【入門初心者向け】PythonでWebアプリを作ってみた!開発方法徹底解説!

こんにちは!
データ分析したりAI開発したりする会社を経営しているウマたん(@statistics1012)です!
Pythonというとデータ分析のイメージが強いですが、Pythonでは簡単にWebアプリケーションを開発することができます。
この記事では、そんなPythonで開発するWebアプリについてまとめていきたいと思います!
ちなみにPythonによるWebアプリ開発をガッツリ学びたい人は、ぜひ当メディアが運営する「スタビジアカデミー」という教育サービスを検討してみてください!
AIデータサイエンス特化スクール「スタアカ」

| 【価格】 | ライトプラン:1280円/月 プレミアムプラン:149,800円 |
|---|---|
| 【オススメ度】 | |
| 【サポート体制】 | |
| 【受講形式】 | オンライン形式 |
| 【学習範囲】 | データサイエンスを網羅的に学ぶ 実践的なビジネスフレームワークを学ぶ SQLとPythonを組みあわせて実データを使った様々なワークを行う マーケティングの実行プラン策定 マーケティングとデータ分析の掛け合わせで集客マネタイズ |
ここではAIやデータサイエンスにまつわる様々なコースを展開していて、Djangoを使ったアプリ開発のコースもございます!
このコースではDjangoで画像生成のアプリを構築していきます。OpenAIのDALL・EのAPIを使っていきますよー!
独学で学ぶライトなプランと現役データサイエンティストがメンターとして付きながら質問もし放題のプランがあるので挫折せず進めることができます!
なかなか自分一人で進める自信のない人、モチベーションが続かない人にもオススメです!
ご受講お待ちしております!
\今すぐ試す/
目次
PythonでのWebアプリ開発に必要なこと

PythonにはいくつかのWebアプリケーションフレームワークがありますが、ここではFlaskとDjangoの2つを使ってWebアプリを開発していきたいと思います!
ほかのPythonのWebアプリケーションフレームワークについては知りたい方は以下の記事をチェックしてみてください!
それではPythonでのWebアプリ開発に必要なことについて簡単にまとめておきましょう!
Webアプリケーションフレームワークの理解
当たり前ですが、この記事で学んでいくWebアプリケーションフレームワークの理解は間違いなく必要です。
また、その前手にPythonのそもそものある程度の理解が必要です。
もしPythonはほとんど触ったことがない・・・という方は是非以下の記事を見てみてください!

Pythonの0からの勉強法が学べます。
Pythonの基本を理解した上で是非FlaskとDjangoについて学んでいきましょう!
FlaskとDjangoの違いについてまずは簡単に知りたい方は以下の記事をご覧ください!

データベース・Web・フロントエンドなどの知識
基本的にはPythonの構文が分かってFlaskやDjangoの特殊な記法について理解できればWebアプリを開発することは可能です。
ただ、データベースやWebの基本的な知識やHTMLやCSS・Javascriptなどのフロントエンド周りの知識も必要です。
どんなWebアプリを作りたいかという目標

また、なんとなくWebアプリを開発してみたいという心持ちでは続かないので、ぜひ何か自分で作りたいWebアプリのイメージを持っておきましょう。
そして、その上でそのWebアプリが実現する顧客体験や動線設計やデータの持ち方などもドキュメントに落としておくと開発がしやすいです。
本格的に業務で実装する際はもちろん要件定義やデータベース設計など必ずドキュメントにしておかないといけませんが、趣味レベルで開発する際もある程度のイメージはドキュメントに落としておきましょう!
PythonでのWebアプリ開発:Django編

まずは、Djangoを用いてWebアプリを開発していきましょう!
Djangoとは
Djangoは2005年に開発されたDjangoのWebアプリケーションフレームワークで、デフォルトでWeb開発に必要な機能が一通り入っています。
Djangoは元々ニュースサイト管理のためにアメリカで開発されたフレームワークで、名前はギタリストから取ったそうです。
大規模サービス開発に向いていて2000企業ほどの企業に利用されています。
UGC型のインスタグラムやピンタレストなどに主に利用されています。
 (引用元:https://stackshare.io/Django)
(引用元:https://stackshare.io/Django)
Djangoのドキュメントは以下です。
Python×DjangoでWebアプリを開発
それではDjangoでWebアプリ開発をしてみましょう!
ここでは、本当に基本の「Hello world」と表示されるWebサイトを作っていきます。
OS:MAC
開発エディター:Visual studio code
仮想環境作成
仮想環境を作らなくても問題ないですが、ライブラリのバージョンを管理するため仮想環境を作っていきます。
まずは、好きな名前のフォルダを作成しフォルダのディレクトリに遷移しましょう!
そして以下のコマンドをVisual studio code上のターミナルに記載して仮想環境を作っていきます。
python -m venv [環境名]python -m venv myvenvこれでmyvenvという仮想環境を作ることが出来ました。
仮想環境は開発するアプリケーションによってPythonのライブラリのバージョンを管理するために作ります。
続いて仮想環境に入っていきます。
以下のコマンドで仮想環境に入ることが出来ます。
source [環境名]/bin/activatesource myvenv/bin/activate必要なライブラリをインストール
仮想環境に入ったら、requirements.txtというファイルを作成し必要なライブラリをインストールしていきます。
これは、ライブラリを一括でインストールするためのファイルです。
厳密にはrequirements.txtである必要はありませんが、慣習でrequirements.txtが使われることが多くなっています。
必要最低限のライブラリを記載しておきましょう
以下のように記述することで、記載したライブラリをインストールすることができました。
pip install -r requirements.txtちなみに以下のように記述することで現在の環境のライブラリを一括でrequirements.txtに記述して保存することができます。
pip freeze > requirements.txt普段使っている環境から新しい環境に同様のライブラリを適用される場合はこのように記述するとよいでしょう。
プロジェクトの作成
さて、ここから実際にDjangoでWebアプリ実装をおこなっていきます!
まずDjangoのプロジェクトを作成していきます。
mysiteという名称で作っていきましょう!
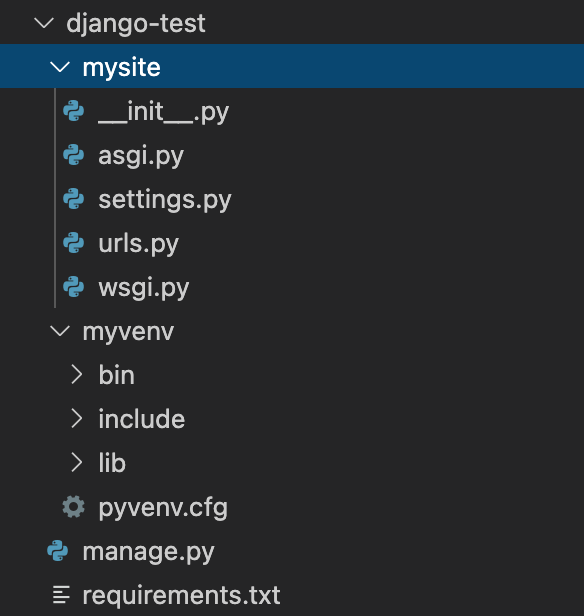
django-admin startproject [プロジェクト名] .django-admin startproject mysite .これにより以下のようにMysiteディレクトリが出来ます。

続いて、settings.py以下の部分を以下のように変更しておきましょう!
【変更前】
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'【変更後】
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
続いて、この後作るアプリケーション名をsettings.pyのINSTALLED_APPSに記載しましょう!
今回はappという名前のアプリを作成していく予定なので、以下のように記述します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app',
]続いてデータベースのセットアップを行っていきます。
python manage.py migrateこれによりデータベースが作成されます。
db.sqlite3という名前でデータベースファイルが作成されているかと思います。
さて、それでは以下のようにサーバーを起動させてみましょう!
python manage.py runserver
Starting development server at http://127.0.0.1:8000/
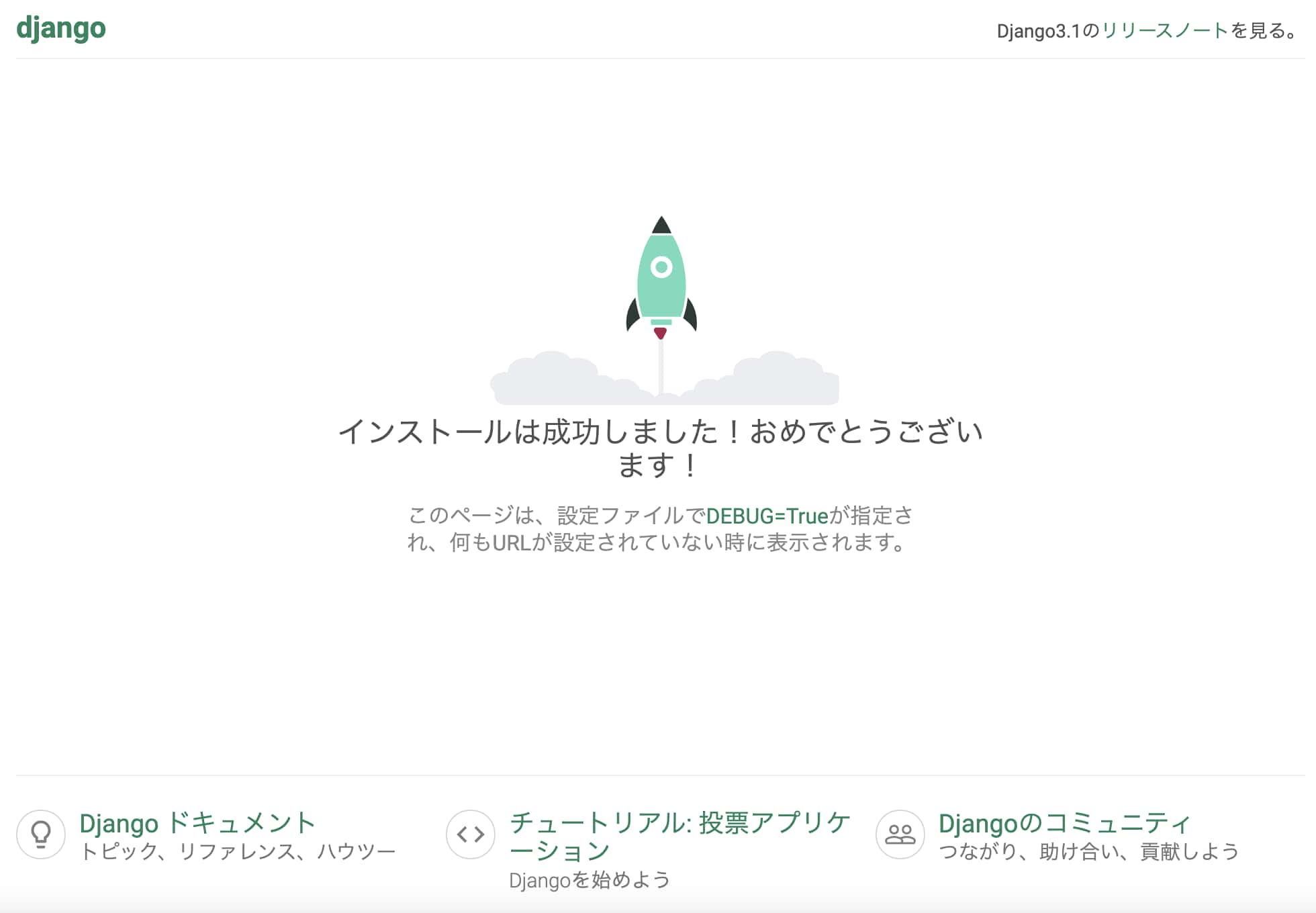
ターミナルに出力されたURLを開き以下のように表示されたらひとまず成功です。

サーバーの起動はCtrl+Cで停止で止めることが可能です。
Appを作成
プロジェクトが立ち上がったのが確認できたのでアプリケーションを作成していきましょう!
プロジェクトとアプリケーションの違いは以下です。
プロジェクトとアプリの違いは何でしょうか? アプリとは、ウェブログシステム、公的記録のデータベース、小規模な投票アプリなど、何かを行う Web アプリケーションです。プロジェクトは、特定のウェブサイトの構成とアプリのコレクションです。プロジェクトには複数のアプリを含めることができます。 アプリは複数のプロジェクトに存在できます。
(引用元:Django公式サイト)
複数のアプリケーションを束ねる存在がプロジェクトであるイメージです。
以下のコマンドでアプリケーションを作成していきます。
python manage.py startapp [アプリケーション名]appという名前で作成しておきましょう!
python manage.py startapp appappのディレクトリが出来ているはずです。
urls.pyを変更
Mysiteのurls.pyを開いて一部設定を変更します。
【変更前】
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
【変更後】
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include("app.urls")),
]
この部分の意味はトップドメインに遷移した場合はappフォルダのurls.pyファイルを参照してねという意味です。
さて続いて、その参照元となっているapp/urls.pyを作成していきましょう。
app/urls.pyはデフォルトでは作成されていないので、自分で作ります。
from django.urls import path
from app import views
urlpatterns = [
path('', views.IndexView.as_view(), name='index'),
]
views.pyを修正
views.pyはappのファイルの中でユーザーのコールに対してどのテンプレートを出すかなど司令塔の役割をします。
サッカーで言うミッドフィルダーみたいな役割のファイルです。
ここには、以下のように記述します。
from django.views.generic import TemplateView
class IndexView(TemplateView):
template_name = 'app/index.html'Djangoには簡単に表示をしてくれるテンプレートが用意されており、今回はその中からTemplateViewを使います。
ここでは、後ほど作成するapp/index.htmlを呼んでいます。
templatesフォルダにhtmlファイルを作成
templatesフォルダを作成し、そのさらに配下にappというフォルダを作成しましょう!
そしてその下にindex.htmlというファイルを作成します。
すなわちディレクトリ構造は以下のようになっています。
app/templates/app/index.html
この時アプリケーション名appと一致させたディレクトリ名にしましょう!
Django は、名前がマッチした最初のテンプレートを使用するので、もし 異なる アプリケーションの中に同じ名前のテンプレートがあった場合、Django はそれらを区別することができません。そのため、Django に正しいテンプレートを教えてあげる必要がありますが、一番簡単な方法は、それらに 名前空間を与える ことです。アプリケーションと同じ名前をつけた もう一つの ディレクトリの中にテンプレートを置いたのは、そういうわけなのです。
(引用元:Django公式サイト)
index.htmlには表示したいhtmlを記載してあげましょう!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>app</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
これで本当に基本的なアプリケーションが作成できました。
改めて
python manage.py runserverをしてみましょう!
Hello worldがしっかり表示されたら成功です。
ここまで出来れば、後はアプリケーションに肉付けをしていくだけです。
管理ユーザーを作成して管理画面に入る
一旦Ctrl + Cでサーバーを止めてあげましょう。
最後に管理ユーザーを作成して管理画面に入ってみましょう!
Djangoでは、管理画面がデフォルトで用意されていてユーザーの管理やデータの管理をすることができ非常に便利です。
ターミナル上で以下のように記載して管理ユーザーを作成します。
python manage.py createsuperuserするとユーザー名・メールアドレス・パスワードを要求されるのでそれぞれ入力しましょう!
メールアドレスは入力しなくても大丈夫です。
入力が完了し、Superuser created successfully.と表示されたら管理ユーザーの作成成功です!
もう一度改めて、
python manage.py runserverでサーバーを起動してあげましょう!
URLのディレクトリにadminと追加してあげることで管理者用の画面に入ることが出来ます。
http://127.0.0.1:8000/admin/
ログイン画面に先ほど作成したユーザー名とパスワードを記入してあげれば完了です!

ログインに成功すると管理画面が出てきます。

ここからユーザーの管理などを行えますよ!
以下の記事でより詳しくDangoの実装についてまとめています。

こちらの記事では、Herokuというサービスを使って他の人も見れるようにデプロイしていますよー!
今回は自分のローカル環境で行いましたが、Dockerというコンテナサービスを使うことで環境を汚さずにかつ他の人と共有して開発を進めることができます。
また、アプリを外部に公開する方法としてngrokを使った方法もあるので参考にしてみて下さい。
PythonでのWebアプリ開発:Flask編

続いて、Flaskについて見てみましょう!
Flaskとは
Flaskは2010年にリリースされたPythonのWebアプリケーションフレームワークで、軽量で実装できる機能が必要最低限に収まっていことが特徴です。
ちなみに開発者のArminはエイプリルフールのジョークとして世にリリースしたそう。
だけど反響が大きくてこれだけ有名になってしまったんだそう。
FlaskではJinja2というテンプレートエンジンを用いていて特殊な記法を用いることで簡易的にWebアプリケーションを開発することが可能。
ちなみに簡易的なフレームワークとはいえ、様々な企業が実際に利用しています。
有名どころだと、あのネットフリックスもFlaskを用いてWebアプリケーションを開発しています。

(引用元:https://stackshare.io/flask)
他にも800以上の企業に利用されています。
Python×FlaskでWebアプリ開発をしてみよう!
先程Djangoでは簡単なHello worldを出力するWebアプリを作りましたが、Flaskでは、もう少し複雑な処理させてみたいと思います。
ここでは、
数値を入力したら有意差を算出してくれるWebアプリケーションを作成していきます。
データのやり取りや有意差計算を行うのはPythonになりますが、表示する画面を作るのはHTML・CSS・Javascriptになります。
Ajaxで非同期にデータをサーバーサイドに渡しPythonで有意差計算をしてクライアントサイドに戻し表示するという流れになります。
そして、有意差計算のための数値を入れる画面をHTML・CSS・Javascriptを使って作ります。
Pythonでのロジック実装
PythonのFlaskを使ってロジックを作っていきます。
以下がコードになります。
順番にコードを見ていきましょう!
nc = Flask(__name__)こちらはFlaskを定義する部分。おまじないみたいなモノです。
最終的にここで定義したncをrunしてWebアプリケーションを走らせていきます。
@nc.route("/")
def check():
return render_template('sig.html')続いて@nc.routeでルートを指定します。Webサイトで言うURLにあたります。
ここでsig.htmlという画面表示部分をレンダリングしています。
sig.htmlについては後で見ていきましょう!
@nc.route('/output', methods=['POST'])
def output():
#json形式でURLを受け取る
allA = int(request.json['allA'])
allB = int(request.json['allB'])
CVA = int(request.json['CVA'])
CVB = int(request.json['CVB'])
a,b,c,d=chi2_contingency(np.array([[allA,CVA],[allB,CVB]]))
return_data = {"result":b}
return jsonify(ResultSet=json.dumps(return_data))この部分では、画面上で入力してもらった数値を動的にAjaxでPOST形式でサーバーサイドに送信しています。
今回はAとBのパターンの有意差はカイ二乗検定を行って算出しています。
WebマーケティングでありがちなメールのABテストなどを行えます。
画面を表示する部分を作成する
ロジック部分が出来上がったので、続いてWebアプリケーションの表示部分を作っていきます!
コードは以下です。
ここでは、簡単に見やすいUIを作成することの出来るBootstrapというフレームワークを使っています。
HTMLやCSSの細かい知識がなくても比較的簡単に綺麗な画面を作成することができますが、ある程度の知識は必要です。
BootstrapはTwitter社が作成したフレームワークです。
Flaskのルールとして、HTMLファイルはPythonファイルと同じディレクトリ内に「templates」という名前のファイルを作成し、その中に格納しておかなくてはいけませんので注意しましょう。
CSSファイルやJSファイルは「static」ファイルに入れる必要があるのですが、今回はHTMLの中で全て完結させたので問題ありません。
デプロイはHerokuを使っておこないました。

※少し読み込みに時間がかかる場合があります
こちらのFlaskの実装に関しては以下の記事でより詳しく解説しているのでぜひチェックしてみてください!

PythonでのWebアプリ開発のおすすめ勉強法

ここまででPythonでのWebアプリ開発についてDjangoとFlaskでの実装をまとめてきました。
最後にWebアプリ開発を学ぶための勉強ロードマップについて簡単に見ていきましょう!
Webアプリ開発を学んでいくためには、Pythonの基礎を学び簡単にWebアプリを作ってみて、基礎固めをしたあとにDjangoやFlaskなどの実装を細かく学んでいく流れがスムーズです。
Pythonのできることから開発のさわりまで学ぶ
手前味噌ですが、まずPythonについて理解してみるのにオススメなコースを僕自身が出しています!
Pythonの基礎から簡単なWebアプリ開発まで網羅しています。
【実践】ビジネスケースとつなげてPythonで出来ること5つを学べる3日間集中コース

| 【オススメ度】 | |
|---|---|
| 【講師】 | 僕自身!今なら購入時に「J56MYR9S」という講師クーポンコードを入れると90%オフ以上の割引価格になりますのでぜひご受講ください! |
| 【時間】 | 3.5時間 |
| 【レベル】 | 初級~中級 |
Pythonで出来ることのうち以下の5つを網羅して学んでいきます。
・データ集計・加工・描画
・機械学習を使ったモデル構築
・Webスクレイピング
・APIの利用
・Webアプリケーション開発
データ集計・加工・描画と機械学習モデル構築に関してはKaggleというデータ分析コンペティションのWalmartの小売データを扱いながら学んでいきます。
WebスクレイピングとAPI利用とWebアプリケーション開発に関しては、楽天の在庫情報を取得してSlackに自動で通知するWebアプリケーションを作成して学んでいきます。
Pythonで何ができるのか知りたい!という方には一番はじめにまず受けていただきたいコースです!
Twitterアカウント(@statistics1012)にメンションいただければ1500円になる講師クーポンを発行いたします!
Pythonからデータサイエンスから開発から最新のAIまでガッツリ学ぶ
ガッツリ学びたい人は、ぜひ当メディアが運営する「スタビジアカデミー」という教育サービスを検討してみてください!
AIデータサイエンス特化スクール「スタアカ」

| 【価格】 | ライトプラン:1280円/月 プレミアムプラン:149,800円 |
|---|---|
| 【オススメ度】 | |
| 【サポート体制】 | |
| 【受講形式】 | オンライン形式 |
| 【学習範囲】 | データサイエンスを網羅的に学ぶ 実践的なビジネスフレームワークを学ぶ SQLとPythonを組みあわせて実データを使った様々なワークを行う マーケティングの実行プラン策定 マーケティングとデータ分析の掛け合わせで集客マネタイズ |
ここではAIやデータサイエンスにまつわる様々なコースを展開していて、Djangoを使ったアプリ開発のコースもございます!
このコースではDjangoで画像生成のアプリを構築していきます。OpenAIのDALL・EのAPIを使っていきますよー!
独学で学ぶライトなプランと現役データサイエンティストがメンターとして付きながら質問もし放題のプランがあるので挫折せず進めることができます!
なかなか自分一人で進める自信のない人、モチベーションが続かない人にもオススメです!
ご受講お待ちしております!
Djangoだけを学ぶ
Djangoだけを学ぶのであれば以下の講座が圧倒的に分かりやすくておすすめです。
【徹底的に解説!】Djangoの基礎をマスターして、3つのアプリを作ろう!

| 【オススメ度】 | |
|---|---|
| 【講師】 | CODOR代表取締役CEO |
| 【時間】 | 19時間 |
| 【レベル】 | 初級~中級 |
基本的な部分から分かりやすく解説してくれるUdemyの中でもオススメの講座です。
To do アプリや社内SNSアプリを作っていきます。
また、VPSサーバーを借りて実際に作成したアプリケーションをデプロイしていく過程も学ぶことが出来るので非常に勉強になるコースです。
Flaskを学ぶ
またFlaskであれば以下の講座がおすすめです。
【画像判定AIアプリ開発・パート1】Tensorflow・Python・Flaskで作る画像判定AIアプリ開発入門

| 【オススメ度】 | |
|---|---|
| 【講師】 | 起業家AIエンジニア |
| 【時間】 | 3.5時間 |
| 【レベル】 | 中級 |
Flaskを使って画像分類のWebアプリケーションを作っていきます。
名物講師の井上さんのコースです。
さらに最終的にはXcodeでiOS化も行っていくという盛りだくさんのコース。
ディープラーニングとFlaskでの開発を同時に学べるお得な内容になっていますよー!
レベルは少々高いですが実用的なおすすめのコースに仕上がっています!
Udemyは本当にオススメのサービスです!
Udemyのおすすめプログラミングコースは以下の記事でより詳しくまとめていますので是非チェックしてみてください!

PythonでのWebアプリ開発まとめ
ここまでご覧いただきありがとうございました!
本記事では、PythonでのWebアプリ開発についてDjangoやFlaskでの実装から勉強法までをまとめてきました。
PythonでWebアプリ開発ができるようになると世界が広がります。
ぜひここでまとめてきた内容を振り返ってPythonでのWebアプリ開発をおこなってみましょう!
ちなみに当メディアが運営する「スタアカ」というスクールの「オーダーメイドプラン」ではデータサイエンスについて学びつつ、一緒にWebアプリを伴走しながらサポートして作ることもできるので一人だと不安・・・という方は是非検討してみてください!
以下の記事でPythonの勉強法についてまとめていますのでぜひ参考にしてみてください。

また最近ではPythonのWebアプリのフレームワークで「Streamlit」がデータサイエンスの分野でよく利用されているので参考にしてみて下さい。

またWebアプリ開発以外のPythonでできることについては以下にまとめています。

そしてやはりPythonの強みである機械学習実装に関しては以下の記事でまとめていますのでぜひチェックしてみてください!