こんにちは!スタビジ編集部です!
最近は個人でWebサイトを運営したり、Webページに力を入れている企業が多いです。
そんなWebサイトの作成に必要なスキルが「HTML」と「CSS」です。
ただ、初めてHTMLやCSSを勉強する人の中には
という人も多いです。
HTMLとCSSが学べるサイトや本はいくつかあるため、どうすればいいのかわからなくなりますよね。
そこで今回はそんなHTML・CSSの初心者に向けて、以下の内容を解説します。
・HTMLとCSSの役割
・初心者におすすめの本・サイトで独学する4ステップ
・HTML・CSSの勉強で大切なポイント
自分の学習レベルの勉強法を学んで効率よくHTML・CSSをマスターしていこう!
目次
HTMLとCSSの役割とは?
HTMLとCSSの勉強の話をする前に簡単にHTMLとCSSの役割や特徴について押さえておきましょう。
HTMLとCSSは、Webページ全体のデザインを構成する役割があります。
- HTML:見出し・本文・文字・ボタン・段落・表・画像の要素を表示させる
- CSS:HTMLの要素に色・大きさ・配置などのデザインの設定を加える
実際はHTMLだけでWebページの構成を作成することは可能です。
ただし、CSSでデザインを組み込まないと、文字と背景の色味やデザイン性のない文字、変化のない配置で表示され、綺麗なWebページになりません。
HTMLの特徴
「HTML(Hyper Text Markup Language)」は、Webページのレイアウトを調整する際に使われるマークアップ言語です。
HTMLではタグを使って、Webページで何を表示させるかを命令します。
タグは「<要素名>」であらわされていて、タグで文字を囲むことで、HTMLの要素を表示できます。
<h1>見出し</h1>
<p>本文</p>htmlファイルを作成し、上記のように記述して、ブラウザで表示してみましょう。

2種類の文字が表示されているのが確認できると思います。
タグにはリンクを付けたり、画像を表示したり様々な種類があります。
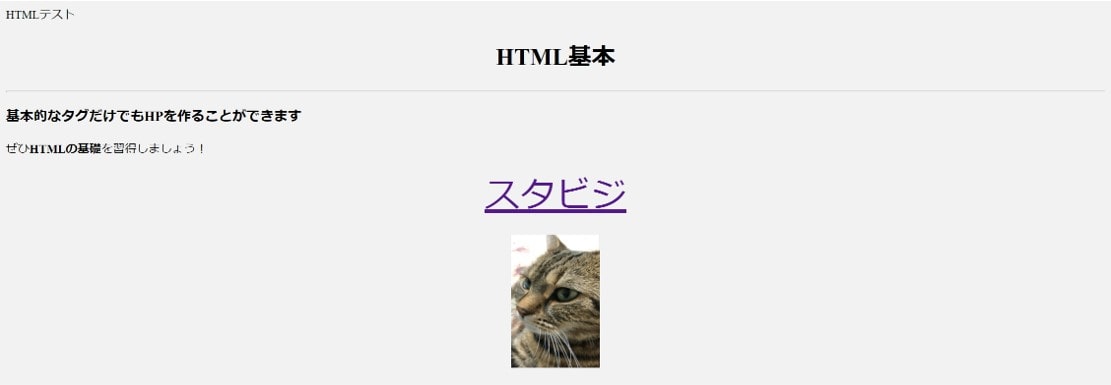
<html>
<head>
<title>HTMLテスト</title>
HTMLテスト
</head>
<body bgcolor="#F2F2F2">
<center>
<h1>HTML基本</h1></center>
<hr>
<h3>基本的なタグだけでもHPを作ることができます</h3>
ぜひ<B>HTMLの基礎</B>を習得しましょう!
<p></p>
<center>
<font size="20"><a href="https://toukei-lab.com/">スタビジ</a></font>
<p><img src="cat1.jpg" width="120" height="180"></p>
</center>
</body>
</html>
タグを組み合わせることでレイアウトを自由に調整できるので、いろいろ試してみましょう。
このようにHTMLは、Webページに指定した範囲に文章・画像が表示できるため、Webでのさまざまな場面で利用されています。
例えば、Webサイト・Eメール・アプリなどで、ソースコードを見ると文字や画像を構成する部分でHTMLが使われているのを見ることが可能です。
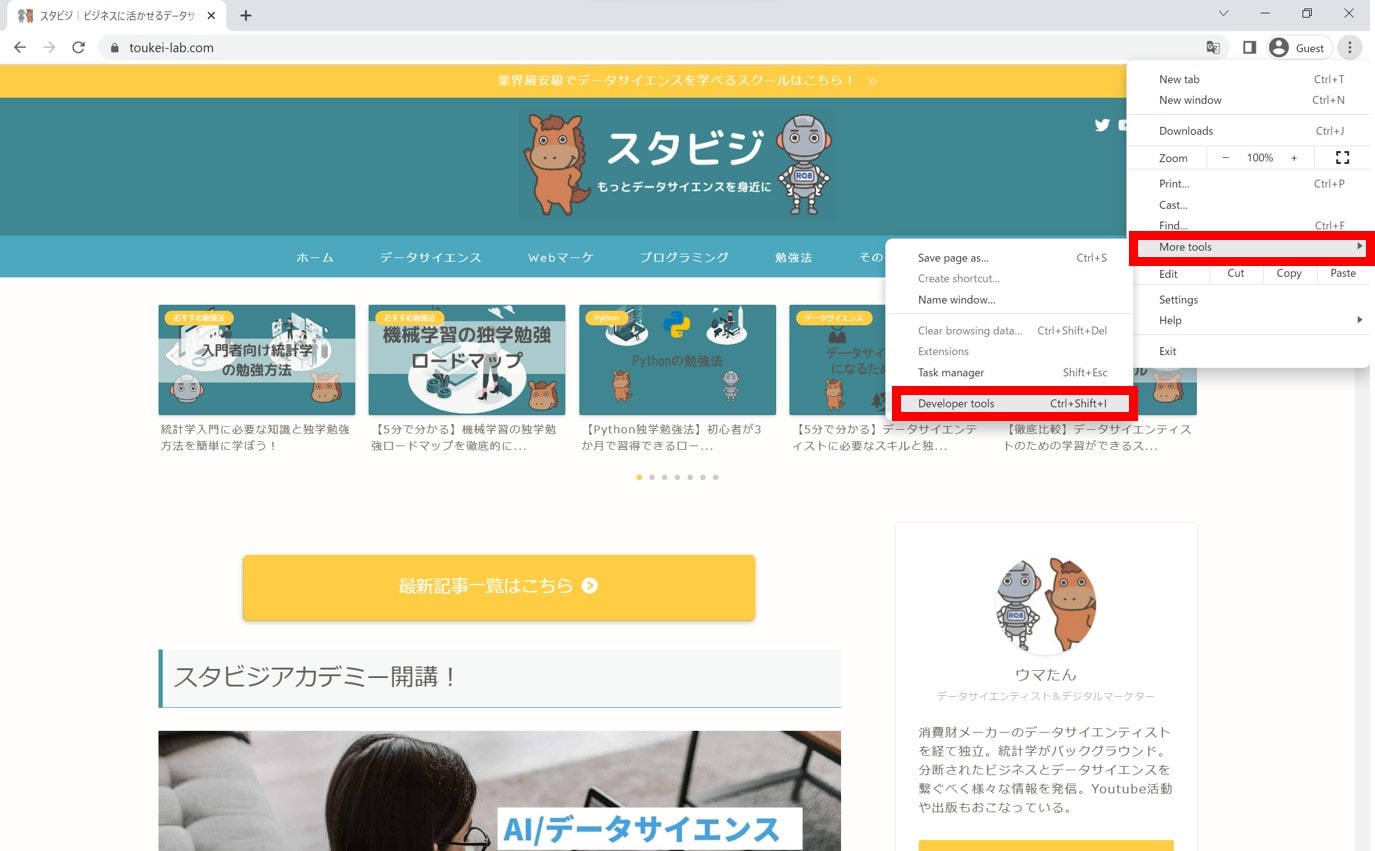
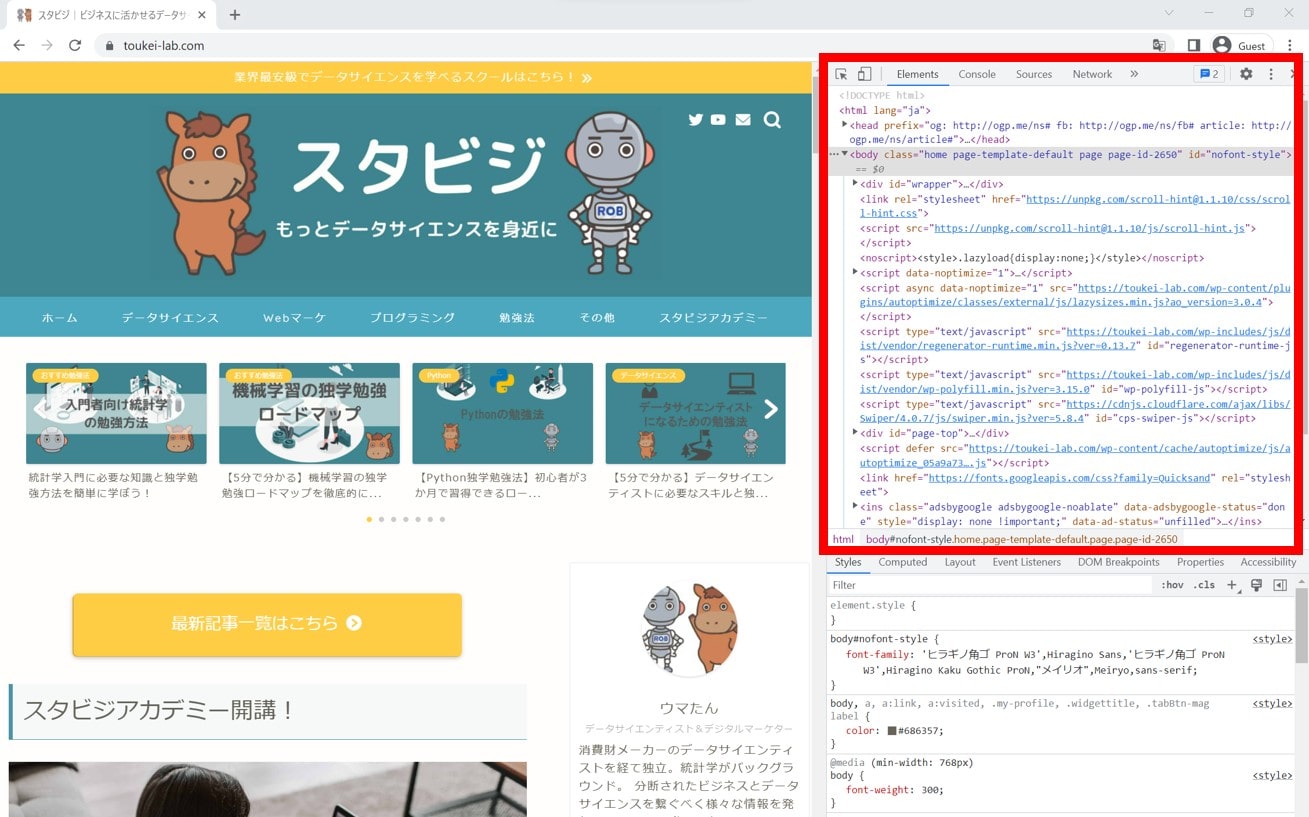
ソースコードが気になる方は、以下の方法でWebページのコードを見てみましょう。
・Windowsの場合:【Ctrl + U】を押す
・Macの場合:【⌘ + Option + U】を押す
・Google Chromeの右上にある3点リーダーアイコン(⋮)→[その他のツール] → [デベロッパーツール]をクリックし、Elementsを見る


画像は「Google Chrome」の例になります。
CSSの特徴
「CSS(Cascading Style Sheets)」は、Webページのスタイルを指定する言語です。
CSSには下記の特徴があり、主にサイトの文字や枠線などのデザインを管理できます。
・デザインをまとめて変更できる
・言語量を抑えてWebサイトを軽量化できる
・さまざまな装飾を追加できる
CSSではデザインをまとめて変更できます。
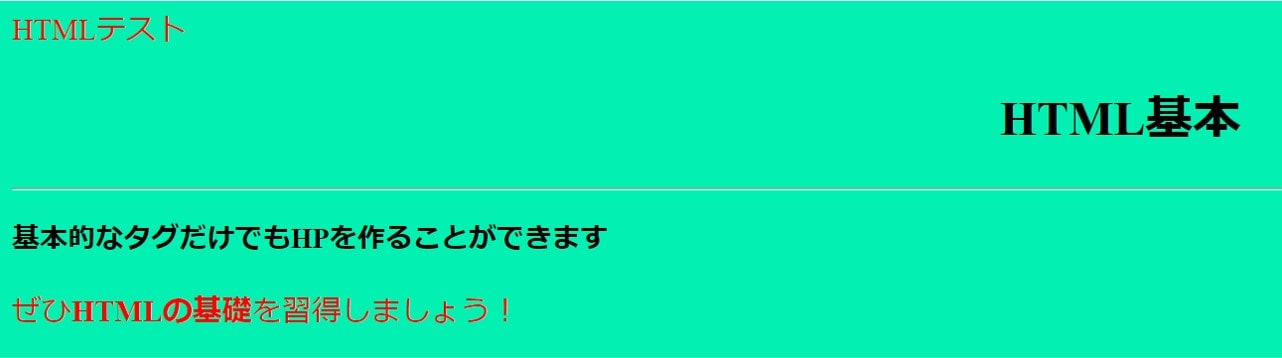
下記の例では<p>タグで囲まれた文字を「フォント:20ピクセル、色:赤」と指定しています。
<html>
<head>
<title>HTMLテスト</title>
<style type="text/css">
p {font-size: 20px; color: red;}
</style>
<p>HTMLテスト</p>
</head>
<body>
<center>
<h1>HTML基本</h1>
</center>
<hr>
<h3>基本的なタグだけでもHPを作ることができます</h3>
<p>ぜひ<B>HTMLの基礎</B>を習得しましょう!</p>
</body>
</html>
文字が変わっているのがわかりますね。
<link href="style.css" rel="stylesheet" type="text/css">上記のようにCSS定義を別ファイルに書き込んでHTMLファイルで呼び出す方法もあります。
このようにCSSでデザインを統一することで、HTML内でタグごとに設定を書き込む必要がなくなるので記述量が少なくなり、Webサイトが軽量化できます。
また、CSSは、文字の色や大きさ以外にも行間・行揃え・背景設定・ボーダー・余白・アニメーションの挿入など様々な装飾ができます。
初心者におすすめの本・サイトで独学する4ステップ

HTMLとCSSの特徴について見ていきました。
ただ、初学者にとって下のような疑問がある方もいるではないでしょうか。
そこでHTMLとCSSの学習方法として、下記をおすすめします。
Step1:学習サイト:基礎レベルの知識を学ぶ
Step2:参考書:応用レベルの知識を学ぶ
Step3:サイト模写:サイトデザインのスキルを学ぶ
Step4:すべて自分の力で1からコーディングしてポートフォリオを制作する
1.学習サイトや学習スクールを利用して基礎知識を学ぶ
まずは、実践・動画形式の学習サイトを併用して、基礎知識を脳に定着させながら学ぶことが大切です。
おすすめの実践・動画形式の学習サイトは、それぞれ以下になります。
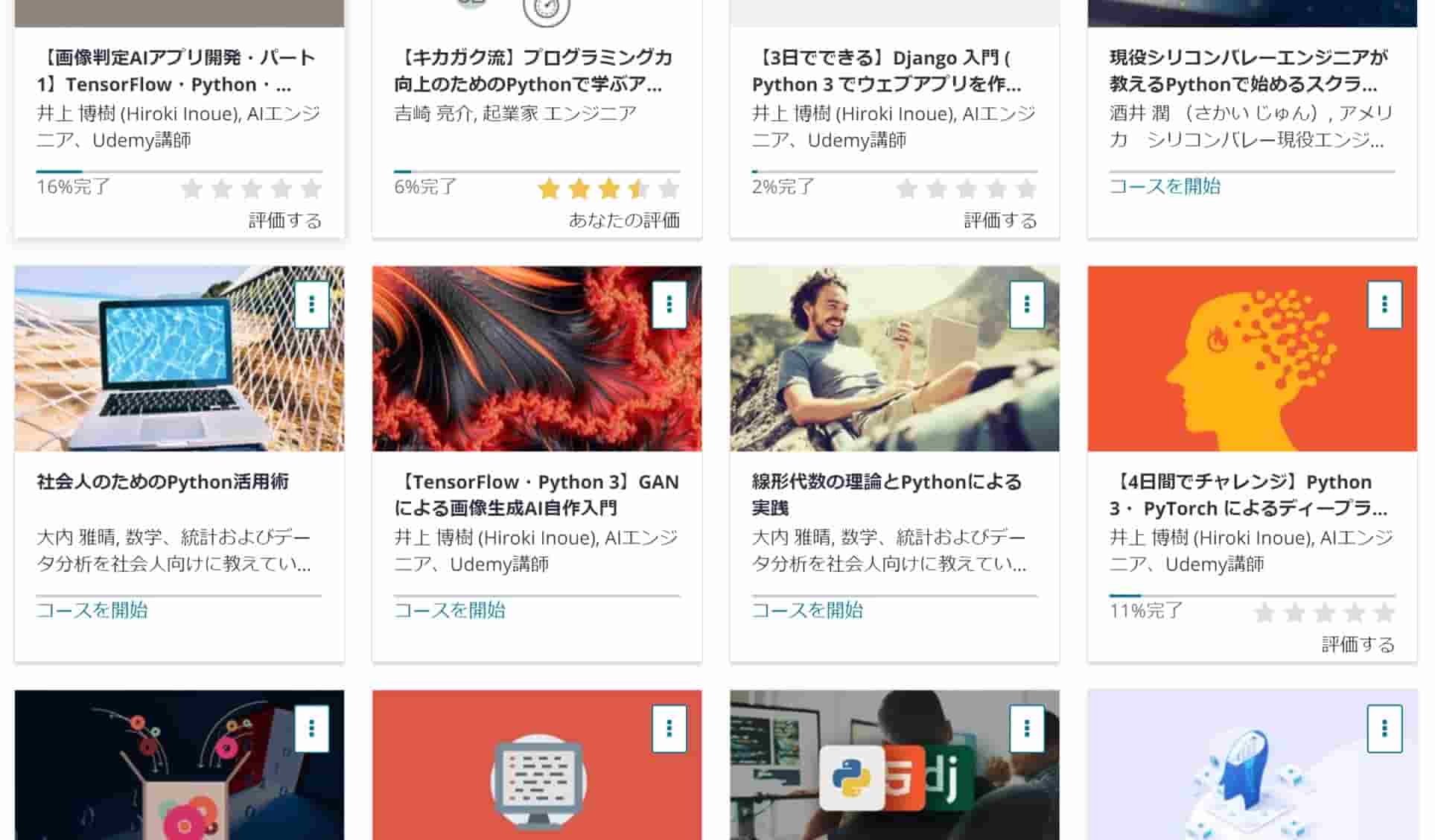
「Udemy」で有名講師から学ぶ

Udemyは世界最大のオンライン学習プラットフォーム
それぞれの講座がしっかりレビューと共に評価されているので評判の良い講座と悪い講座は一目瞭然!
自分にピッタリの講座を見つけることが可能です。
また、日本事業ではベネッセがパートナーとなり展開してくれているのも非常に信頼性があって良いですね!
名実ともに信頼できる素晴らしいオンライン学習プラットフォームです。
Udemyは全てのコースが動画で完結します。
コースは買い切り制なので自分のペースで動画を進めていくことが可能なんです。
Udemyについては以下の記事でもっと詳しくまとめています!

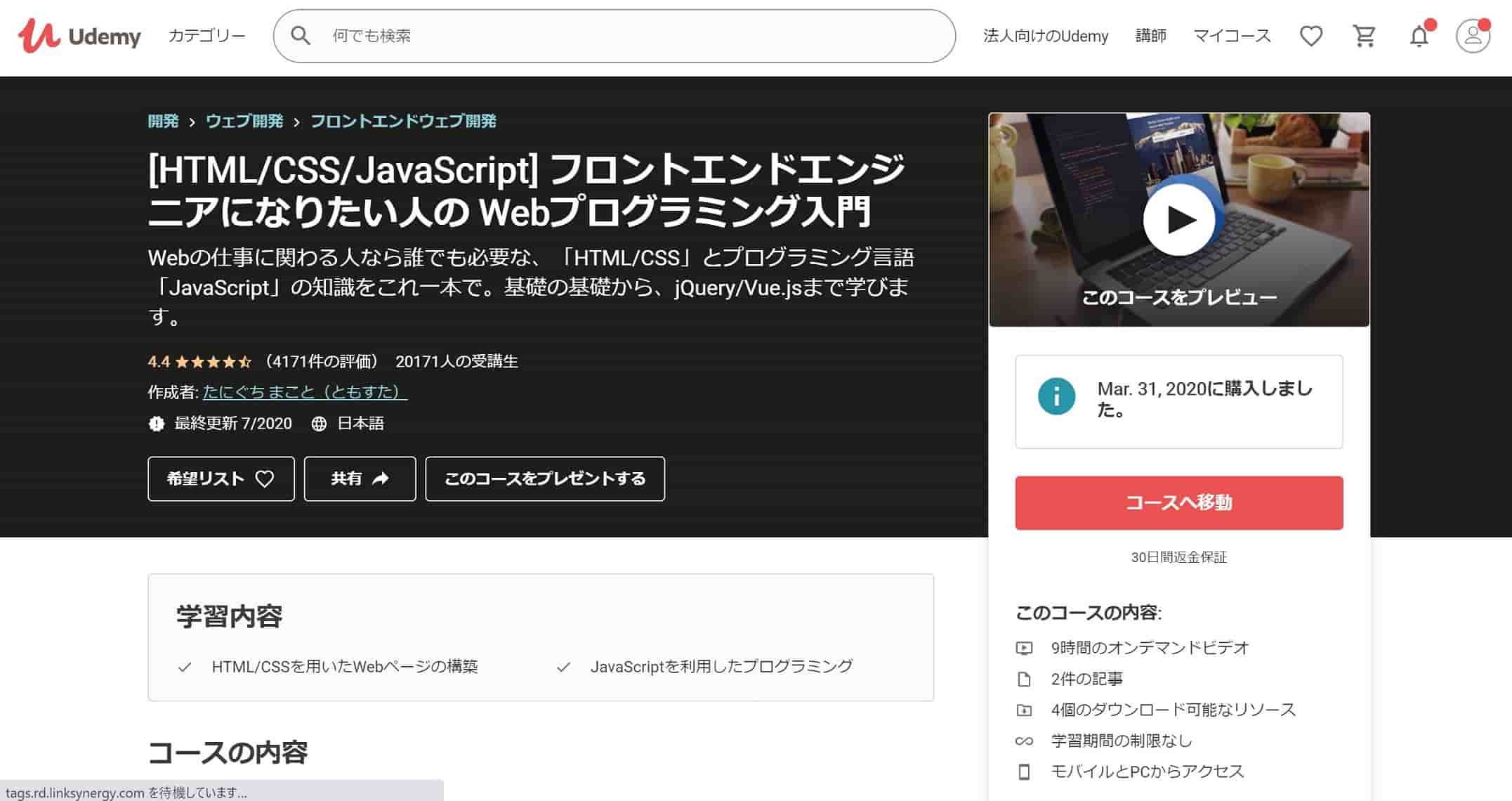
例えば以下のUdemy講座が分かりやすくて非常にオススメです!
[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門

| 【オススメ度】 | |
|---|---|
| 【講師】 | Webエンジニア兼経営者 |
| 【時間】 | 9時間 |
| 【レベル】 | 初級 |
講師はWebエンジニア・UXデザイナーでありながら経営者であり、様々な書籍執筆や講演をこなす谷口さん。
実際に講演を聞いたこともあるのですが、非常に分かりやすくUXに対して熱い想いを持っているお方でした。
HTML/CSS/Javascriptは結果が分かりやすく返ってくるので、はじめに学ぶプログラミング言語として非常に最適なんです!
以下の記事でUdemyのプログラミングコースの中でオススメを紹介していますので是非チェックしてみてください!

「テックアカデミー」で挫折せず本気で学ぶ
 公式サイト:https://techacademy.jp/
公式サイト:https://techacademy.jp/
テックアカデミー は日本最大級のオンラインスクールです。
テックアカデミーのメンターさんは現役エンジニアの方なので非常に安心感があります。
完全オンラインなので不安な方も多いかもしれませんが、週2回のメンタリングの時間とSlackによる質問対応で疑問点などはすぐに解決することができます。
実務レベルの小話やノウハウも聞けるので非常に実践的な力が付きます!
週2回30分ほどメンタリングがあるのですが、そこで進捗チェックが行われます。
次回のメンタリングまでに終わらせるところを一緒に決めるので、学習を進めるモチベーションが上がります。
テックアカデミーは実際に知名度も高く評判も上々なので、非常にオススメできるオンラインスクールです。
不安な方は、無料体験をしてみることをオススメします!
私自身受講経験があり、以下の記事で体験談をより詳しくまとめていますので是非チェックしてみてください!

プログラミングスクールはたくさん種類があります。ご自身にあったものを選びましょう!以下の記事で比較しています。

「Progate」でコーディングする

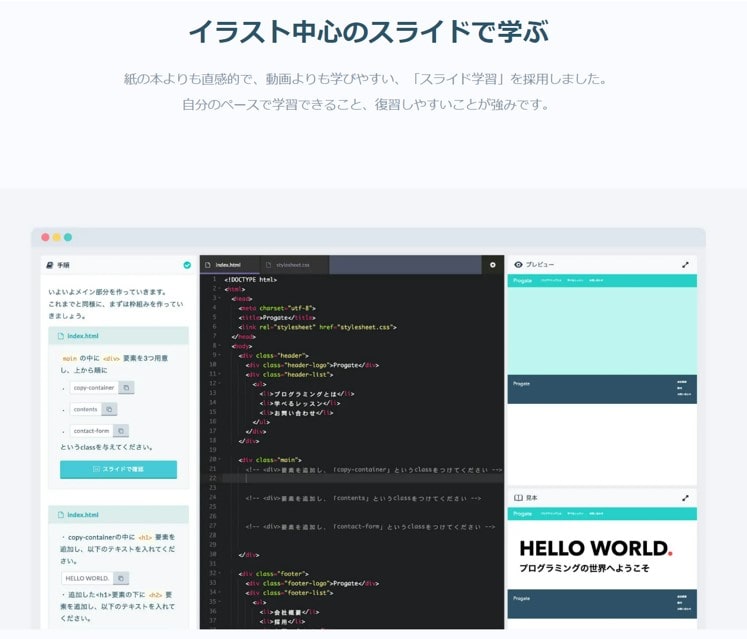
「Progate」は、わかりやすいイラストでの解説とブラウザのみでコードが入力できる実践形式の学習サイトです。
イラストで基礎知識を見て学んだあとに、実際にプログラムを書くため、バランスよくインプットとアウトプットできます。

簡単なものから難しいものまでレベルが分かれていて、自分の好きなものからマイペースで進めることができます。
月1000円程だから、期間を決めて集中して勉強しよう!
「ドットインストール」で復習する

「ドットインストール」では、動画形式で講義を受けられます。
各コンテンツは3分以内で作られているため、Progateで学習した後の復習に利用したり、
通学や通勤のスキマ時間に勉強したりできます。
有料会員になるとさらに難しい内容の講義を受けられたり、ソースコードの閲覧などができるようになるので、学習を深めたい方は試しても良いです
Progateでコーディングした内容の知識の復習や補足に使うと良い!
ドットインストールの体験談については以下でまとめています!

2.参考書で応用を学ぶ
学習サイトで基礎知識を学んだ後は、参考書を使って応用の内容を学んでいきましょう。
学習におすすめな参考書もいくつか紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
(2025/12/15 20:44:50時点 Amazon調べ-詳細)
こちらの参考書では、HTMLとCSSの基本が学べます。
学習サイトでは、詳しく学べなかったレスポンシブやFlexbox、CSSグリッドなどの最新の技術も学習できます。
すべてを進められればスキルアップは間違いなし!
HTML&CSSとWebデザインが 1冊できちんと身につく本
(2025/12/15 20:44:51時点 Amazon調べ-詳細)
こちらの参考書では、HTMLとCSSの他にWebデザインの基礎についても学べます。
レスポンシブデザインによるスマホ・PC・タブレットなどのマルチデバイス対応も理解することができます。
3.サイト模写でサイトデザインのスキルをつける
学習サイト・参考書での一通りHTML・CSSの知識を身に着けたら、次は「サイト模写」でサイトデザインのスキルをつけましょう。
サイト模写の手順は以下の通りです。
1.ルールを決める
2.模写するサイトを確認する
3.HTMLとCSSでコーディングする
4.デザインの動きとソースコードを確認する
それぞれ手順の中身を見ていきましょう。
1.ルールを決める
サイト模写では、まず「ルールを決めること」が大切です。
・カラーやイメージの種類にこだわらない
⇒スキルアップに繋がらないため
・マージンやパディングにこだわらない
⇒細かく合わせると時間がかかりすぎてしまうため
・ソースコードは見ない
⇒コードを考えるスキルを上げるため
上記の基本的なルールを守るだけでスキルアップしやすくなります。
まずは見た目をある程度合わせるようにするだけでもスキルは確実に上げられます。
2.模写するサイトを確認する
模写するサイトは、どのようなデザインをしているか確認しましょう。
以下のポイントで確認すると良いです。
・デザイン:レイアウト・ページの構成
・動き:マウスオーバー・スクロールしたときのページの動き
・レスポンシブ対応:スマホ・PC・タブレットの画面サイズに変更したときのデザイン
デザインの部分でレイアウト・ページ構成を確認してHTMLの構造を把握します。
動きの部分ではポップアップが出てくる等、サイト内の挙動を確認していきます。
またレスポンシブ対応のサイトは、スマホ・PC・タブレットのどの機種にも対応できるような設計されているため、難易度が上がります。
ある程度模写に慣れてきたら、レスポンシブ対応のサイトにも挑戦し、どのデバイスからも同じデザインができるスキルを身に着けると良いです。
3.HTMLとCSSでコーディングする
実際にHTMLとCSSでソースコードを見ずにコーディングしていきます。
これまでのステップで学んだ知識を活かして、自力でコーディングしていきましょう。
わからない箇所があっても、とりあえず一通り完成させることを目指すことが大事になります。
4.デザインの動きとソースコードを確認する
最後にデザインの動きとソースコードを確認して、自分の書いたコードとの答え合わせをしましょう。
・デザインの動きが模写サイトと同じ動きをしているか
・ソースコードとの違いを確認し参考になる部分は復習する
上記の2つを実践することが大切です。
まずデザインのレイアウトが同じか、スクロールやクリックしたときに同じ動きをしているかを確認しましょう。
違っている場合はソースコードを比較して確認します。
初めて見る記述方法があれば、都度調べて自分の知識とすることが大切です。
おすすめ模写サイト①「クナイプ」
HTML・CSSの基礎知識があれば、こなせるレベルの「クナイプ」は模写するサイトとしておすすめです。

オレンジの背景イラスト以外は、シンプルでコーディングしやすいため、ある程度応用レベルの知識がある方は、スムーズにできます。
おすすめ模写サイト2「iSARA」
「iSARA」は、多くのサイト制作者の間で人気が高い模写サイトです。

これまでのHTML・CSS学習の知識と「ググる」力、応用力があればこなせるレベルのサイトです!
ただ、ボリュームが多く、完成までに時間はかかるので根気よく作成していきましょう。
また、擬似クラスや擬似要素などわかりづらい部分も出てくるため、完成した頃にはコードの知識やデザインスキルが上達できる模写サイトです。
Webデザインの勉強法については以下の記事で詳しく解説していますのでこちらもあわせて参考にしてみてください。

4.1からコーディングしてポートフォリオを制作する
最後に1からコーディングしてポートフォリオを制作しましょう。
自分で作ることで、サイト制作の実績としてアピールしたり、サイト制作の案件を獲得することにつながります。
ポートフォリオ制作は以下の手順で進めていきます。
1.作成してみたいサイトの種類を決める
2.サイトのデザインをツールで作成する
3.コーディングする
まずは、作成したい「サイトの種類」を決めましょう。
デザイン性の高いサイトやおしゃれで見やすいサイトなど自分の好きなものを選んでください。


次にサイトのデザインをツールで作成します。
パワーポイントやPhotoshop、無料で使えるイラスト作成ツールなどを利用してサイトのデザインを作成しましょう。
デザインを作成したら実際にコーディングします。
今まで学習した本やサイトを参考に、今までやったこと知識を存分に活かしていきましょう。
完成したポートフォリオを副業などで積極的にアピールしていこう!
HTML・CSSの勉強で大切なポイント5つ

HTML・CSSの勉強方法について見ていきました。
ただ、HTML・CSSの勉強は、がむしゃらに勉強をしたからといって身につくというわけではありません。
そこでHTML・CSSの勉強で大切なポイントを紹介していきます。
目標を決める
勉強を始める前には、必ず「目標」を決めましょう。
目標を決めない場合、今自分がどのレベルにいるのかが見えず、モチベーションも保ちにくいです。
例えば、以下のように具体的な期限を目標にすると日々の作業計画が立てやすくなります
・来月までにサイト作成ができるレベルまで到達したい
・あと半年でポートフォリオ作成までこなして案件を獲得したい
また、SNSなどで自身の目標と日々の勉強を投稿するとプレッシャーが生まれてモチベーションを継続できます。
同じように勉強を頑張っている人たちとも繋がれるので、恥ずかしがらず積極的に発信していきましょう。
小さな目標でも具体的に決めてから勉強を始めよう!
暗記して完璧に覚えようとしない
初学者に陥りがちなところとして、出てきたコードをすべて覚えようとするところがあります。
HTML・CSSは、すべてを暗記して完璧に覚えようとする必要はありません。
暗記しようとすると時間がかかってしまい、コーディングする時間が少なくなり、どうしても成長スピードが落ちてしまいます。
重要な構文は何回も出てくるため、量をこなして段々と覚えられるので、最初からすべてを覚えようとしないようにしましょう。
最初からコードを覚えようとしないようにしよう!
手を動かして慣れる
HTML・CSSの勉強は、実際に手を動かして慣れることが大切です。
見て覚えて終わりにするだけでなく、実際にコードを入力して動かすことで理解が深まります。
繰り返し手を動かしてコードを入力していると、わからない部分も慣れてきて、暗記よりも早く自然に脳に定着させられます。
以下の記事でプログラミングでつまずいた時の対処法を解説しているので、コードを書くことに慣れていない方は、チェックしてみてください。

参考書をみながら完成させる
知識やスキルが定着していない最初の内は、参考書をみながら完成させましょう。
なるべく自力でやりたいと思いますが、まずは形を完成させることが大事になります。
最初のうちは基本的な内容なので、手が止まってしまっても、参考書内で疑問点をわかりやすく解説してくれています。
(2025/12/15 20:44:50時点 Amazon調べ-詳細)
(2025/12/15 20:44:51時点 Amazon調べ-詳細)
勉強時間は1日3時間を目指す
HTML・CSSの勉強時間は、目標によって変わりますが、2週間〜1カ月ほどの学習が必要となるのが一般的とされています。
1日の目安としては最低でも3時間の勉強時間は確保するように心がけましょう。
平日は仕事などで勉強時間を作れない場合、他の日と調整しても良いですが、コードを見る等、1日1回はHTML・CSSに触れることが大切です
また、独学の場合、エラーやわからない部分を調べるのに多くの時間がかかってしまうこともあります。
そのため、早くスキルを上げたい方はプログラミングスクールに通うことをおすすめします。
以下の記事で主要なプログラミングスクールを比較しているので、興味がある方はチェックしてみてください。

HTML・CSS以外で勉強しておきたいスキル

HTML・CSS以外の他のスキルも学習することで、WebデザイナーやWebエンジニアなど、さらに広い分野で活躍することができるようになります。
HTML・CSSの学習者におすすめの勉強分野について紹介します。
PHP
「PHP」は、サーバーサイドで動的なWebサイトを作るための言語です。
サイト内のデータや掲示板の書き込み、検索ページなどユーザーがデータを入力・検索する際に使われます。
PHPを学習することで、サーバーサイドも扱えるため、HTML・CSSのスキルと組み泡褪せて、Webエンジニアとして活躍することができるようになります。
PHPの勉強法について以下の記事で詳しくまとめているので、チェックしてみてください。

JavaScript
「JavaScript」は、Web上での動きを表現するために使われるプログラミング言語です。
例えば、ページをスクロールした際に出てくるアニメーションやスライドショー、フォーム入力時の注意事項などサイトが動いているかのような表現ができます。
HTML・CSSと一緒にJavaScriptを利用することで、さらにデザイン性の高いWebサイトを作成することができるようになります。
以下の記事にJavaScriptの勉強法についてまとめているので、是非チェックしてみてください。

Photoshop・Illustrator
「Photoshop」は画像編集アプリケーション、「Illustrator」はベクターイメージの編集アプリケーションです。
PhotoshopとIllustratorを利用することで以下のようなことが出来るようになります。
・レイアウトのデザインを作成
・撮った写真を綺麗に編集
・一つの画像を見やすいデザインに変更してリンクとして配置
Webデザイナーを目指す方はぜひ学んでみてください。
HTML・CSS勉強 まとめ
HTML・CSSの勉強法と勉強におすすめなサイト・本を紹介しました。
HTMLとCSSの勉強では、わからないことが多く出てきますが、勉強する上での大切なポイントを意識して、コツコツと学習していきましょう。
以下にその他学習向けのコンテンツを紹介します。興味があるのがあればぜひチェックしてみてください。
・その他の言語(Python)の勉強法について

・システムエンジニアになるための勉強法について