こんにちは!デジタルマーケターのウマたん(@statistics1012)です!
タグマネやデータ分析などデータを貯めるところからデータを運用するところまで幅広く担っています。
ウェブサイトの中にタグを仕込むことで、効果測定だったり・リターゲティングだったり・サイト内接客だったりをすることができます。
ただ、タグを無造作に入れていたら管理が行き届かないし、どこにどのタグがあるのか分かりません。
また、改修をするたびにHTMLを直でいじるのは非常に面倒くさい。
そんな時に便利なのがタグマネージャーツール。
タグマネージャーを導入すれば、タグマネージャーのタグをWebサイトに埋め込んでおくだけで、あとはタグマネージャーの管理画面上で様々なタグをマネジメントすることができます。
タグマネージャーにはGoogleの提供するGTM(Googleタグマネージャー)、Yahooが提供するYTM、そしてAdobeが提供するDTMなどがあります。
YTMは広告のタグが元々デフォルトで準備されているので広告タグの管理には便利ですが、GTMの方がタグマネージャーとしてのカスタマイズの幅が広く使い勝手は良いです。
GTM(Googleタグマネージャー)に関しては会社でも使っていますし、個人でもよく使っています。
そこで、この記事では簡単にGoogleタグマネージャーのメリットど注意点を見ていきます。そして、使い方・具体的な設定方法についても見ていきましょう!
目次
GTM(Googleタグマネージャー)のメリット

GTMのメリットについて見ていきましょう!
タグの管理がしやすくなる
これはどのタグマネージャーツールにも共有して言えることですが、直でタグを埋め込むよりも圧倒的にタグの管理がしやすくなります。
個人的にはGoogleタグマネージャーの管理画面はYahooタグマネージャーよりも使いやすく好きです。
タグをファイル管理できるので、管理はしやすいと思います。
GoogleタグマネージャーはGoogleプロダクトに慣れている人にとってはとっつきやすいでしょう!
ページの読み込み速度が上がる
こちらもタグマネージャー全体に言えることです。タグマネージャーを用いることでムダなタグの読み込みを制御することができページ読み込み速度の改善に寄与します。
ページの読み込み速度はユーザー体験にもろ関わってくるところですね非常に大事ですよね。
Javascriptのコールバック地獄を回避できる
少し技術的な話になりますが。全て処理をJavascriptファイル内で完結しようとするとコールバック地獄に陥ることがあります。
というのもJavascriptの非同期処理は直列ではなく並列で行われるため一方で非同期通信を行っている最中に次の処理が走ってしまいそこで使う変数をまだGetできておらずエラーが生じてしまいます。
それを防ぐために処理が終わったら次の処理を走らせるというコールバック処理を記述することがあるのですが、それが階層が深くなってしまい煩雑になってしまうことがあるのです。
それを防ぐために、ある処理が終わったらイベント変数をGTMへ渡し、その後の処理はGTM上で記述するといった解決策を講じることができます。
少し応用的な話でした。
バージョン管理が可能
GTM(Googleタグマネージャー)では、バージョンを管理することができます。これにより変更をしても以前のバージョンに戻ることで以前の状態を復元することが可能です。
また、一つのワークスペースをいじる時に誰がどのような修正を加えてバージョンを更新したか可視化することができるので複数人数で管理することも比較的管理しやすいです。
他のGoogle製品とのシナジーが見込める
これは、Googleタグマネージャーの大きなメリットですね。Googleの他製品とのシナジーが見込めます。
Googleアドワーズの広告タグやGoogleアナリティクスの解析タグの埋め込みが容易です。
またGoogleも補償しているため安心して使用することができます。
カスタマイズ性が高い
HTML上からデータレイヤー変数を定義することでGTM管理で扱う変数を増やすことが可能です。YTMでもデータエレメントという変数を格納する箱がありますが、GTMの方がカスタマイズ性が高く便利です。
またGTMの方がカスタマイズのリファレンスなどが多いことが特徴です。
デバック画面が便利
GTMでは、タグを設定しプレビュー(自分にだけ反映する)状態にすると、発火対象ページにおいてデバッカーが走り、タグがちゃんと発火しているかなどを確認することができます。
これは非常に便利で、GTM特有の特徴と言えるでしょう!
GTM(Googleタグマネージャー)の注意点

GTM(Googleタグマネージャー)は非常に便利ですが、一方で注意しなくてはいけない部分がいくつもあります。
設定が簡単すぎるがゆえに事故が起きやすい
この利便性が逆効果を生んでしまうことがあります。それは誰でも簡単に設定できるという点。
GTMをちょっといじるだけで、全てのページのレイアウトを崩すことも可能なんです。
これはタグマネージャー全般に言えることではありますが、これにより事故が起きないように気を付けておかなくてはいけません。
広告周りのデフォルトタグが少ない
Yahooタグマネージャーを使っていると、デフォルトで多くの広告タグが組み込まれているコトが分かると思います。
Yahooタグマネージャーでは、Javascriptを書かなくても一部の広告タグはデフォルトで設定できるようになっています。
Googleタグマネージャーは、カスタマイズ性が高いメリットはありますがこのようにデフォルトで組み込まれている運用タグが少ないため設定に戸惑う可能性があります。
Googleタグマネージャーを設定してみよう!

それでは、Googleタグマネージャーのメリットと注意点が分かったところで実際に設定をしていきましょう!
Googleタグマネージャーの設定の手順は以下の通り
アカウントを作成
↓
コンテナを作成
↓
ワークスペースからタグ作成
↓
トリガー設定
↓
プレビュー公開
↓
本公開(バージョン管理)
アカウントとコンテナを作成
まずは、アカウントを作成していきます。
GoogleタグマネージャーはGoogleアカウントのを持っている人なら誰でも設定できます。
GoogleアカウントからGTMの管理画面に入り、アカウントを作成していきます。
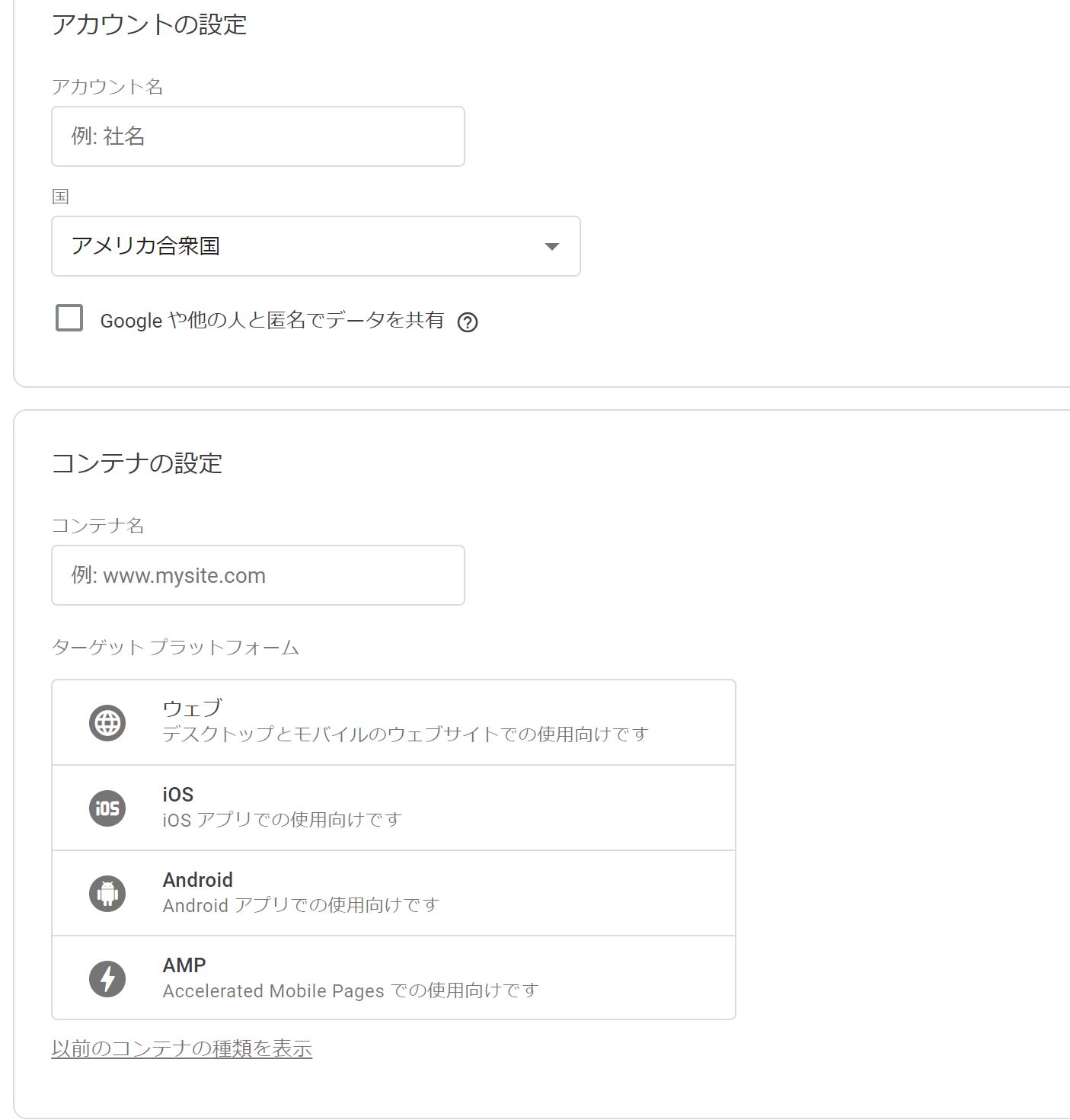
そうすると、アカウント名とコンテナ名を設定することになります。

どちらも適当で問題ないですが、コンテナ名にはドメインを設定することが一般的です。一つのアカウントで複数のコンテナを持つことが可能です。
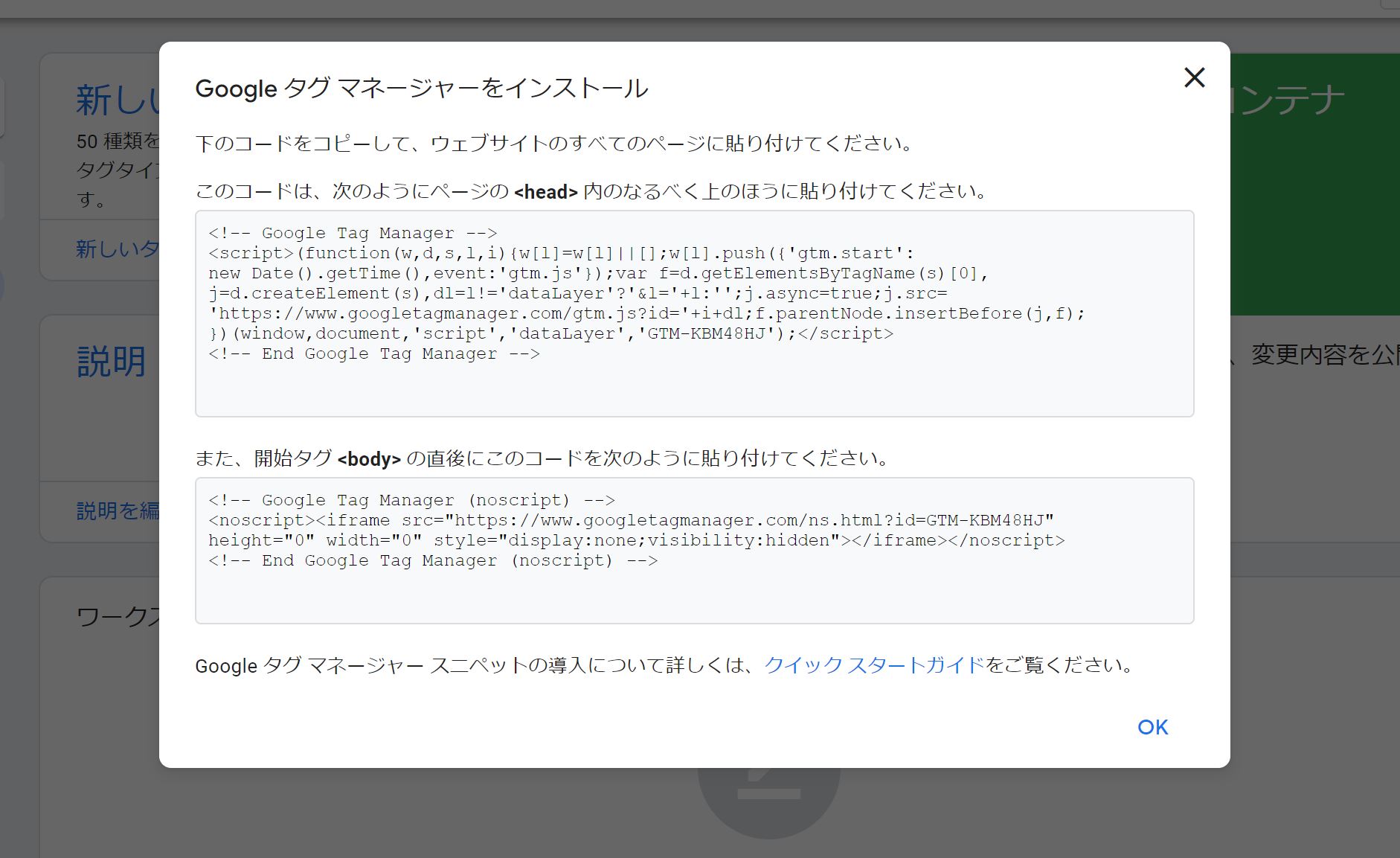
設定すると以下のような画面が出てきますので、このHTMLを<head>タグ内に入れておきましょう。

これだけで、GTMの初期設置は終わりです。
ワークスペースからタグ作成
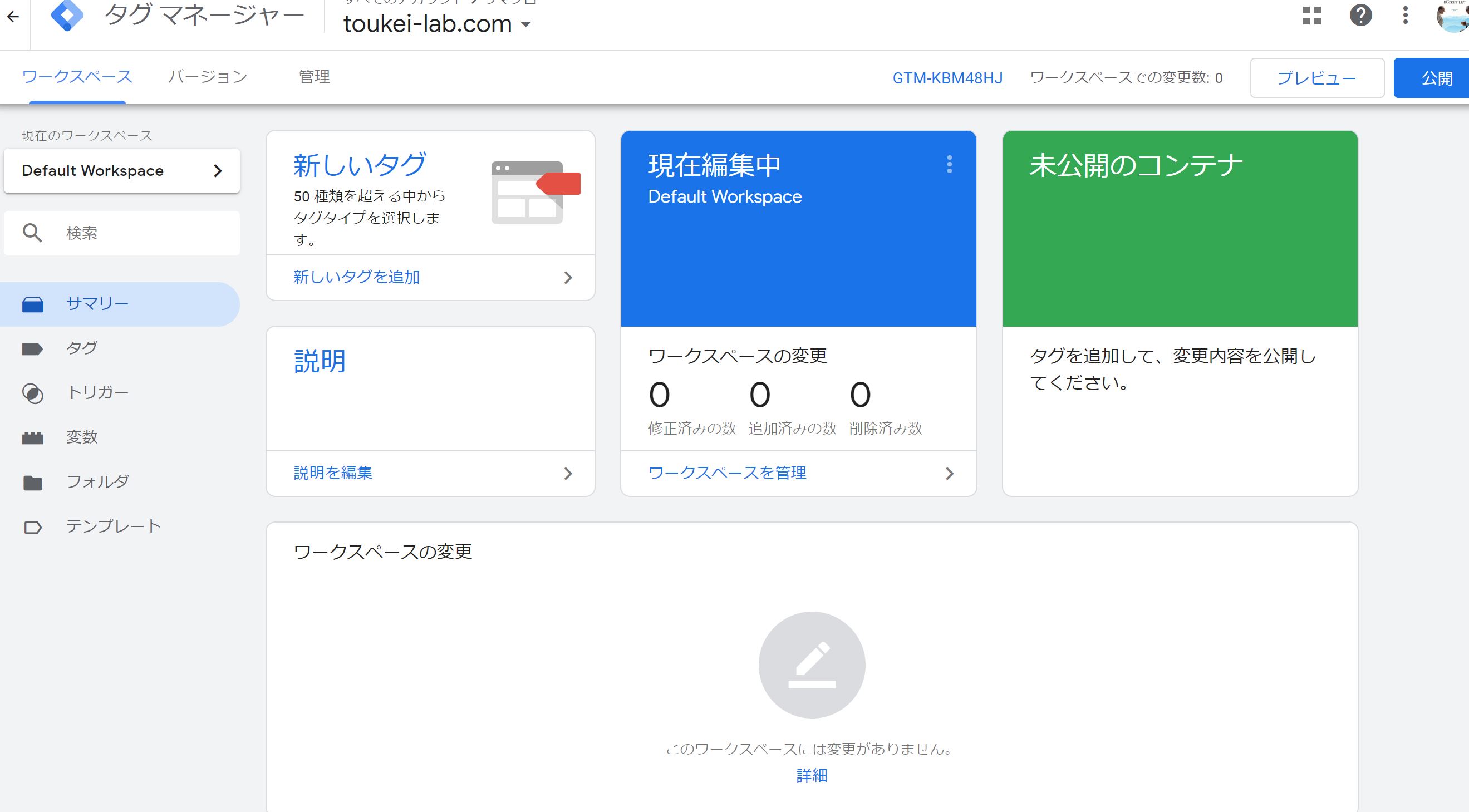
コンテナの中に入るとワークスペースという作業スペースが現れます。この作業スペースで基本的に様々な設定をしていくことになります。
左にタグ・トリガーなどがメニューとして載っていますので、そちらからタグを選びましょう!

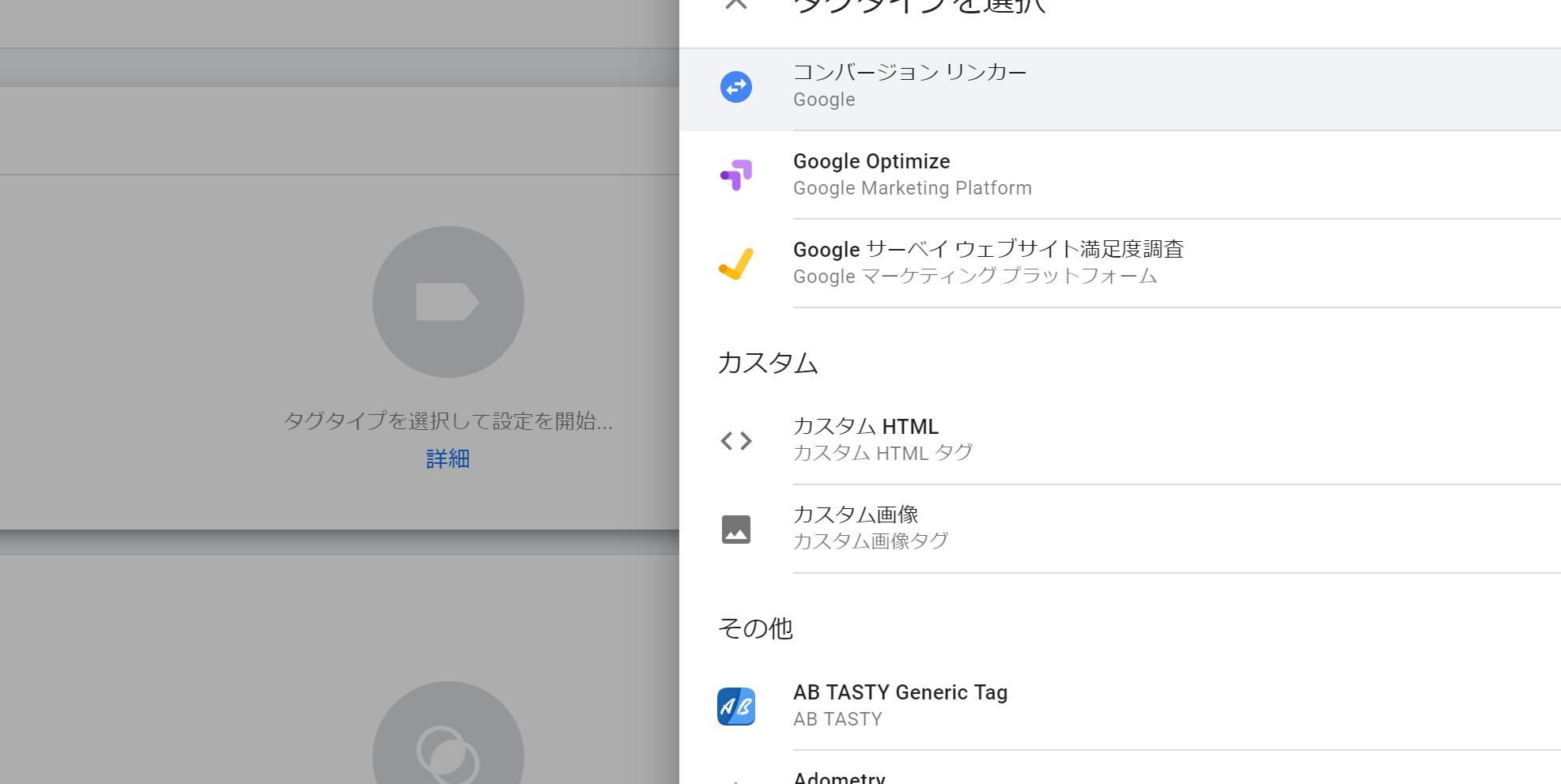
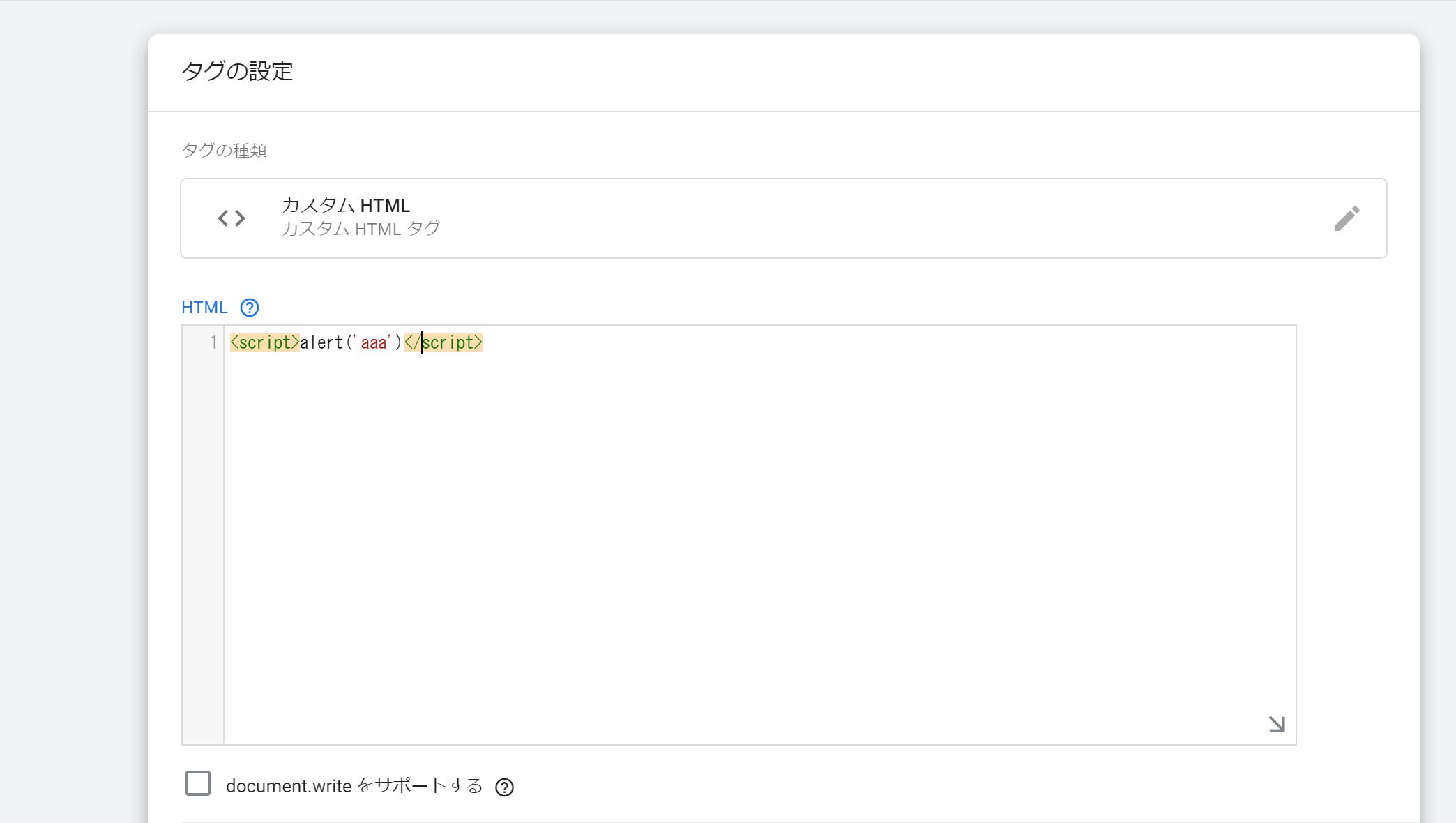
デフォルトで様々なタグが設定できますが、ここでは簡易的にカスタムHTMLでアラートが出てくる設定にしてみましょう!
タグを選択し、右上の新規作成をクリック!

カスタムHTMLを選択し、そこにJavascriptでAlert文を設定します。

HTMLでタグを設定するのでscriptタグで囲み忘れないように注意しましょう!
<script>alert(‘aaa’)</script>

トリガーを設定
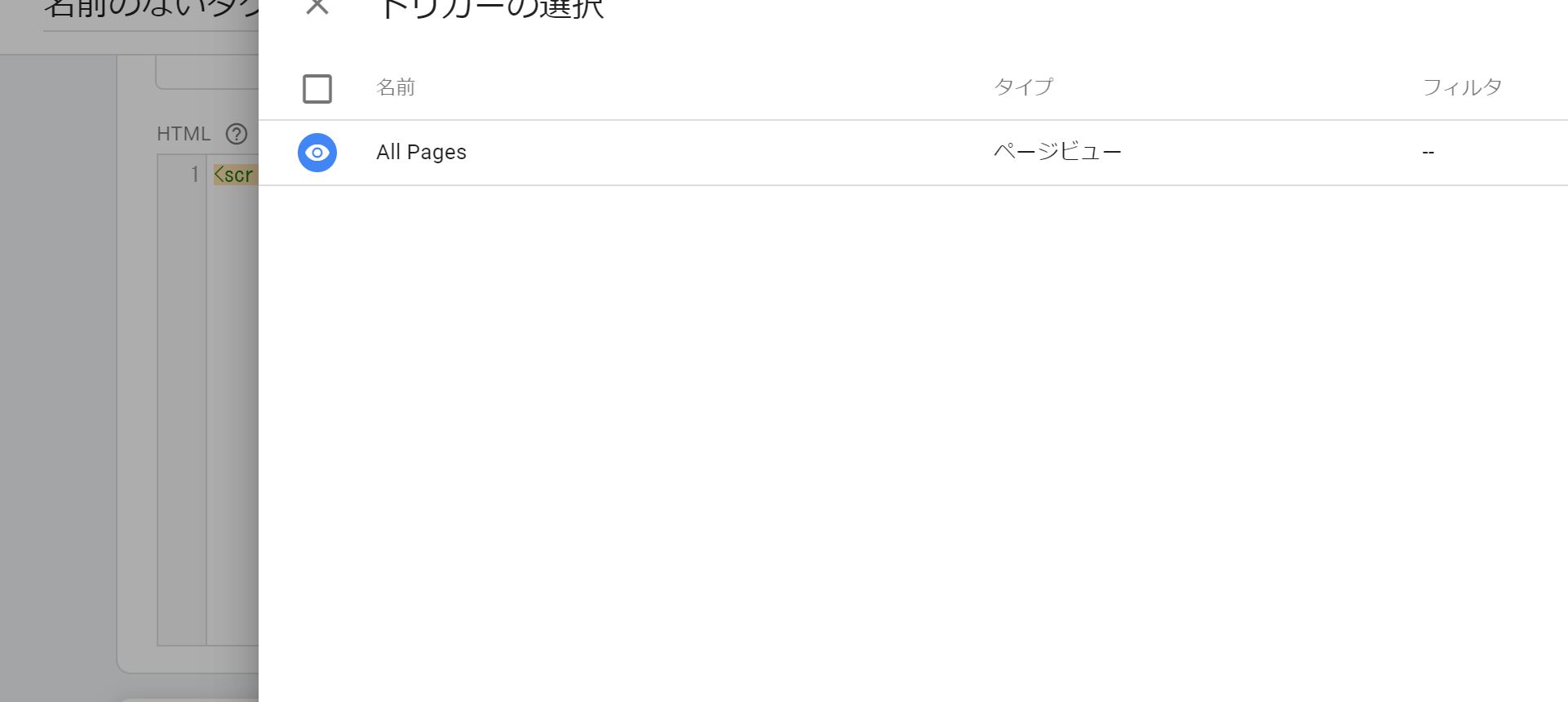
タグを設定するだけでは終わりません。そのタグがどのタイミングで発火するか、発火タイミングを制御する「トリガー」の設定をしていきます。

今回はデフォルトで入っているAll pagesを選びましょう。ドメインのページがページビューされたら発火されます。
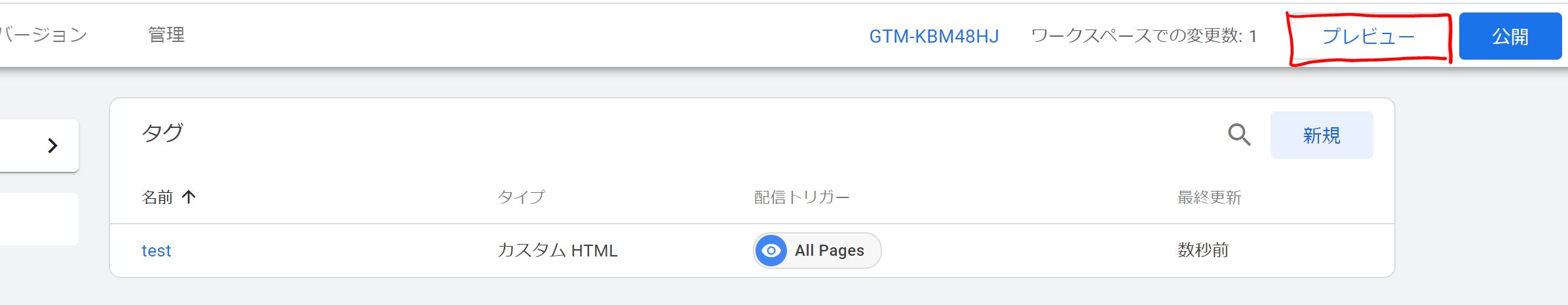
これで設定が完了!タグに好きな名前を付けましょう!
プレビューモードで確認
ワークスペース画面にプレビューボタンがあるのでそちらをクリック。これにより自分だけに設定が適用されます。

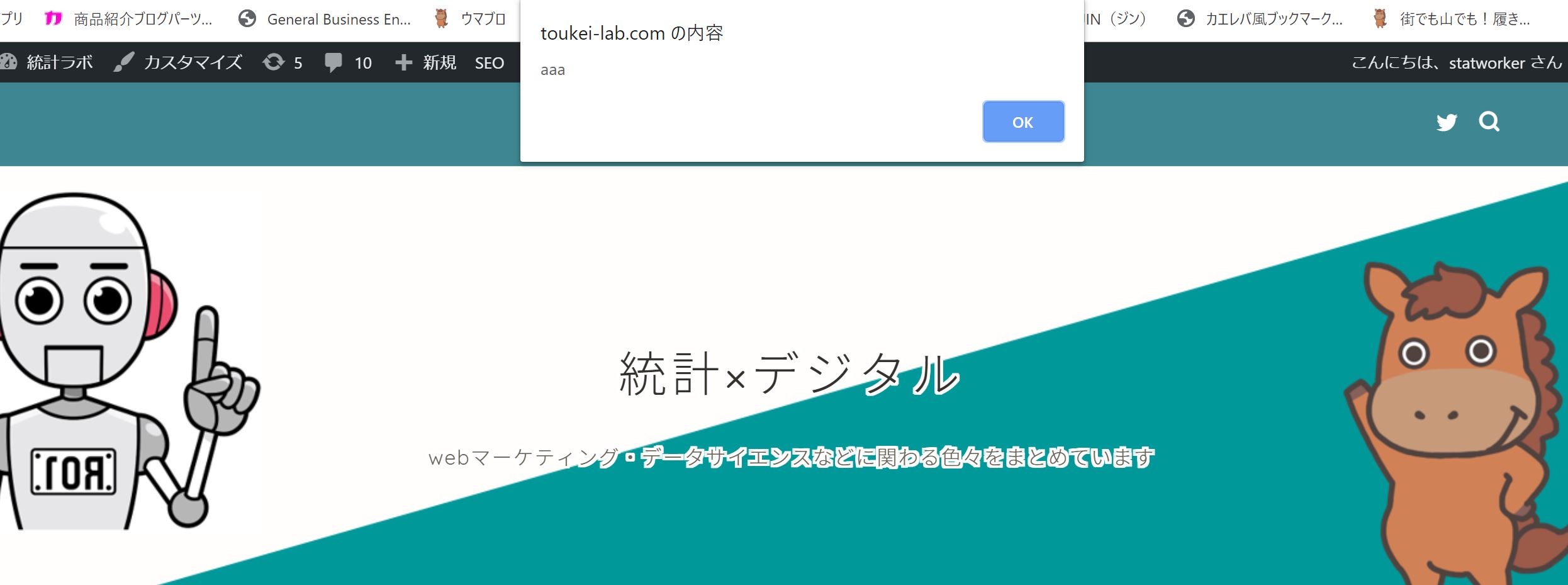
この状態で、実際にWebページを開いてみましょう!

ページにアラートのaaaが出てきました。
このように簡単にタグの設定ができるのがGoogleタグマネージャーなのです。
今回は非常に簡易的なタグの設定にとどめましたが、もう少し実践的な「ウェブサイトの外部リンククリック率をトラッキングする方法」を以下の記事でまとめていますので良ければご覧ください!

こちらもGoogleタグマネージャーとGoogleアナリティクスを駆使すれば簡単にトラッキングできるんです!
GTM(Googleタグマネージャー) まとめ
GTM(Googleタグマネージャー)を設定できると広告だけでなく、アドバンスな測定や機能実装が可能です。
是非GTMを用いてウェブサイトをカスタマイズしてみてください!























