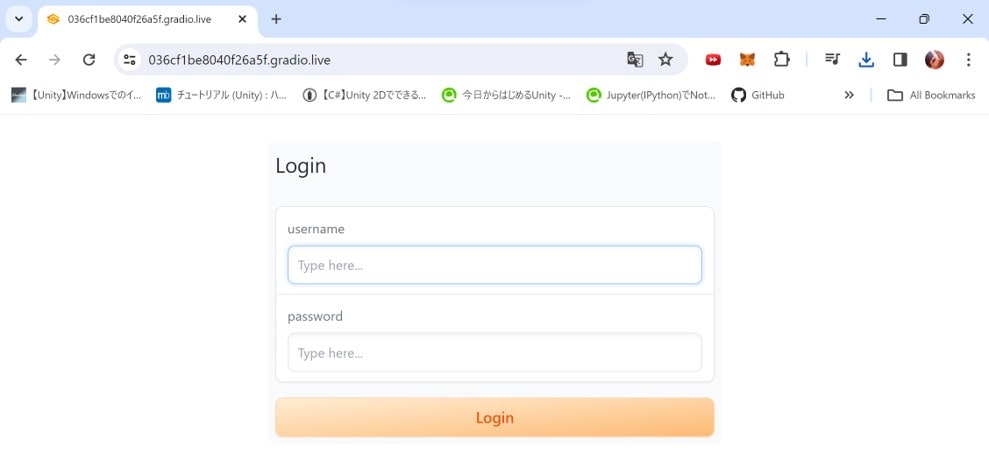
実際のアプリを実行してみると、以下のように認証画面が表示されます。

“username”と”password”に設定した文字を入力して”Login”ボタンを押すとアプリに接続できます。
Gradioで機械学習のデモをやってみる
機械学習モデルのデモをGradioでやってみます。
“不動産取引価格情報“で2023年第3四半期の新宿区のデータを使って取引価格を予測するアプリを作っていきます。
import gradio as gr
import numpy as np
from sklearn.ensemble import RandomForestRegressor
import pandas as pd
# データ読み込み
df = pd.read_csv('./data/data.csv', encoding='cp932')
# 「種類」フィールドの値が「宅地(土地と建物)」のデータのみ使用
df = df[df['種類'] == "中古マンション等"]
# 「取引価格(総額)」を万円単位に修正
df["取引価格(総額)"] = df["取引価格(総額)"]/10000
# 建築年の元号表記を築年数に変換
df['年号'] = df['建築年'].str[:2]
df['和暦_年'] = df['建築年'].str[2:].str.replace('年','').astype(int)
df.loc[df['年号']=='昭和','築年数'] = 2021 - (df['和暦_年'] + 1925)
df.loc[df['年号']=='平成','築年数'] = 2021 - (df['和暦_年'] + 1988)
df.loc[df['年号']=='令和','築年数'] = 2021 - (df['和暦_年'] + 2019)
# 出力変数
y = df["取引価格(総額)"]
# 学習に必要なカラムを抽出(最寄り駅までの時間、広さ、築年数)
x = df.iloc[:,[8,12,32]]
# ランダムフォレスト回帰モデルの初期化と学習
model = RandomForestRegressor()
model.fit(x, y)
# 不動産価格を予測する関数
def predict_price(time, space, age):
values = np.array([time, space, age]).reshape(1, -1) # 入力をNumPy配列に変換して形状を整える
prediction = model.predict(values) # 予測を行う
return prediction[0]
# レイアウト作成
with gr.Blocks() as iface:
gr.Markdown(
"""
# 不動産予測アプリ
新宿区の不動産価格を予測します!
"""
)
with gr.Row():
area_input = gr.Slider(0, 20, label="最寄り駅までの時間")
rooms_input = gr.Slider(1, 100, label="広さ")
rate_input = gr.Number(label="築年数")
value_output = gr.Number(label="取引価格(万円)")
area_input.change(predict_price, inputs=[area_input, rooms_input, rate_input], outputs=value_output)
rooms_input.change(predict_price, inputs=[area_input, rooms_input, rate_input], outputs=value_output)
rate_input.change(predict_price, inputs=[area_input, rooms_input, rate_input], outputs=value_output)
value_output.change(predict_price, inputs=[area_input, rooms_input, rate_input], outputs=value_output)
#インタラクティブに結果が反映される
iface.load(predict_price, inputs=[area_input, rooms_input, rate_input], outputs=value_output)
# インターフェースを起動
iface.launch()今回は”ランダムフォレスト“でモデルを構築していきます。
ランダムフォレストについては以下の記事で詳しく解説しているので、参考にしてみて下さい。

実際にアプリを動かしてみます。
今回はレイアウトの部分でgradioの”load“機能を使っています。
“load”機能とinput・outputをchange機能で変更可能にすることで、入力情報を変えるたびに自動で関数が実行され、結果を出力してくれます。

“最寄り駅までの時間”、”広さ”、”築年数”の値を更新するたびに取引価格を予測してくれます。
いろんなモデルを試してみよう!
Gradio まとめ
ここまでご覧いただきありがとうございました!
本記事では、”Gradio“の使い方を見ていきました。
Gradioの特徴をおさらいすると以下です。
・数行のコードでWeb画面を作成できる
・様々なインターフェイスが用意されている
・作成したWeb画面は自動生成されるリンクで簡単に共有できる
・Python関数であれば任意でGradioで実行できる
・”Hugging Face Spaces”でアプリを公開することも可能
今回見てきたように数行のコードでPython関数をWeb画面上で確認出来てとても便利です。
本記事を通してアプリ開発や機械学習をもっと勉強したいと思った方は、当メディアが運営する教育サービス「スタアカ(スタビジアカデミー)」の講座をチェックしてみてください。
AIデータサイエンス特化スクール「スタアカ」

| 【価格】 | ライトプラン:1280円/月 プレミアムプラン:149,800円 |
|---|---|
| 【オススメ度】 | |
| 【サポート体制】 | |
| 【受講形式】 | オンライン形式 |
| 【学習範囲】 | データサイエンスを網羅的に学ぶ 実践的なビジネスフレームワークを学ぶ SQLとPythonを組み合わせて実データを使った様々なワークを行う マーケティングの実行プラン策定 マーケティングとデータ分析の掛け合わせで集客マネタイズ |
データサイエンティストとしての自分の経験をふまえてエッセンスを詰め込んだのがこちらのスタビジアカデミー、略して「スタアカ」!!
24時間以内の質問対応と現役データサイエンティストによる複数回のメンタリングを実施します!
カリキュラム自体は、他のスクールと比較して圧倒的に良い自信があるのでぜひ受講してみてください!
他のスクールのカリキュラムはPythonでの機械学習実装だけに焦点が当たっているものが多く、実務に即した内容になっていないものが多いです。
そんな課題感に対して、実務で使うことの多いSQLや機械学習のビジネス導入プロセスの理解なども合わせて学べるボリューム満点のコースになっています!
Pythonが初めての人でも学べるようなカリキュラムにしておりますので是非チェックしてみてください!
ウォルマートのデータを使って商品の予測分析をしたり、実務で使うことの多いGoogleプロダクトのBigQueryを使って投球分析をしたり、データサイエンティストに必要なビジネス・マーケティングの基礎を学んでマーケティングプランを作ってもらったり・Webサイト構築してデータ基盤構築してWebマーケ×データ分析実践してもらったりする盛りだくさんの内容になってます!
・BigQuery上でSQL、Google Colab上でPythonを使い野球の投球分析
・世界最大手小売企業のウォルマートの実データを用いた需要予測
・ビジネス・マーケティングの基礎を学んで実際の企業を題材にしたマーケティングプランの策定
・Webサイト構築してデータ基盤構築してWebマーケ×データ分析実践して稼ぐ
その他のPythonのWebフレームワークについては以下の記事でまとめているのでチェックしてみて下さい。