LangChain・LangGraphを使ったAIエージェントの作り方を分かりやすく解説!

こんにちは!データサイエンティストのウマたん(@statistics1012)です。
このAI時代で話題沸騰中なのがAIエージェント。
色々なAIエージェントサービスが登場していますが、AIエージェントは自分でカスタマイズして作ることも可能なんです。
ということでこの記事では、そんなAIエージェントを、LangChainそしてLangGraphというオープンソースのフレームワークを使って構築していきたいと思います!
それでは実際に見ていきましょう!
より詳しくAIエージェントの作り方、LangChain・LangGraph・LangSmithの使い方について知りたい方は以下のUdemyコースで解説していますのでチェックしてみてください!
【初心者向け】LangChain × LangGraph × LangSmithを使ってAIエージェントを作ろう!

| 【時間】 | 4時間 |
|---|---|
| 【レベル】 | 初級 |
話題のAIエージェント作ってみたいならこのコース!
今なら購入時に「J56MYR9S」という講師クーポンコードを入れると90%オフ以上の割引価格になりますのでぜひご受講ください!
目次
どんなAIエージェントを構築するか?
最初に構築するAIエージェントの全体像を確認しておきましょう!
具体的には、以下のようなアクションを、自然言語で指示するだけで実行してくれるAIエージェントを作っていきます。
・最新のニュースを取得する
・テキストを要約してくれる
・Tweetしてくれる
「ニュースを取得してー」と言えばニュースを取得してくれますし、「このテキストを要約してー」と言えば要約してくれるエージェント。
そして、「ニュースを取得した上でそれを要約してTweetしといてー」と言えば、そのような一連の処理をしてくれるエージェント。
内部で動いているLLMが、人間の指示出しに対してどのアクションをするべきか考えて必要なアクションを取ってくれます。
とりあえず簡易的に3つのアクションだけ定義して実行していきますが、アクションを増やすことでより高度な複雑なタスクにも対応できるようになります。
自分だけの超優秀な秘書が作れちゃうんです!!
AIエージェント構築前の準備
それでは、まず最初に前準備として、必要なAPIキーを取得していきます。
APIについて知りたい方は以下の記事をチェックしてみてください!

OpenAIのAPIキーを取得
LangChainでは複数のLLMを動かすことができますが、今回はOpenAIのモデルを使っていきますのでOpenAIのAPIキーを取得しましょう!
Step1:OpenAIの公式サイトに行く
OpenAIのページに遷移します。

Step2:アカウントを作成してログインする
OpenAIのページに遷移して、右上のSign Upからアカウントを作成しましょう!
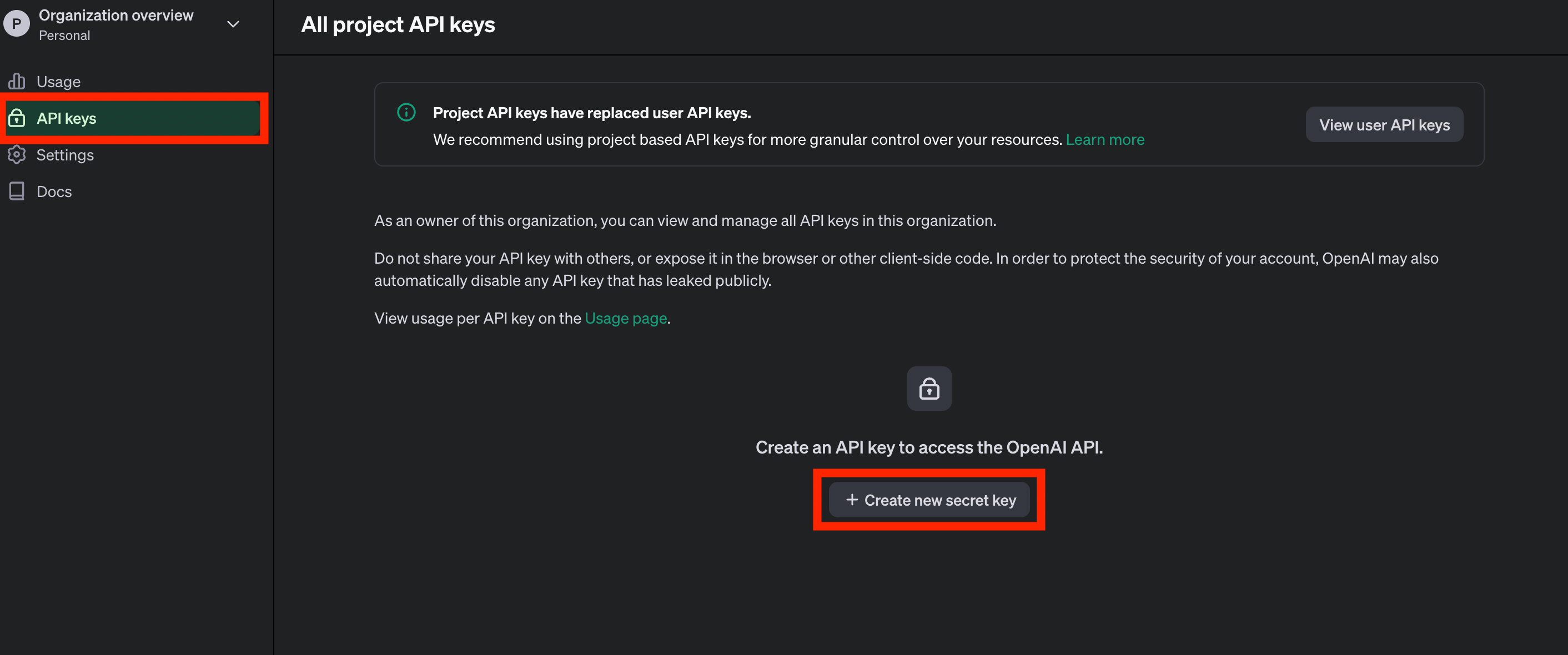
Step3:設定のAPIキーの画面からAPIキーを生成する

APIキーの画面からAPIキーを作成してください
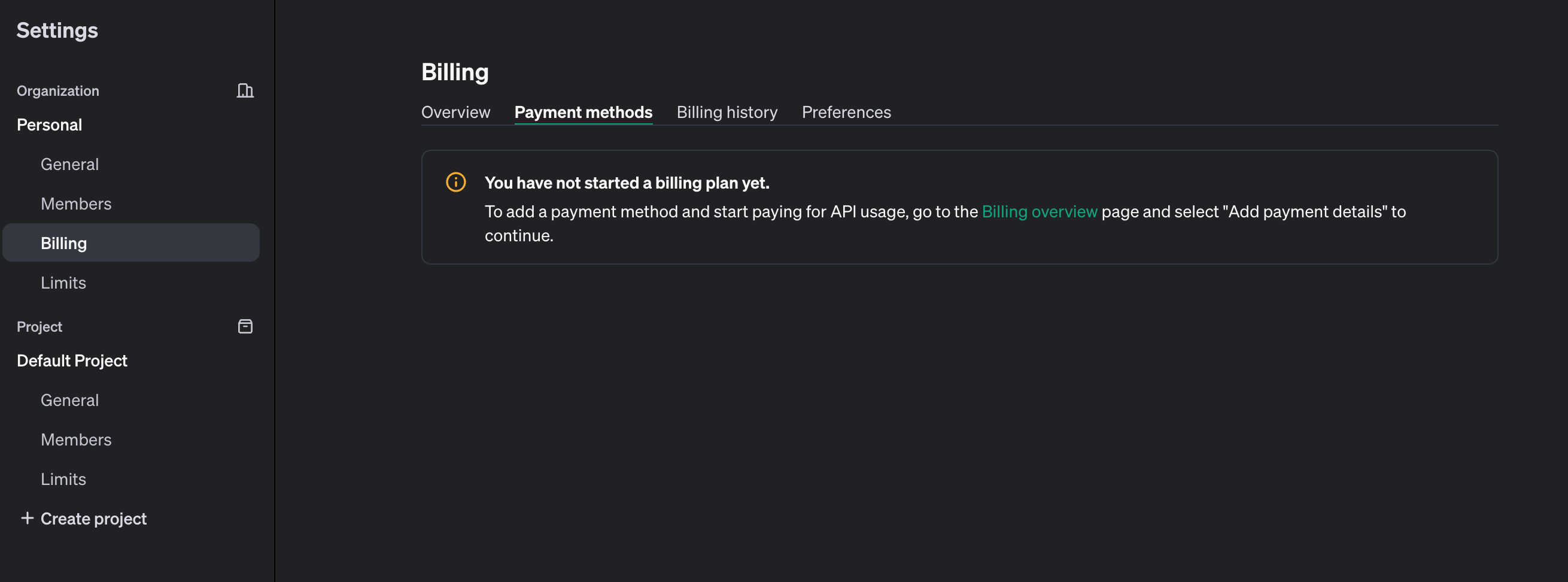
Step4:クレジットカードの支払い設定画面で設定をする

クレジットカードの支払い設定画面でクレジットカードの登録をしてください。これをしないとAPIキーを発行しても使えません。
OpenAIのサイトのUIは頻繁に変わるため画像と異なっている可能性が高いです。
ただ基本的に
・OpenAIの公式サイトに行く
・アカウントを作成してログインする
・設定のAPIキーの画面からAPIキーを生成する
・クレジットカードの支払い設定画面で設定をする
の手順を踏めばAPIキーを生成して利用できます。
NewsAPIのAPIキーを取得
続いてここからは世界中のニュース情報を取得できるNewsAPIを使っていきます。
以下のステップに沿ってNewsAPIのAPI Keyを取得しておきましょう!
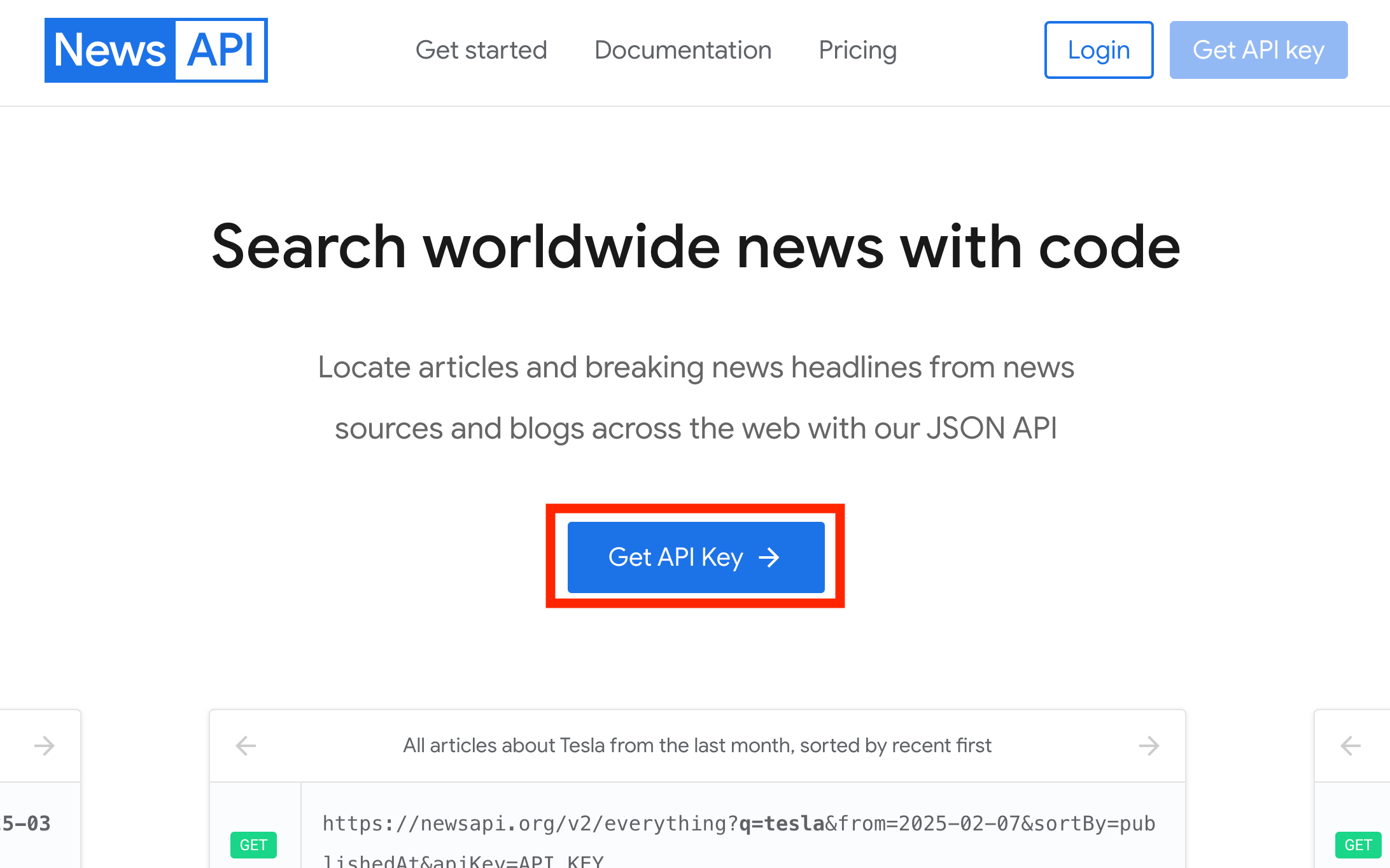
Step1:NewsAPIのサイトにアクセスして「Get API Key」をクリック

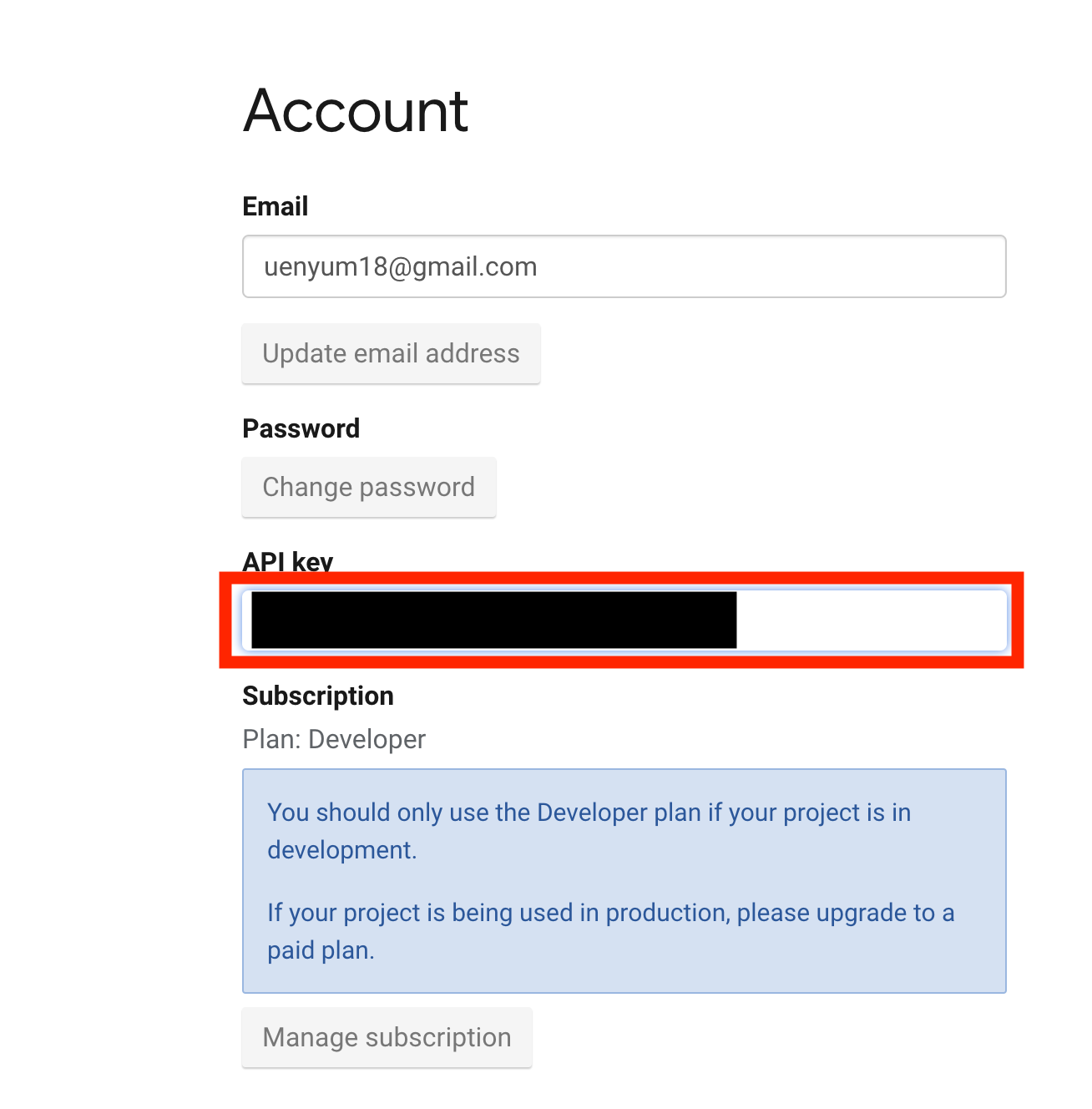
Step2:情報を入力して登録しアカウント画面からAPI Keyを取得

X(旧Twitter)のAPIキーを取得
続いてXのAPIキーを取得していきましょう!
必要な手順は以下です。
・X APIの開発者アカウント作成
・ユーザー認証設定
・キー・シークレットの取得
それぞれ見ていきましょう。
X APIの開発者アカウント作成
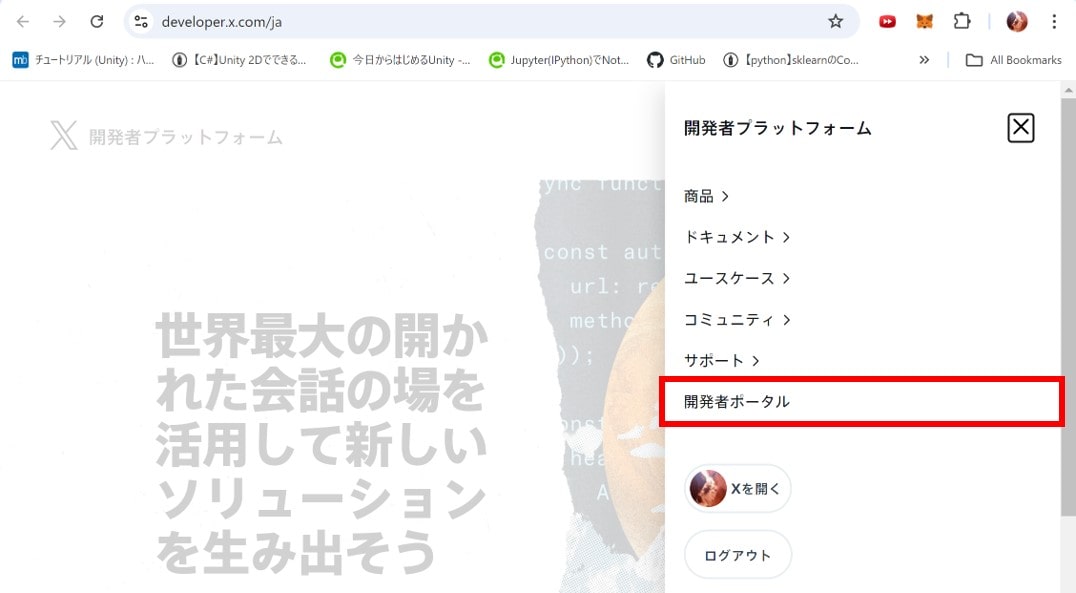
Xの”開発者プラットフォーム“にアクセスして、”開発者ポータル”に移動します。

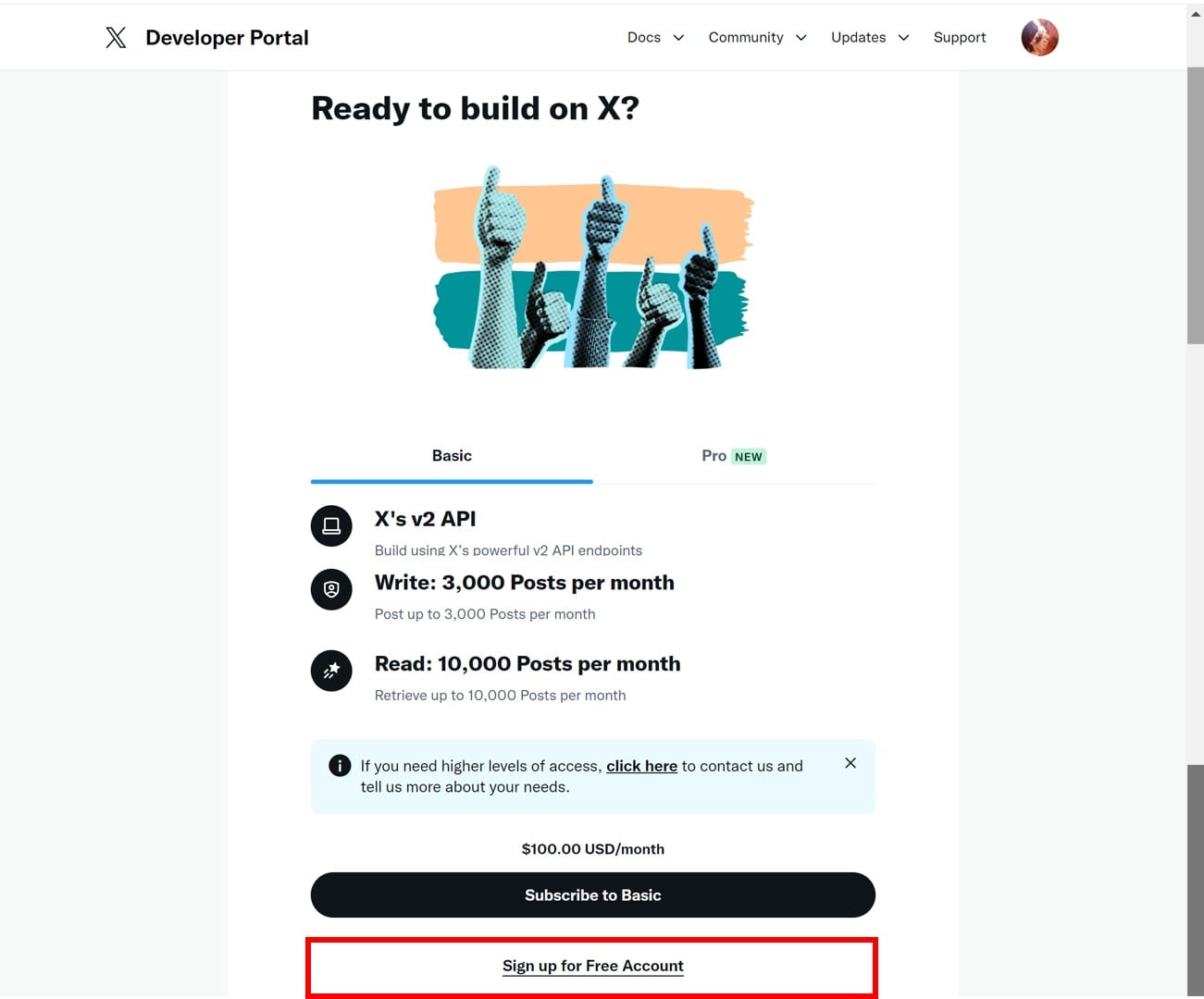
プランの選択画面で”Sign up for Free Account“を選択します。

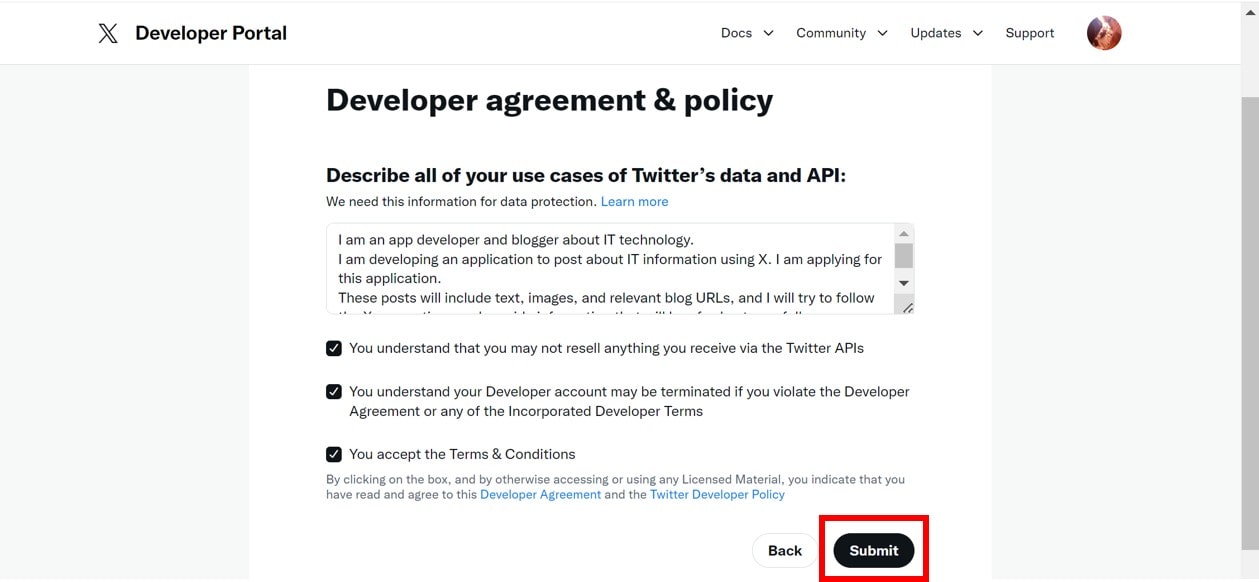
開発者ポリシーの同意画面に移動するので、必要情報を記入・チェックして”Submit“ボタンを押します。

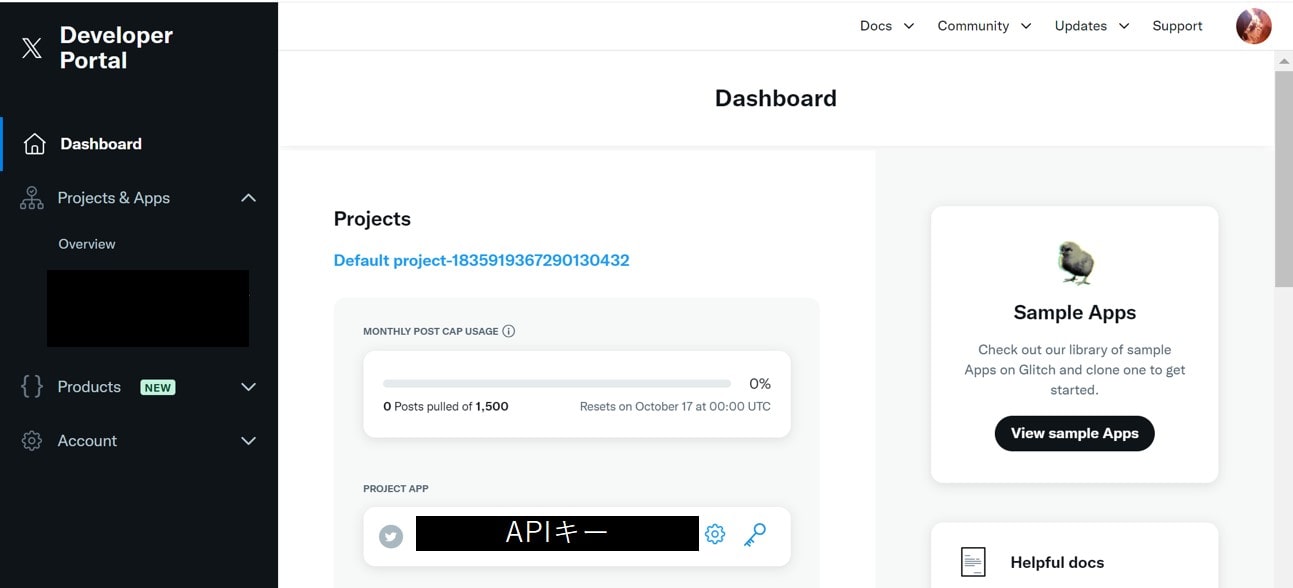
ダッシュボード画面が表示されれば開発者アカウントの作成は完了です。

APIについては以下の記事で解説しているので参考にしてみて下さい。

ユーザー認証設定
XのAPIを使った投稿するためには”ユーザー認証設定“が必要になります。
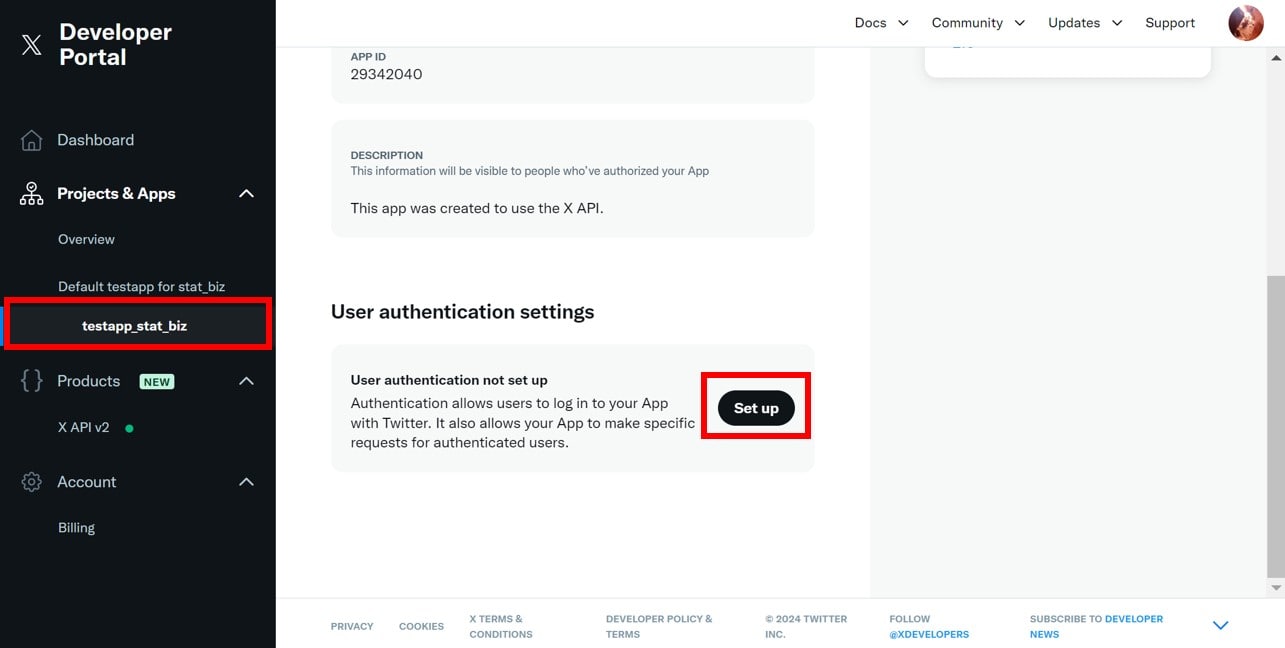
開発者ポータルのダッシュボード画面の左側メニューからアプリケーションを選択します。
画面下部の”User authentication settings”の”Set up”ボタンをクリックします。

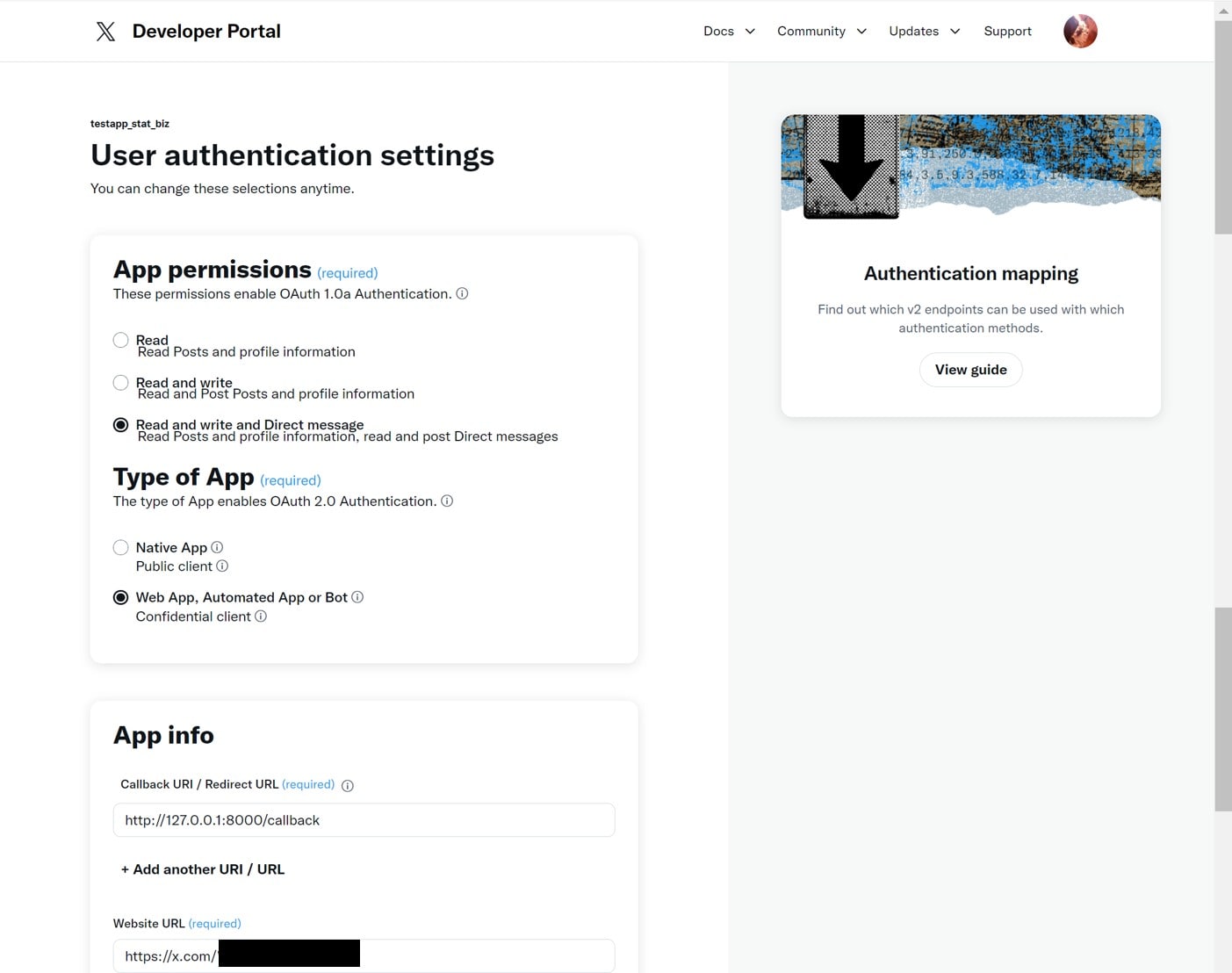
ユーザー認証を利用するアプリの情報を入力します。

記入・チェックが必要な選択肢は下記になります。
- App permissions:アプリケーションに与える操作権限を選択します
- Type of App:開発するアプリケーションの種類を選択します
- Callback URI/Redirect URL:ユーザー認証が許可された時にリダイレクトするURLを指定します。ローカル環境(127.0.0.1)やホスティングサービスのアドレスを記入します
- Website URL:アプリケーションの詳細を表示するページになります。外部からアクセス可能なURLである必要があるため、本記事ではXのアカウントページを設定しています
“Save”ボタンを押すと”Client ID”と”Client Secret”が払い出されるので、忘れないようにメモをします。
キー・シークレットの取得
最後にAPIを接続するのに必要なキー・シークレットを取得します。
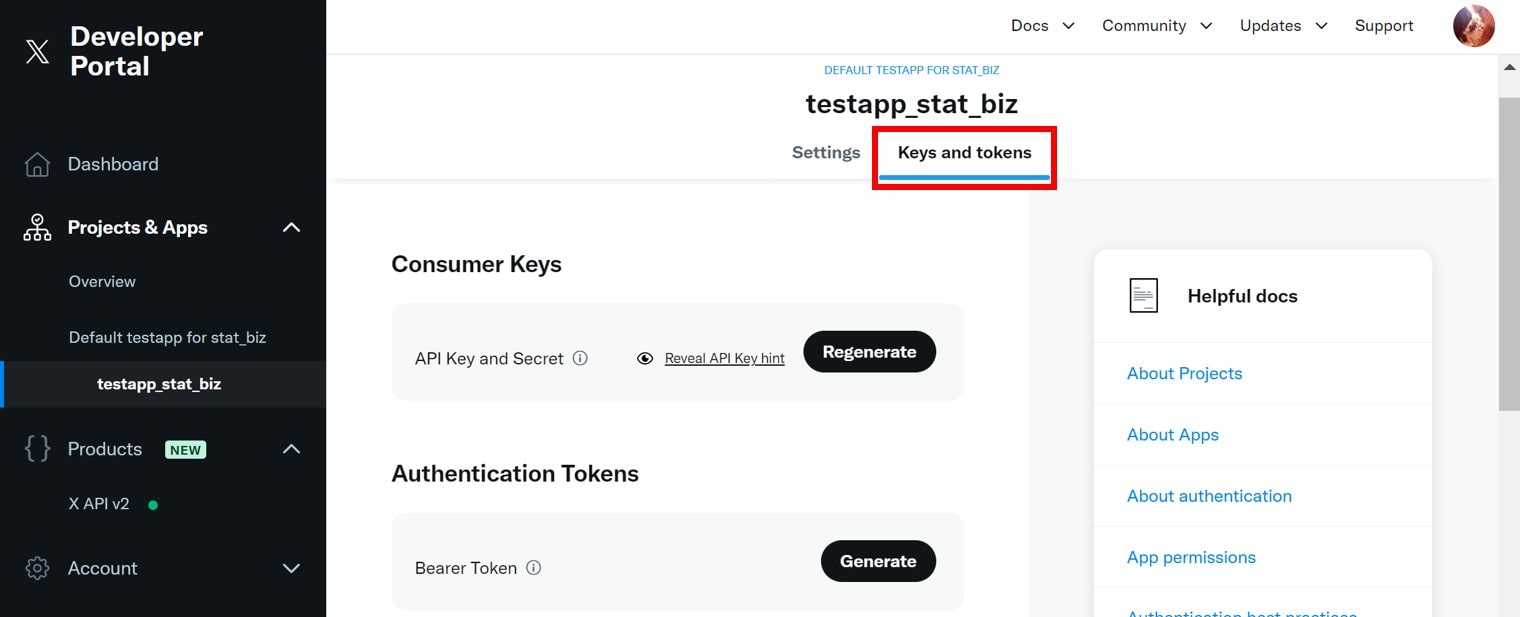
アプリケーションの画面から”Key and tokens“を選択します。

取得するのは下記になります。
- API Key and Secret:アプリケーションからAPIを実行するためのキー・シークレット
- Bearer Token:アプリケーション用の認証に必要なトークン
- Access Token and Secret:認証済みのユーザーとしてAPIにアクセスするためのトークン・シークレット
それぞれ”Generate”ボタンを押すと発行されるので、Client ID・Client Secretと同様に安全に保管しましょう。
LangChain・LangGraphを用いてAIエージェントを作ろう!
さて、準備が整いました!さて、それではAIエージェントを作るための具体的なコードを書いていきましょう!
いきなりですが、コードは以下のようになります。Google Colabで動かすことを前提としています。
from google.colab import userdata
# ─── APIキー ─────────────────────────────────────
OPENAI_API_KEY = userdata.get("OPENAI_APIKEY")
NEWSAPI_KEY = userdata.get("NEWS_API_KEY")
BEARER_TOKEN = userdata.get("BEARER_TOKEN")
X_API_KEY = userdata.get("X_API_KEY")
X_API_SECRET_KEY = userdata.get("X_API_SECRET_KEY")
ACCESS_TOKEN = userdata.get("ACCESS_TOKEN")
ACCESS_TOKEN_SECRET = userdata.get("ACCESS_TOKEN_SECRET")
# ─── ライブラリ ──────────────────────────────────
import requests
import tweepy
from langchain_openai import ChatOpenAI
from langchain_core.messages import SystemMessage
from langchain_core.tools import tool
from langgraph.prebuilt import create_react_agent
# ─── ① NewsAPI で 1 件取得 ───────────────────────
@tool
def get_news(query: str) -> str:
"""キーワードに合致する最新ニュースを 1 件取得しタイトル+説明を返す。"""
url = "https://newsapi.org/v2/everything"
params = {
"q": query,
"language": "en",
"sortBy": "publishedAt",
"pageSize": 1,
"apiKey": NEWSAPI_KEY,
}
art = requests.get(url, params=params).json()["articles"][0]
return f"{art['title']} — {art.get('description', '')}"
# ─── ② 要約(140 文字以内)────────────────────────
@tool
def summarize_news(article: str) -> str:
"""ニュース記事を 140 文字以内に要約する。"""
llm = ChatOpenAI(model="gpt-4o", temperature=0.3, openai_api_key=OPENAI_API_KEY)
sys = SystemMessage(content="あなたはニュース要約者です。提供された記事を140文字以内に要約してください。")
return llm([sys, SystemMessage(content=article)]).content.strip()
# ─── ③ X (Twitter) 投稿 ───────────────────────────
@tool
def post_tweet(text: str) -> str:
"""テキストを X (旧 Twitter) に投稿して URL を返す。"""
client = tweepy.Client(
bearer_token=BEARER_TOKEN,
consumer_key=X_API_KEY,
consumer_secret=X_API_SECRET_KEY,
access_token=ACCESS_TOKEN,
access_token_secret=ACCESS_TOKEN_SECRET,
)
tweet = client.create_tweet(text=text)
return f"https://twitter.com/user/status/{tweet.data['id']}"
# ─── ④ エージェント実行関数 ───────────────────────
def run_agent(user_input: str) -> str:
tools = [get_news, summarize_news, post_tweet]
system_prompt = """
あなたは次の 3 つのツールを使えるアシスタントです。
1. ニュース取得 (get_news)
2. ニュース要約 (summarize_news)
3. ツイート投稿 (post_tweet)
ルール:
• ニュースだけ求められたら get_news を実行して返答。
• 要約も求められたら get_news → summarize_news。
• ツイートも求められたら get_news → summarize_news → post_tweet。
"""
llm = ChatOpenAI(model="gpt-4o", temperature=0, openai_api_key=OPENAI_API_KEY)
agent = create_react_agent(llm, tools, prompt=system_prompt)
response = agent.invoke({"messages": [("user", user_input)]})
print(response["messages"][-1].content)
return response
それぞれのパートの詳細を見ていきましょう!
ライブラリのインポートとAPIキーのセット
以下の箇所でライブラリのインポートとAPIキーをセットしています。
from google.colab import userdata
# ─── APIキー ─────────────────────────────────────
OPENAI_API_KEY = userdata.get("OPENAI_APIKEY")
NEWSAPI_KEY = userdata.get("NEWS_API_KEY")
BEARER_TOKEN = userdata.get("BEARER_TOKEN")
X_API_KEY = userdata.get("X_API_KEY")
X_API_SECRET_KEY = userdata.get("X_API_SECRET_KEY")
ACCESS_TOKEN = userdata.get("ACCESS_TOKEN")
ACCESS_TOKEN_SECRET = userdata.get("ACCESS_TOKEN_SECRET")
# ─── ライブラリ ──────────────────────────────────
import requests
import tweepy
from langchain_openai import ChatOpenAI
from langchain_core.messages import SystemMessage
from langchain_core.tools import tool
from langgraph.prebuilt import create_react_agent
Google Colabにはシークレットという機能があって、そこに登録しているAPIキーなどの情報をuserdata.get()で取得することができます。
userdata.get()を使わずに、そのまま直で書いてしまっても問題ありませんが漏れないように注意しましょう!
ニュースを取得する関数を定義
以下でニュースを取得する関数を定義しています。
# ─── ① NewsAPI で 1 件取得 ───────────────────────
@tool
def get_news(query: str) -> str:
"""キーワードに合致する最新ニュースを 1 件取得しタイトル+説明を返す。"""
url = "https://newsapi.org/v2/everything"
params = {
"q": query,
"language": "en",
"sortBy": "publishedAt",
"pageSize": 1,
"apiKey": NEWSAPI_KEY,
}
art = requests.get(url, params=params).json()["articles"][0]
return f"{art['title']} — {art.get('description', '')}"
関数の前に@toolとデコレータを付与することでLangChainの内部でLLMが呼び出す関数として定義されます。
NewsAPIでは、キーワードや言語やソート順などのパラメータを渡すことで、該当するニュースを取得することができます。
今回は最新(publishedAt)のニュースを1件取得する設計にしています。
そして返ってきたレスポンスをJSON形式で受け取り、ニュース情報を取得しています。
要約する関数を定義
続いて以下の部分で要約する関数を定義しています。
# ─── ② 要約(140 文字以内)────────────────────────
@tool
def summarize_news(article: str) -> str:
"""ニュース記事を 140 文字以内に要約する。"""
llm = ChatOpenAI(model="gpt-4o", temperature=0.3, openai_api_key=OPENAI_API_KEY)
sys = SystemMessage(content="あなたはニュース要約者です。提供された記事を140文字以内に要約してください。")
return llm([sys, SystemMessage(content=article)]).content.strip()
OpenAIのリファレンスに沿った書き方でもよいのですが、今回はLangChainからOpenAIのモデルを呼び出す時に使うChatOpenAIというライブラリを使って書いています。
X(旧Twitter)に投稿する関数を定義
続いて以下の部分でX(旧Twitter)に投稿する関数を定義しています。
# ─── ③ X (Twitter) 投稿 ───────────────────────────
@tool
def post_tweet(text: str) -> str:
"""テキストを X (旧 Twitter) に投稿して URL を返す。"""
client = tweepy.Client(
bearer_token=BEARER_TOKEN,
consumer_key=X_API_KEY,
consumer_secret=X_API_SECRET_KEY,
access_token=ACCESS_TOKEN,
access_token_secret=ACCESS_TOKEN_SECRET,
)
tweet = client.create_tweet(text=text)
return f"https://twitter.com/user/status/{tweet.data['id']}"これだけでTwitterに投稿できちゃいます。
X(旧Twitter)のAPIの使用方法について詳しく知りたい方は以下の記事をチェックしてみてください!

エージェント実行関数を定義
最後にエージェント実行関数を定義していきます。
# ─── ④ エージェント実行関数 ───────────────────────
def run_agent(user_input: str) -> str:
tools = [get_news, summarize_news, post_tweet]
system_prompt = """
あなたは次の 3 つのツールを使えるアシスタントです。
1. ニュース取得 (get_news)
2. ニュース要約 (summarize_news)
3. ツイート投稿 (post_tweet)
ルール:
• ニュースだけ求められたら get_news を実行して返答。
• 要約も求められたら get_news → summarize_news。
• ツイートも求められたら get_news → summarize_news → post_tweet。
"""
llm = ChatOpenAI(model="gpt-4o", temperature=0, openai_api_key=OPENAI_API_KEY)
agent = create_react_agent(llm, tools, prompt=system_prompt)
response = agent.invoke({"messages": [("user", user_input)]})
print(response["messages"][-1].content)
return responseまず、toolsに今回作成した各関数をセットしています。
そしてsystem_promptに今回のタスクの要件を記載した上で、create_react_agentでAIエージェントを作成しています。
この時、モデルとツールとプロンプトを引数として渡しています。
これで今回作成した関数から、適切な関数を呼び出して処理をおこなってくれるAIエージェントを作ることに成功しました!
agent.invokeを使ってユーザーの指示をAIエージェントに渡してレスポンスを受けることができます。
print(response["messages"][-1].content)の部分では得られたレスポンスから最終的に出力されるテキストだけ取得しています。
実際にAIエージェントに指示出ししてみよう!
さて、それでは今回作ったAIエージェントに指示出ししてみましょう!
user_input = "technologyのニュースを教えて"
response = run_agent(user_input)
print(response)以下のように最新のニュースが1件取得できました!
最新のテクノロジーニュースです。Anaergiaとカリフォルニア州イーストカウンティの高度水浄化合同権限がプロジェクトの範囲を拡大しました。Anaergiaは現在のプロジェクトに対してサービスと機器調達を増加させる予定です。
print(response)の部分でresponseを出力すると、非常に長いJSON形式のアウトプットが出力されることが分かると思います。確認してみましょう!
ここでは、AIエージェントが試行錯誤しながら適切な関数を呼び出し最終アウトプットまで持って行く流れが示されています。
また、以下のようにニュースを要約してTweetするまでを指示出ししてみましょう!
user_input = "technologyのニュースを要約してTweetして"
response = run_agent(user_input)
print(response)
ちゃんとTweetが投稿されました!
最新のテクノロジーニュースを要約してツイートしました。こちらがツイートのリンクです: https://twitter.com/user/status/1917217064986517827
これで簡単なAIエージェントを作ることができました!
まとめ
ここまでで、AIエージェントを作る方法について見てきました!
意外と簡単にAIエージェントを作れるということが分かったかと思います。
ぜひ自分だけのAIエージェントを作っていきましょう!
より詳しくAIエージェントの作り方、LangChain・LangGraph・LangSmithの使い方について知りたい方は以下のUdemyコースで解説していますのでチェックしてみてください!
【初心者向け】LangChain × LangGraph × LangSmithを使ってAIエージェントを作ろう!

| 【時間】 | 4時間 |
|---|---|
| 【レベル】 | 初級 |
話題のAIエージェント作ってみたいならこのコース!
今なら購入時に「J56MYR9S」という講師クーポンコードを入れると90%オフ以上の割引価格になりますのでぜひご受講ください!
また、さらに詳しくAIやデータサイエンスの勉強がしたい!という方は当サイト「スタビジ」が提供するスタビジアカデミーというサービスで体系的に学ぶことが可能ですので是非参考にしてみてください!
AIデータサイエンス特化スクール「スタアカ」

| 【価格】 | ライトプラン:1280円/月 プレミアムプラン:149,800円 |
|---|---|
| 【オススメ度】 | |
| 【サポート体制】 | |
| 【受講形式】 | オンライン形式 |
| 【学習範囲】 | データサイエンスを網羅的に学ぶ 実践的なビジネスフレームワークを学ぶ SQLとPythonを組み合わせて実データを使った様々なワークを行う マーケティングの実行プラン策定 マーケティングとデータ分析の掛け合わせで集客マネタイズ |
データサイエンティストとしての自分の経験をふまえてエッセンスを詰め込んだのがこちらのスタビジアカデミー、略して「スタアカ」!!
当メディアが運営するスクールです。
24時間以内の質問対応と現役データサイエンティストによる複数回のメンタリングを実施します!
カリキュラム自体は、他のスクールと比較して圧倒的に良い自信があるのでぜひ受講してみてください!
他のスクールのカリキュラムはPythonでの機械学習実装だけに焦点が当たっているものが多く、実務に即した内容になっていないものが多いです。
そんな課題感に対して、実務で使うことの多いSQLや機械学習のビジネス導入プロセスの理解なども合わせて学べるボリューム満点のコースになっています!
Pythonが初めての人でも学べるようなカリキュラムにしておりますので是非チェックしてみてください!
ウォルマートのデータを使って商品の予測分析をしたり、実務で使うことの多いGoogleプロダクトのBigQueryを使って投球分析をしたり、データサイエンティストに必要なビジネス・マーケティングの基礎を学んでマーケティングプランを作ってもらったり・Webサイト構築してデータ基盤構築してWebマーケ×データ分析実践してもらったりする盛りだくさんの内容になってます!
・BigQuery上でSQL、Google Colab上でPythonを使い野球の投球分析
・世界最大手小売企業のウォルマートの実データを用いた需要予測
・ビジネス・マーケティングの基礎を学んで実際の企業を題材にしたマーケティングプランの策定
・Webサイト構築してデータ基盤構築してWebマーケ×データ分析実践して稼ぐ