Pythonを使ってX(旧Twitter)のAPI経由で自動投稿する方法

こんにちは!スタビジ編集部です!
今日ではSNSツールを使った商品の宣伝や情報発信といった”SNSマーケティング“が主流になっています。
SNSマーケティングは手軽に出来て、効果も大きい一方で、運用はかなり手間があります。
これらの課題はPythonと組み合わせることで解決することが出来ます!
Pythonの自動化については以下の記事で詳しく解説しているので、参考にしてみて下さい。

より詳しくX(旧Twitter)のAPIを使って様々な処理を構築する方法を学びたい人は以下の僕のUdemyコースをチェックしてみてください!

| 【時間】 | 3.5時間 |
|---|---|
| 【レベル】 | 初級 |
PythonでX(旧Twitter)のAPIを使って様々な処理を作ってみたいならこれ!
今なら購入時に「DSH32YCYTEY7」という講師クーポンコードを入れると90%オフ以上の割引価格になりますのでぜひご受講ください!
目次
PythonでX(旧Twitter)を自動化するメリット
まずはPythonでX(旧Twitter)を自動化するメリットについて見ていきましょう。
PythonでXを自動化するメリットは以下です。
・投稿の効率化
・Pythonライブラリによるデータ解析
それぞれ見ていきましょう。
投稿の効率化
PythonでXを操作することで「投稿を効率化」できます。
Pythonはスクリプト言語として機能が豊富にあるので、好きな時間帯・頻度で投稿を行うこと・設定することが可能です。
また、PythonはX用のライブラリが充実しているので、ツイートの投稿だけでなくユーザー情報の取得やツイートの検索といった作業も自動化することが出来ます。
Pythonライブラリによるデータ解析
Pythonでは”pandas“や”Numpy“など、データ処理や分析のためのライブラリが多くあります。
そのため、自動で取得したXでの情報(ユーザー情報やツイート内容など)を分析して、Xの運用に活かすことが可能です。
Pythonでのデータ分析については以下の記事を参考にしてみて下さい。

PythonでX(旧Twitter)を自動化するための事前準備
まずは、X(旧Twitter)をPythonで自動化するための準備を行います。
必要な手順は以下です。
・X APIの開発者アカウント作成
・ユーザー認証設定
・キー・シークレットの取得
それぞれ見ていきましょう。
X APIの開発者アカウント作成
まずは”X API“の取得を始めます。
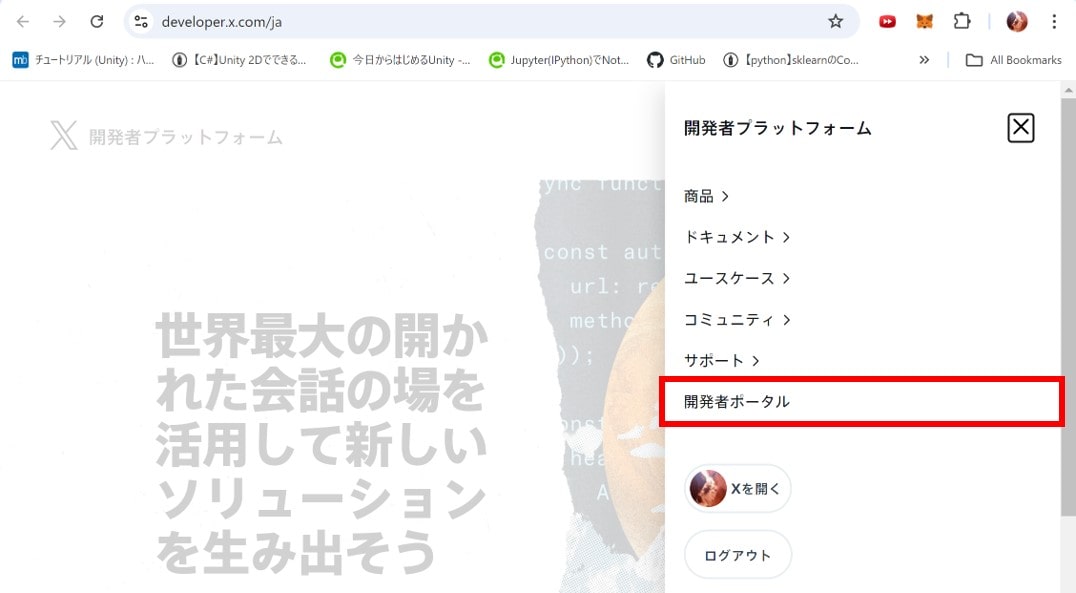
Xの”開発者プラットフォーム“にアクセスして、”開発者ポータル”に移動します。

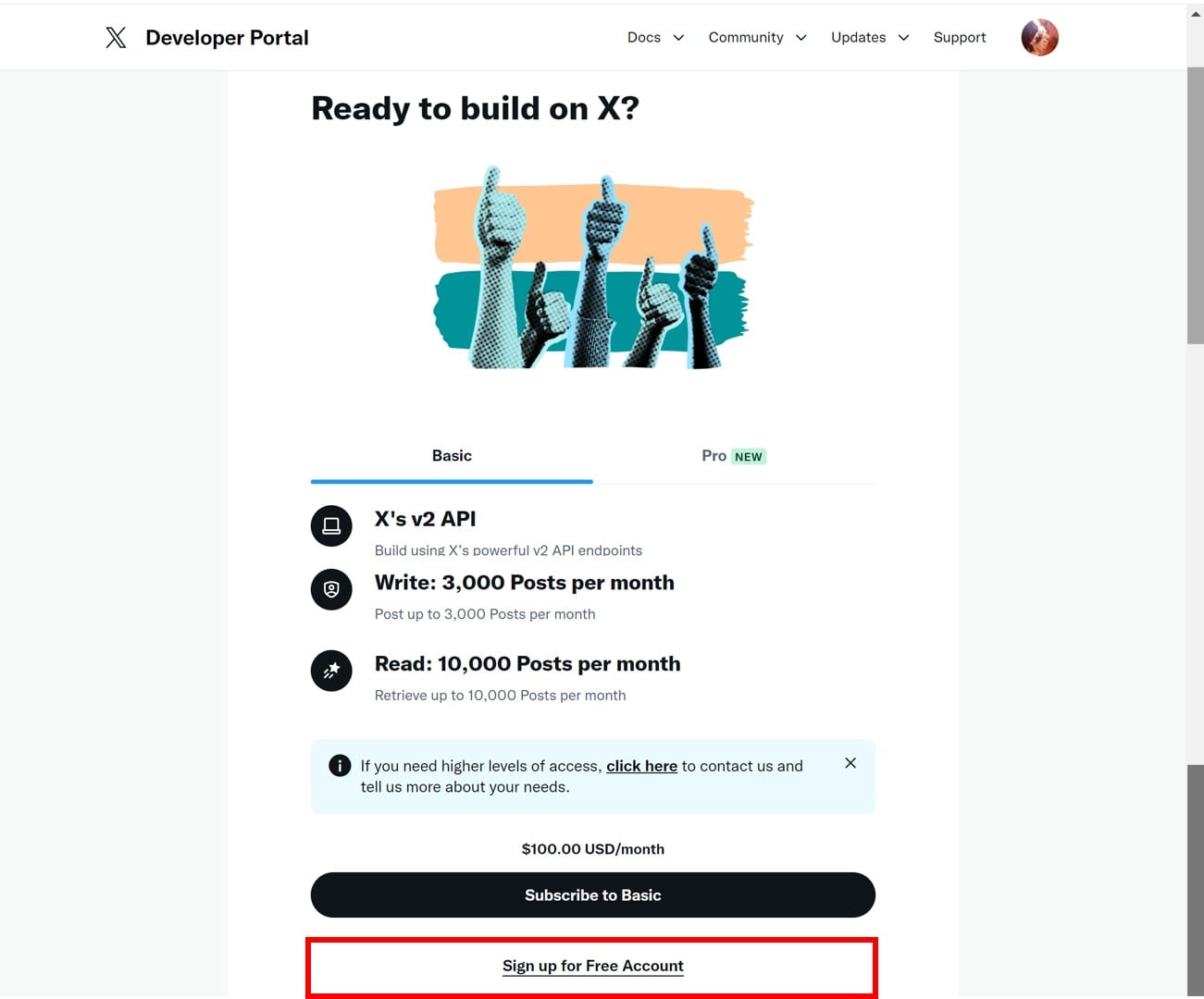
プランの選択画面で”Sign up for Free Account“を選択します。

Freeアカウントは以下の制限があるので、より多くの機能を使いたい場合は有料の”Basic”や”Pro”プランを検討しましょう。
- アプリ:1つ(Basic:2つ、Pro:3つ)
- 投稿:1500投稿/月(Basic:1アプリ当たり50,000投稿/月、Pro:1アプリ当たり300,000投稿/月)
- API機能:”ツイート管理”、”ユーザー検索”のみ(BasicやProは”ツイート検索”等複数の機能を提供)
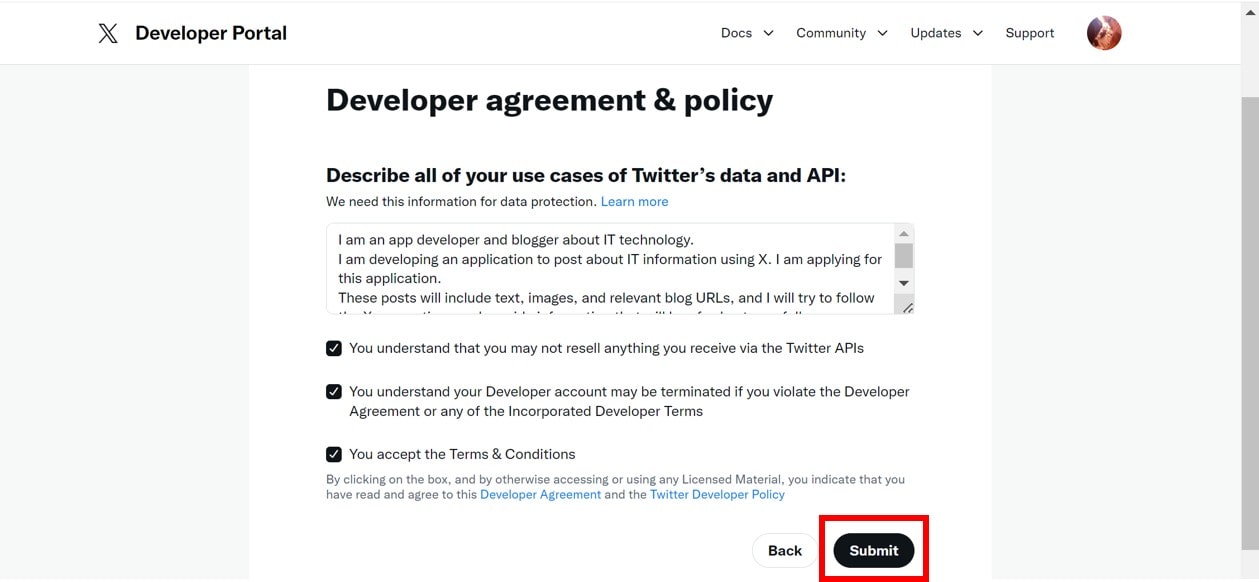
開発者ポリシーの同意画面に移動するので、必要情報を記入・チェックして”Submit“ボタンを押します。

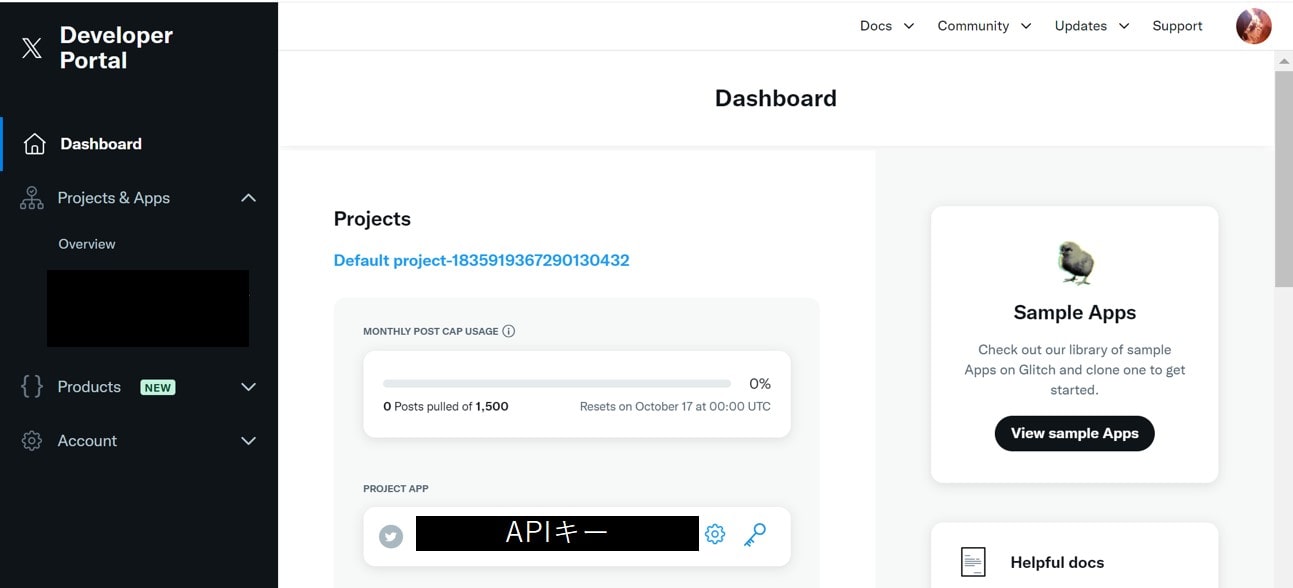
ダッシュボード画面が表示されれば開発者アカウントの作成は完了です。

APIについては以下の記事で解説しているので参考にしてみて下さい。

ユーザー認証設定
XのAPIを使った投稿するためには”ユーザー認証設定“が必要になります。
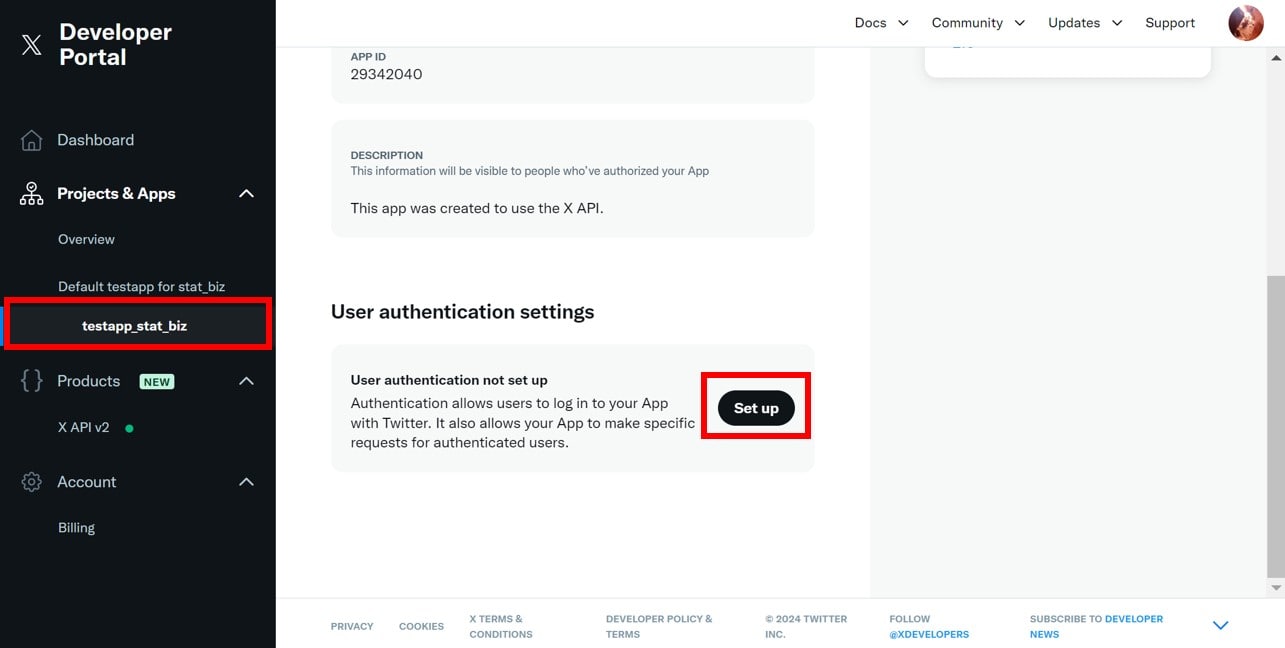
開発者ポータルのダッシュボード画面の左側メニューからアプリケーションを選択します。
画面下部の”User authentication settings”の”Set up”ボタンをクリックします。

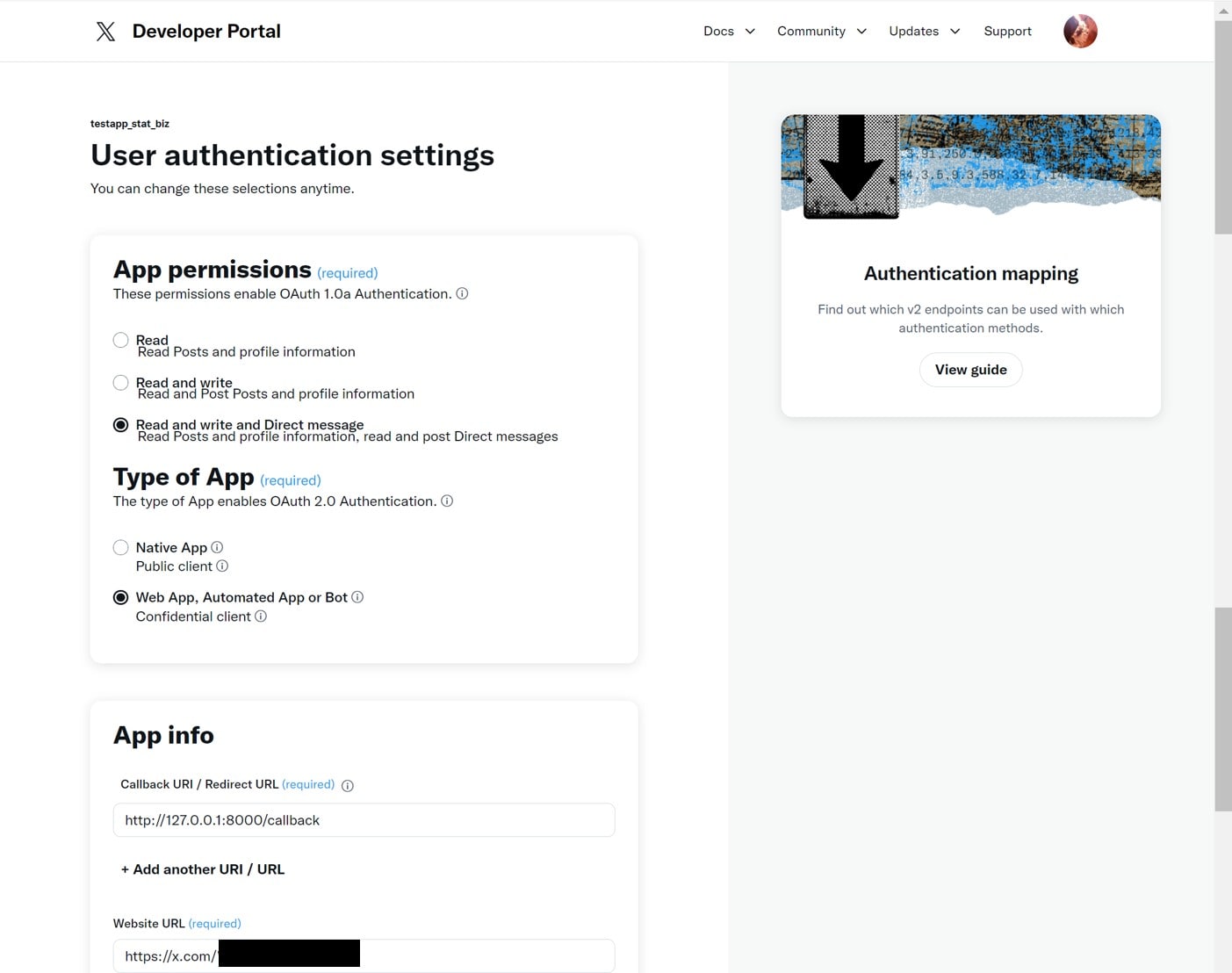
ユーザー認証を利用するアプリの情報を入力します。

記入・チェックが必要な選択肢は下記になります。
- App permissions:アプリケーションに与える操作権限を選択します
- Type of App:開発するアプリケーションの種類を選択します
- Callback URI/Redirect URL:ユーザー認証が許可された時にリダイレクトするURLを指定します。ローカル環境(127.0.0.1)やホスティングサービスのアドレスを記入します
- Website URL:アプリケーションの詳細を表示するページになります。外部からアクセス可能なURLである必要があるため、本記事ではXのアカウントページを設定しています
“Save”ボタンを押すと”Client ID”と”Client Secret”が払い出されるので、忘れないようにメモをします。
キー・シークレットの取得
最後にAPIを接続するのに必要なキー・シークレットを取得します。
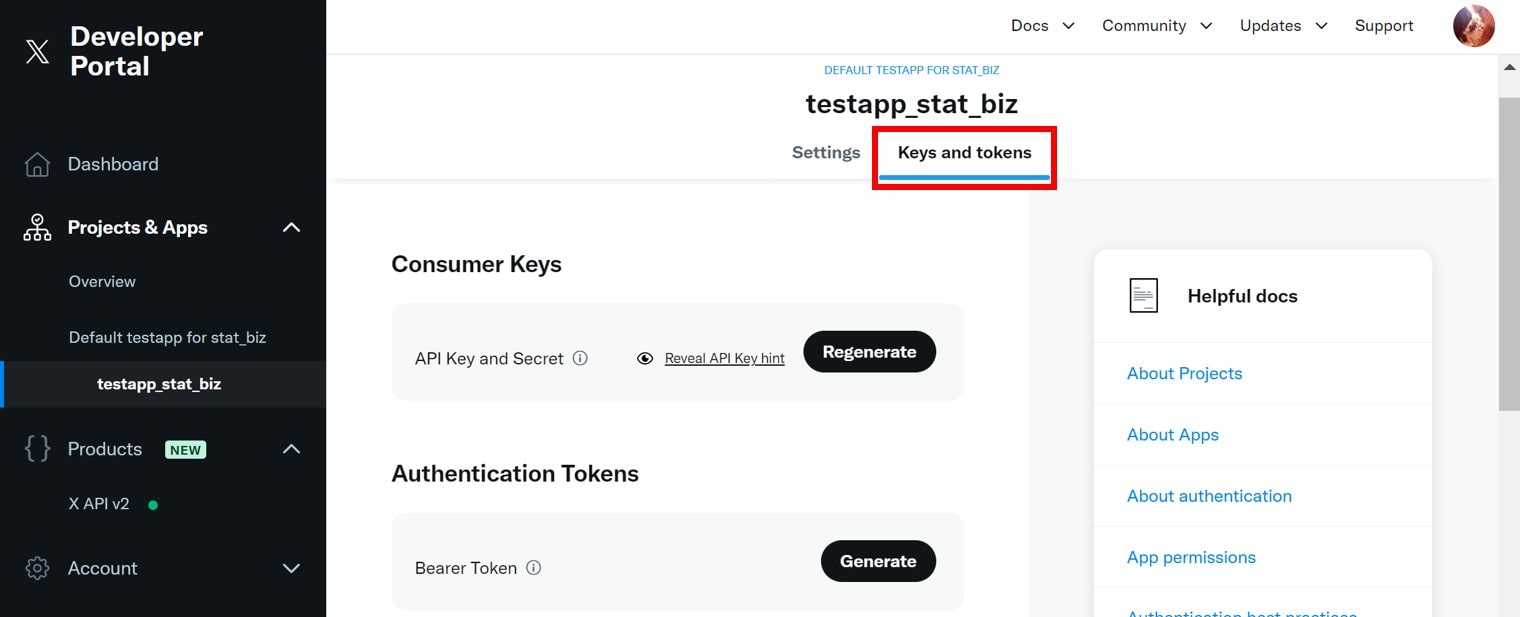
アプリケーションの画面から”Key and tokens“を選択します。

取得するのは下記になります。
- API Key and Secret:アプリケーションからAPIを実行するためのキー・シークレット
- Bearer Token:アプリケーション用の認証に必要なトークン
- Access Token and Secret:認証済みのユーザーとしてAPIにアクセスするためのトークン・シークレット
それぞれ”Generate”ボタンを押すと発行されるので、Client ID・Client Secretと同様に安全に保管しましょう。
Pythonを使ってXでツイートを投稿するアプリ
実際にXのAPIを使ってPythonでツイート投稿してみましょう。
ここではローカル環境上で”Flask“を使って開発していきます。
“Flask“については以下の記事で詳しく解説しているので、参考にしてみて下さい。

必要なライブラリのインストール
PythonでXのAPIを使うために、”Tweepy“というライブラリを利用します。
“Tweepy“はPythonでX APIにアクセスするためのライブラリで、ツイートの取得、投稿、フォロー、アンフォローなど、様々な操作を簡単に行うことが可能です。
“requirements.txt”を準備して以下のライブラリをインストールします。
# requirements.txt
flask
tweepy
gunicorn
python-dotenv“pip install -r requirements.txt”でライブラリをインストールできます。
アクセスに必要な情報を環境変数から取得
続いて事前準備で取得したキーやシークレットの情報をアプリケーション上で扱えるように設定します。
“.env”ファイルを作成し、取得した情報を記入します。
# .env
CLIENT_ID='XXX'
CLIENT_SECRET='XXX'
ACCESS_TOKEN='XXX'
ACCESS_TOKEN_SECRET='XXX'
API_KEY='XXX'
API_SECRET_KEY='XXX'
BEARER_TOKEN='XXX'これらの情報はアプリケーション用のコード内に直接記載することも出来ますが、管理のしやすさやセキュリティの観点から、envファイルを用意すると良いです。
アプリケーション用のファイル(app.py)には以下のように記載して環境変数を呼び出します。
import os
import tweepy
from flask import Flask, request, render_template, redirect, url_for
from dotenv import load_dotenv
app = Flask(__name__)
# .envファイルから環境変数を読み込む
load_dotenv()
# 環境変数からTwitter APIキーを取得
api_key = os.getenv('API_KEY')
api_secret_key = os.getenv('API_SECRET_KEY')
access_token = os.getenv('ACCESS_TOKEN')
access_token_secret = os.getenv('ACCESS_TOKEN_SECRET')
bearer_token = os.getenv('BEARER_TOKEN')設定した環境変数は”python-dotenv“で読み込みます。
読み込んだ情報を元にTweepyでセットアップを行います。
# Tweepyでクライアントをセットアップ(OAuth 2.0 Bearer Token)
client = tweepy.Client(bearer_token=bearer_token,
consumer_key=api_key,
consumer_secret=api_secret_key,
access_token=access_token,
access_token_secret=access_token_secret)“Tweepy.Client“クラスを使用すると“X API v2“のエンドポイントにアクセスできて、ツイートの投稿や検索が可能になります。
“X API v2″のエンドポイントの利用には認証が必要なので、取得した情報を引数として指定します。
X APIの利用方法については下記にサンプルコードが公開されているので、参考にしてみて下さい。
https://github.com/xdevplatform/Twitter-API-v2-sample-code/tree/main
API経由でツイートを投稿する
XのAPI経由でツイートを投稿するアプリを実装していきます。
@app.route('/')
def index():
return render_template('index.html')
@app.route('/tweet', methods=['POST'])
def tweet():
tweet_content = request.form['tweet']
try:
# ツイートを投稿(API v2を使用)
client.create_tweet(text=tweet_content)
return redirect(url_for('index', message='ツイートが成功しました!'))
except Exception as e:
return redirect(url_for('index', message=f'エラーが発生しました: {e}'))
if __name__ == '__main__':
# Flaskサーバーを実行
app.run(debug=True)ルートパス(”/”)ではツイートを投稿するための画面を表示します。
作成するHTML(index.html)は以下のようなものを準備します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ツイート投稿画面</title>
</head>
<body>
<h1>ツイート投稿画面</h1>
<form action="{{ url_for('tweet') }}" method="post">
<textarea name="tweet" rows="4" cols="50" placeholder="つぶやいてください"></textarea><br>
<button type="submit">Tweet</button>
</form>
{% if request.args.get('message') %}
<p>{{ request.args.get('message') }}</p>
{% endif %}
</body>
</html>画面上でツイートを投稿するとPOSTリクエストとしてツイートパス(”/tweet”)に送られます。
ツイートパス(”/tweet”)では受け取ったリクエストを”client.create_tweet“メソッドを使ってXアカウントで投稿します。
“client.create_tweet“メソッドは、Tweepyを使用して”X API v2″を通じて新しいツイートを投稿するためのメソッドになります。
では、実際にアプリを動かしてみましょう。
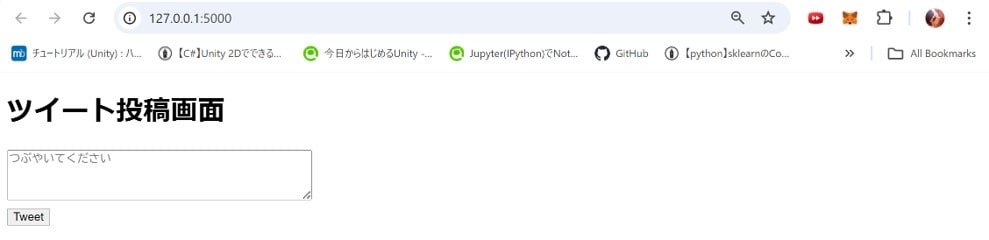
“python app.py”とコマンドを実行するとブラウザ上(http://127.0.0.1:5000/)で下記のような画面が表示されます。

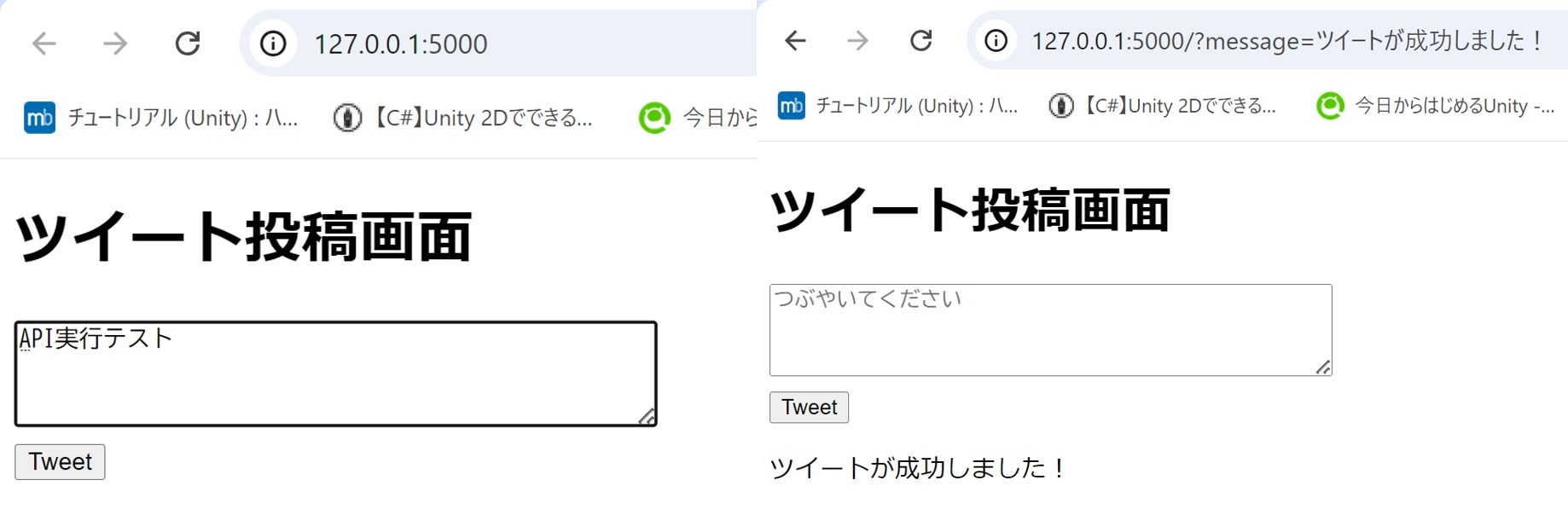
テキストボックスに文字を入力して”Tweet”ボタンを押してみましょう。

認証が通れば、ツイートが成功しましたと表示されます。
自分のXのアカウント(開発者ポータルでログインしているアカウント)を見ると、入力したツイートが投稿されているのが確認できます。

スケジュール通りに自動投稿する
では続いて「スケジュール通りに自動投稿」できるように実装していきましょう。
ここでは以下の内容で実装していきます。
・投稿内容はJSONファイルに記載する
・定期的にJSONファイルを読み込んでリストの一番最初の内容を投稿する
・別のWebページで入力した投稿内容をJSONファイルに追加する
一気に作るのではなく、一つ一つの機能単位で確認していきましょう。
投稿内容の準備
ここでは投稿する内容として以下のJSONファイルを準備します。
# tweets.json
[
{ "tweetNo": 1, "message": "こんにちは!自動投稿のテストです!" },
{ "tweetNo": 2, "message": "今日も一日頑張りましょう!" }
]“tweetNo”はツイート番号、”message”が投稿内容になります。
今回はローカル環境で開発しているため、扱いやすいJSONファイルを使っています。
オンラインで複数人で管理する場合や投稿に画像を入れたい等、状況に合わせて投稿用のファイルを準備しましょう。
Google スプレッドシートを使った自動化については以下の記事を参考にしてみて下さい。

投稿内容の取得
次に、「投稿内容を取得する」関数を作成します。
# JSONファイルから投稿メッセージを取得
def get_tweet_from_json(file_path='tweets.json'):
try:
with open(file_path, 'r', encoding='utf-8') as f:
data = json.load(f)
# 最初のメッセージを取得
if data and len(data) > 0:
tweet_data = data.pop(0) # 最初のメッセージを取得し、リストから削除
with open(file_path, 'w', encoding='utf-8') as f:
json.dump(data, f, ensure_ascii=False, indent=4) # 更新したJSONファイルを保存
return tweet_data['message'] # メッセージを返す
else:
print("JSONファイルに投稿メッセージがありません。")
return None
except Exception as e:
print(f"JSONファイルの読み込みエラー: {e}")
return Noneここでは準備した”tweets.json”ファイルを開いて、リストの最初のメッセージを読み込みます。
この時、読み込んだメッセージはリストから削除し、JSONファイルを更新します。
これにより、同じメッセージを投稿することを防ぐことが出来ます。
最後に取得したメッセージを関数の返り値として渡します。
自動投稿
ここでは「自動投稿の部分」を作っていきます。
まずはXへの投稿部分になります。
# Xへの投稿
def auto_post():
try:
# JSONファイルから投稿内容を取得
auto_tweet_content = get_tweet_from_json()
# メッセージがある場合のみツイートを投稿
if auto_tweet_content:
client.create_tweet(text=auto_tweet_content)
print(f"自動ツイートが投稿されました: {auto_tweet_content}")
else:
print("ツイートする内容がありません。")
except Exception as e:
print(f"自動ツイートのエラー: {e}")「投稿内容の取得」で作成した関数から投稿メッセージを取得し、”client.create_tweet“メソッドでXに投稿します。
メッセージが投稿できたか否かを標準出力で確認します。
次に自動投稿のスケジュール設定を行います。
# スケジュール設定
def schedule_auto_post():
# 5分ごとに自動投稿を行う
schedule.every(5).minutes.do(auto_post)
while True:
# 実行が可能なタスクがあれば実行する
schedule.run_pending()
# 60秒間待機する
time.sleep(60)定期的な関数の実行にはPythonの”schedule“ライブラリを利用します。そのため、インストールしていない場合は”requirements.txt”に追加が必要です。
“schedule“ライブラリはPythonでタスクのスケジューリングを簡単に行うためのライブラリで、指定した間隔やタイミングで関数やタスクを定期的に実行することが出来ます。
今回は5分ごとに投稿を行うように設定し、1分間隔で投稿タイミングの確認を行っています。
また、スケジュール設定はFlaskとは別のタスクとして実行します。
# スケジュールを別スレッドで実行
def run_scheduler():
scheduler_thread = threading.Thread(target=schedule_auto_post)
scheduler_thread.start()
if __name__ == '__main__':
# スケジューラーを開始
run_scheduler()
# Flaskサーバーを実行
app.run(debug=True)これで、Flaskのアプリを実行しながらスケジュール設定で自動投稿することが出来ます。
“schedule“ライブラリを使うことで、毎週水曜日の18:00といった指定や一度だけスケジュールするといったことも出来るので、いろいろ試してみましょう。
投稿内容の追加
最後に「投稿内容を追加できる部分」を実装していきます。
新しいツイート内容をJSONファイルに追加する部分を関数として作成します。
# JSONファイルに新しい予約ツイートを追加
def add_tweet_to_json(new_tweet, file_path='tweets.json'):
try:
with open(file_path, 'r', encoding='utf-8') as f:
data = json.load(f)
# 新しいツイートの番号を設定
if data:
last_tweet_no = data[-1]['tweetNo']
else:
last_tweet_no = 0
# 新しいツイートの内容を追加
new_tweet_data = {
"tweetNo": last_tweet_no + 1,
"message": new_tweet
}
data.append(new_tweet_data)
# 更新されたデータをJSONファイルに保存
with open(file_path, 'w', encoding='utf-8') as f:
json.dump(data, f, ensure_ascii=False, indent=4)
print(f"予約ツイートが追加されました: {new_tweet_data}")
except Exception as e:
print(f"予約ツイートの追加中にエラー: {e}")関数ではツイート内容を引数として受け取ります。
そして、投稿内容のJSONファイルを開き、受け取ったツイートを形式を整えて追加します。
続いてツイートを追加する画面を作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ツイートを追加</title>
</head>
<body>
<h1>ツイートを追加</h1>
<form action="{{ url_for('add_tweet') }}" method="post">
<textarea name="new_tweet" rows="4" cols="50" placeholder="ここに新しいツイートを入力してください..."></textarea><br>
<button type="submit">ツイートを追加</button>
</form>
<a href="{{ url_for('index') }}">戻る</a>
</body>
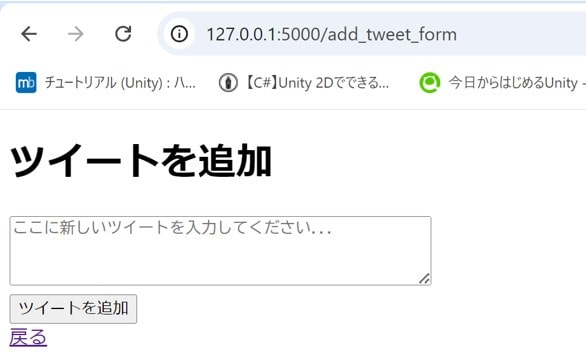
</html>ツイートを追加する画面として”add_tweet.html”を用意します。
ここではツイート内容を記入するテキストボックスと送信するボタンを設定しています。

「ツイートを追加」ボタンを押すと、JSONファイルへの追加実行用のパスに遷移し、JSONファイルへのツイート内容の追加処理を行います。
また、トップ画面から”add_tweet.html”に移動できるように、”index.html”も修正します。
<!DOCTYPE html>
<html lang="ja">
<body>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ツイート投稿画面</title>
</head>
<body>
<h1>ツイート投稿</h1>
<h2>手動ツイート</h2>
<form action="{{ url_for('tweet') }}" method="post">
<textarea name="tweet" rows="4" cols="50" placeholder="ツイート内容を入力してください..."></textarea><br>
<button type="submit">ツイートを投稿</button>
</form>
<h2>自動ツイート</h2>
<a href="{{ url_for('add_tweet_form') }}">
<button>新しいツイートを追加する</button>
</a>
{% if request.args.get('message') %}
<p>{{ request.args.get('message') }}</p>
{% endif %}
</body>
</html>
続いて、”app.py”に必要なパスを追加します
# 新しいツイートを追加するフォームを表示
@app.route('/add_tweet_form')
def add_tweet_form():
return render_template('add_tweet.html')
# 新しいツイートをJSONファイルに追加するエンドポイント
@app.route('/add_tweet', methods=['POST'])
def add_tweet():
new_tweet_content = request.form['new_tweet']
if new_tweet_content:
add_tweet_to_json(new_tweet_content)
return redirect(url_for('index'))
else:
return redirect(url_for('index', message='ツイート内容を入力してください。'))ツイート追加画面用のパスとして”/add_tweet_form”を追加します。
また、JSONファイルへの追加実行用のパスとして”/add_tweet”を追加し、受け取ったツイートから先ほど作成した”add_tweet_to_json”関数を実行しています。
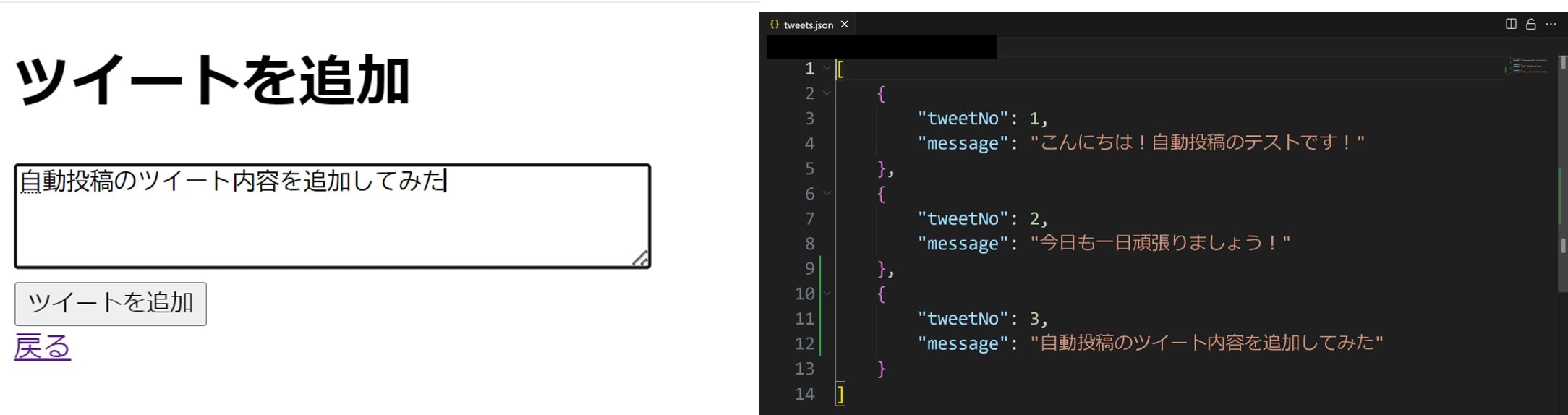
実際に「ツイートを追加」ボタンを実行すると、JSONファイルにツイート内容が追加されていることがわかります。

自動投稿の実行
まずはこれまで作成した関数を”app.py”に一通りまとめます。
from flask import Flask, request, render_template, redirect, url_for
import os
import json
from dotenv import load_dotenv
import tweepy
import schedule
import threading
import time
app = Flask(__name__)
# .envファイルから環境変数を読み込む
load_dotenv()
# 環境変数からTwitter APIキーを取得
api_key = os.getenv('API_KEY')
api_secret_key = os.getenv('API_SECRET_KEY')
access_token = os.getenv('ACCESS_TOKEN')
access_token_secret = os.getenv('ACCESS_TOKEN_SECRET')
bearer_token = os.getenv('BEARER_TOKEN')
# Tweepyでクライアントをセットアップ
client = tweepy.Client(
bearer_token=bearer_token,
consumer_key=api_key,
consumer_secret=api_secret_key,
access_token=access_token,
access_token_secret=access_token_secret
)
# JSONファイルから投稿メッセージを取得
def get_tweet_from_json(file_path='tweets.json'):
try:
with open(file_path, 'r', encoding='utf-8') as f:
data = json.load(f)
# 最初のメッセージを取得
if data and len(data) > 0:
tweet_data = data.pop(0) # 最初のメッセージを取得し、リストから削除
with open(file_path, 'w', encoding='utf-8') as f:
json.dump(data, f, ensure_ascii=False, indent=4) # 更新したJSONファイルを保存
return tweet_data['message'] # メッセージを返す
else:
print("JSONファイルに投稿メッセージがありません。")
return None
except Exception as e:
print(f"JSONファイルの読み込みエラー: {e}")
return None
# JSONファイルに新しい予約ツイートを追加
def add_tweet_to_json(new_tweet, file_path='tweets.json'):
try:
with open(file_path, 'r', encoding='utf-8') as f:
data = json.load(f)
# 新しいツイートの番号を設定
if data:
last_tweet_no = data[-1]['tweetNo']
else:
last_tweet_no = 0
# 新しいツイートの内容を追加
new_tweet_data = {
"tweetNo": last_tweet_no + 1,
"message": new_tweet
}
data.append(new_tweet_data)
# 更新されたデータをJSONファイルに保存
with open(file_path, 'w', encoding='utf-8') as f:
json.dump(data, f, ensure_ascii=False, indent=4)
print(f"予約ツイートが追加されました: {new_tweet_data}")
except Exception as e:
print(f"予約ツイートの追加中にエラー: {e}")
@app.route('/')
def index():
return render_template('index.html')
@app.route('/tweet', methods=['POST'])
def tweet():
tweet_content = request.form['tweet']
try:
# ツイートを投稿
client.create_tweet(text=tweet_content)
return redirect(url_for('index', message='ツイートが成功しました!'))
except Exception as e:
return redirect(url_for('index', message=f'エラーが発生しました: {e}'))
# 新しいツイートを追加するフォームを表示
@app.route('/add_tweet_form')
def add_tweet_form():
return render_template('add_tweet.html')
# 新しいツイートをJSONファイルに追加するエンドポイント
@app.route('/add_tweet', methods=['POST'])
def add_tweet():
new_tweet_content = request.form['new_tweet']
if new_tweet_content:
add_tweet_to_json(new_tweet_content)
return redirect(url_for('index'))
else:
return redirect(url_for('index', message='ツイート内容を入力してください。'))
# Xへの投稿
def auto_post():
try:
# JSONファイルから投稿内容を取得
auto_tweet_content = get_tweet_from_json()
# メッセージがある場合のみツイートを投稿
if auto_tweet_content:
client.create_tweet(text=auto_tweet_content)
print(f"自動ツイートが投稿されました: {auto_tweet_content}")
else:
print("ツイートする内容がありません。")
except Exception as e:
print(f"自動ツイートのエラー: {e}")
# スケジュール設定
def schedule_auto_post():
# 5分ごとに自動投稿を行う
schedule.every(5).minutes.do(auto_post)
while True:
# 実行が可能なタスクがあれば実行する
schedule.run_pending()
# 60秒間待機する
time.sleep(60)
# スケジュールを別スレッドで実行
def run_scheduler():
scheduler_thread = threading.Thread(target=schedule_auto_post)
scheduler_thread.start()
if __name__ == '__main__':
# スケジューラーを開始
run_scheduler()
# Flaskサーバーを実行
app.run(debug=True)
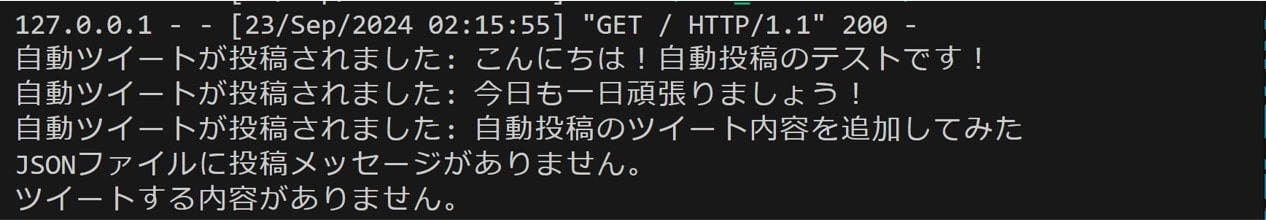
“python app.py”とコマンドを実行して自動投稿を実行します。
標準出力を確認すると自動投稿の処理が問題なく実行されていることがわかります。

実際にXのアカウントをみると、自動投稿されています。

Pythonを使ってX(旧Twitter)の自動投稿 まとめ
PythonでX(旧Twitter)の自動投稿する方法について見ていきました。
PythonでX(旧Twitter)の自動投稿には以下の事前準備が必要なので、注意しましょう。
・X APIの開発者アカウント作成
・ユーザー認証設定
・キー・シークレットの取得
冒頭でもお伝えしましたが、より詳しくX(旧Twitter)のAPIを使って様々な処理を構築する方法を学びたい人は以下の僕のUdemyコースをチェックしてみてください!

| 【時間】 | 3.5時間 |
|---|---|
| 【レベル】 | 初級 |
PythonでX(旧Twitter)のAPIを使って様々な処理を作ってみたいならこれ!
今なら購入時に「DSH32YCYTEY7」という講師クーポンコードを入れると90%オフ以上の割引価格になりますのでぜひご受講ください!
また、もっとWebアプリの開発やPythonの勉強をしたい方は、当メディアが運営する教育サービス「スタアカ(スタビジアカデミー)」の講座をチェックしてみてください。
AIデータサイエンス特化スクール「スタアカ」

| 【価格】 | ライトプラン:1280円/月 プレミアムプラン:149,800円 |
|---|---|
| 【オススメ度】 | |
| 【サポート体制】 | |
| 【受講形式】 | オンライン形式 |
| 【学習範囲】 | データサイエンスを網羅的に学ぶ 実践的なビジネスフレームワークを学ぶ SQLとPythonを組み合わせて実データを使った様々なワークを行う マーケティングの実行プラン策定 マーケティングとデータ分析の掛け合わせで集客マネタイズ |
データサイエンティストとしての自分の経験をふまえてエッセンスを詰め込んだのがこちらのスタビジアカデミー、略して「スタアカ」!!
24時間以内の質問対応と現役データサイエンティストによる複数回のメンタリングを実施します!
カリキュラム自体は、他のスクールと比較して圧倒的に良い自信があるのでぜひ受講してみてください!
他のスクールのカリキュラムはPythonでの機械学習実装だけに焦点が当たっているものが多く、実務に即した内容になっていないものが多いです。
そんな課題感に対して、実務で使うことの多いSQLや機械学習のビジネス導入プロセスの理解なども合わせて学べるボリューム満点のコースになっています!
Pythonが初めての人でも学べるようなカリキュラムにしておりますので是非チェックしてみてください!
ウォルマートのデータを使って商品の予測分析をしたり、実務で使うことの多いGoogleプロダクトのBigQueryを使って投球分析をしたり、データサイエンティストに必要なビジネス・マーケティングの基礎を学んでマーケティングプランを作ってもらったり・Webサイト構築してデータ基盤構築してWebマーケ×データ分析実践してもらったりする盛りだくさんの内容になってます!
・BigQuery上でSQL、Google Colab上でPythonを使い野球の投球分析
・世界最大手小売企業のウォルマートの実データを用いた需要予測
・ビジネス・マーケティングの基礎を学んで実際の企業を題材にしたマーケティングプランの策定
・Webサイト構築してデータ基盤構築してWebマーケ×データ分析実践して稼ぐ