Python×LINEで実践!自動返信アプリを作ってみよう!

こんにちは!スタビジ編集部です!
この記事ではPythonの演習としてLINEを利用していろんな実装していきます!
知り合いとチャットする以外にも何か良い使い方ないかな~?
実際に手を動かしつつPythonでLINEを動かしてみましょう!
目次
PythonでLINEアプリを作るための事前準備
さて早速実装をやっていきたいところですが、その前に今回使うツールを準備をしていきます
今回使っていくツールは主に3つです!
- Messaging API
- Flask
- Heroku
「Messaging API」とはLINEのアカウントを通じて、自分のサービスとLINEユーザーの双方向コミュニケーションを可能にしてくれるAPIです!
LINE Developersにログイン
「Messaging API」を利用するための準備をしていきましょう!
今回のサービス作成に当たり、「LINE Developers」へサインインが必要です。
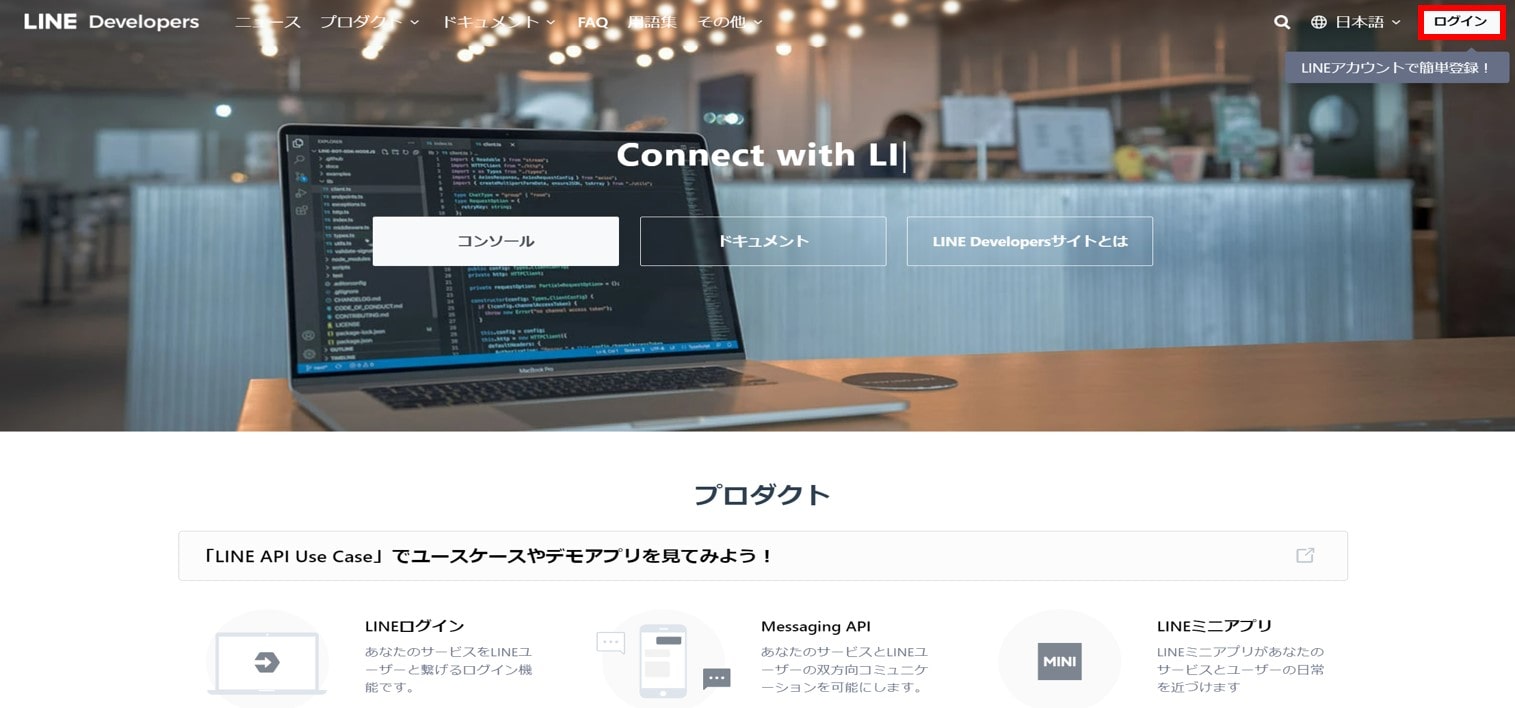
「LINE Developers」とは、LINEサービスとの連携を可能にするAPIの仕様や使い方をまとめているポータルサイトです!
ブラウザで「LINE デベロッパー」と検索し「LINE Developers」のページにアクセスします


画面に従ってログインをします、自身の「LINEアカウント」でログインできます。
ログイン後は「新規プロバイダーを作成」で自分のプロバイダーを作成しましょう。
プロバイダーとはアプリを提供するチームや組織のことを指します

これで、プロバイダーを通してLINE Developersの各種機能を利用できます
チャネルの作成
続いて、Messaging APIを利用するチャネルを作成します。
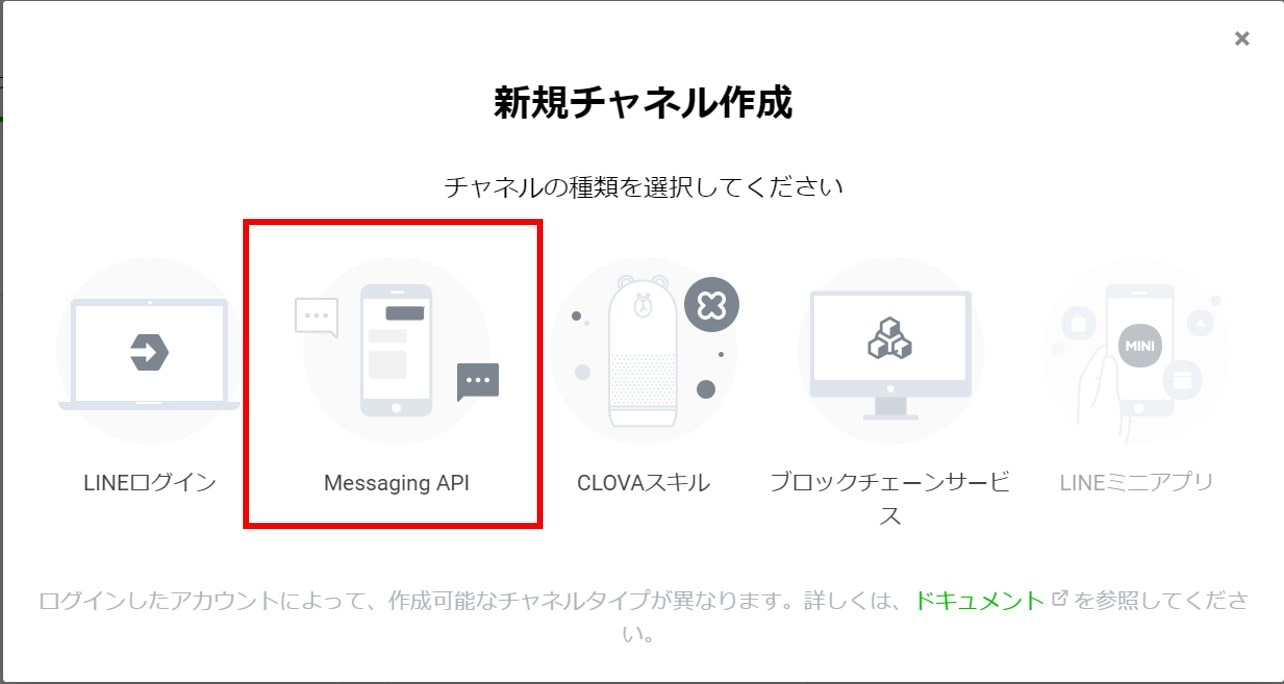
プロバイダー画面から「新規チャネル作成」をクリックし、出てきた画面の「Messaging API」をクリックします

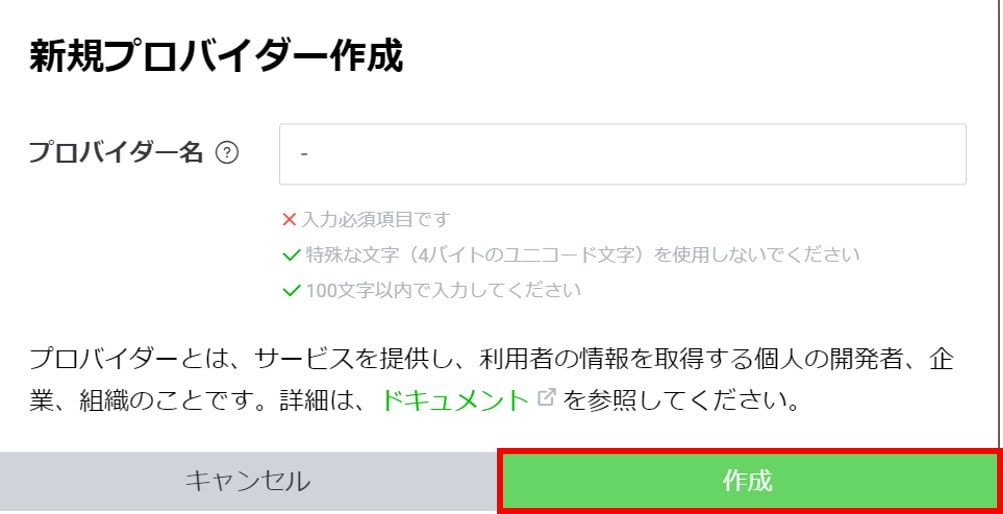
チャネル名や業種などの必須項目を入力し、規約の同意チェックを入れて「作成」ボタンを押します

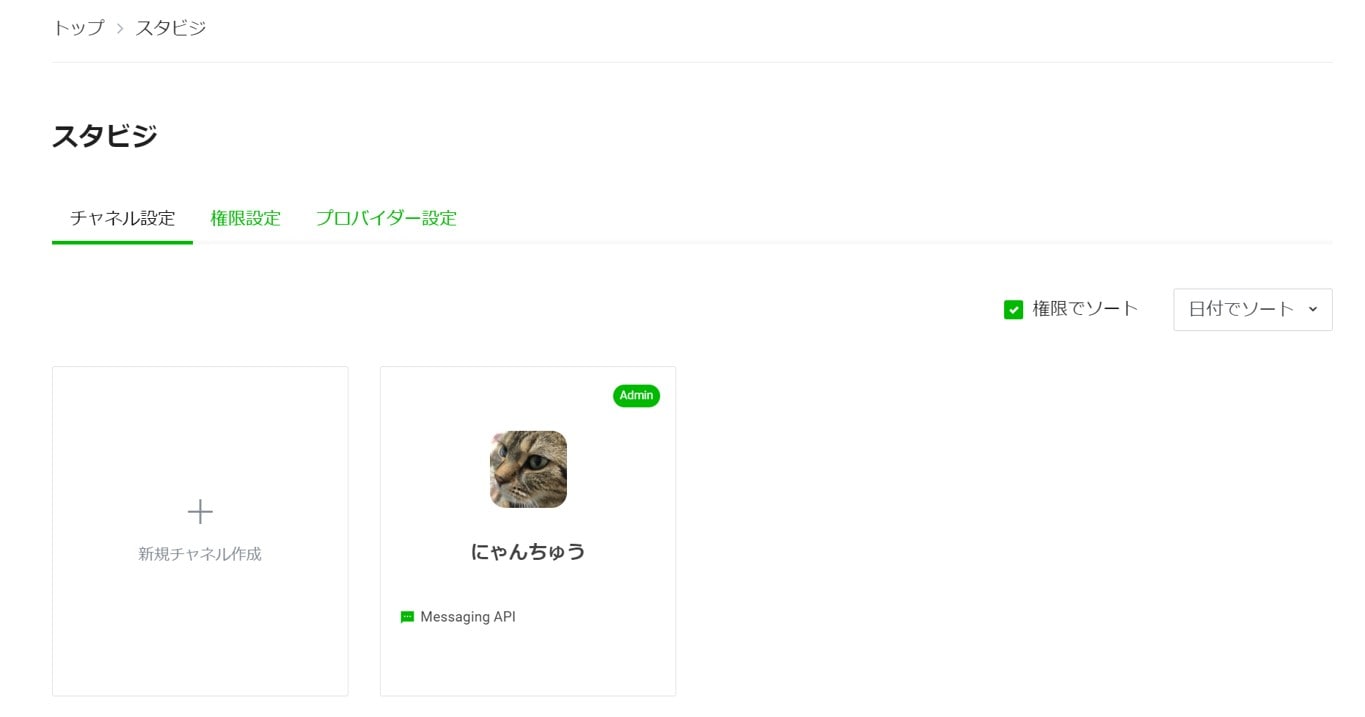
プロバイダー画面にチャネルが表示されたら準備完了です!
FlaskとHerokuの準備
LINE Messaging APIを実行するアプリを準備していきます。
今回はFlaskとHerokuで実装していきます。
pip install flask
pip install line-bot-sdk「Flask」は2010年にリリースされたPythonのWebアプリケーションフレームワークです。
なぜFlaskを使うというと、LINEアプリはメッセージ(リクエスト)がサーバーに送られて、それに返信(レスポンス)する仕組みがWebアプリとほぼ同じだからです。
Flaskについては詳しくは下記の記事に書いてありますので、チェックしてみてください!

インストールが終わったら作業フォルダに必要なファイルを準備していきます!
- app.py
- conf.json
- Procfile
- requirments.txt
- runtime.txt
「app.py」に今回のアプリの中身を書いていきます、詳しくは実践編で解説します。
「conf.json」にはLINEチャネルへのアクセス情報を記載します
{
"CHANNEL_SECRET": "シークレット情報",
"CHANNEL_ACCESS_TOKEN": "アクセストークン"
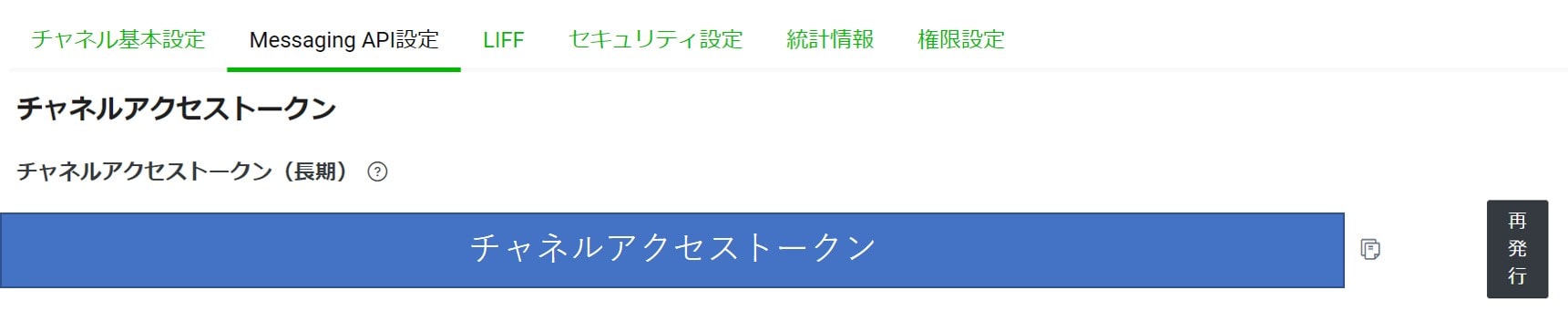
}「シークレット情報」は作成したチャネルの「チャネル基本設定」で、「アクセストークン」は「Messeaging API設定」で取得できます


この情報があると誰でもチャネルにアクセス出来てしますので取り扱いには注意が必要です
「Procfile」「requirments.txt」「runtime.txt」にはherokuのデプロイに必要な情報を記載します
各ファイルの中身については下記の記事で詳しく書いてありますので、参考にしてみてください!

Herokuへアプリの登録も行います
heroku create アプリ名アプリ名はheroku内でユニークである必要あるので注意してください!
Creating ⬢ lineapp... !
▸ Name lineapp is already taken下のような出力がされたらエラーなのでアプリ名を変えて、試してみましょう
Herokuでアプリを登録したら、チャネルへのアクセス情報をHerokuにも入力します
heroku config:set YOUR_CHANNEL_SECRET="シークレット情報" --app アプリ名
heroku config:set YOUR_CHANNEL_ACCESS_TOKEN="アクセストークン" --app アプリ名
これでHerokuの準備は完了です!
実践① LINEで自動返信アプリを作る
実際にPythonを使ってLINEで自動返信する機能を作っていきましょう!
まずはLINEの公式のテンプレートをもとにユーザーが送った言葉をそのまま返す「オウム返し」機能を実装します
自動返信アプリの実装コード
app.pyに下記のコードを書いていきます
import os
import json
from flask import Flask, request, abort
from linebot import (
LineBotApi, WebhookHandler
)
from linebot.exceptions import (
InvalidSignatureError
)
from linebot.models import (
MessageEvent, TextMessage, TextSendMessage, TemplateSendMessage, CarouselTemplate, CarouselColumn)
app = Flask(__name__)
ABS_PATH = os.path.dirname(os.path.abspath(__file__))
with open(ABS_PATH+'/conf.json', 'r') as f:
CONF_DATA = json.load(f)
#LINEへのアクセス情報を入力
LINE_CHANNEL_ACCESS_TOKEN = CONF_DATA["CHANNEL_ACCESS_TOKEN"]
LINE_CHANNEL_SECRET = CONF_DATA["CHANNEL_SECRET"]
line_bot_api = LineBotApi(LINE_CHANNEL_ACCESS_TOKEN)
handler = WebhookHandler(LINE_CHANNEL_SECRET)
#ルーティングの設定、POSTリクエストが来たらcallback関数を返す
@app.route("/callback", methods=['POST'])
def callback():
# リクエストヘッダーからアクセス情報の検証のための値を取得
signature = request.headers['X-Line-Signature']
body = request.get_data(as_text=True)
app.logger.info("Request body: " + body)
# アクセス情報を検証し、成功であればhandleの関数を呼び出す
try:
handler.handle(body, signature)
except InvalidSignatureError:
abort(400)
return 'OK'
#メッセージを受け取った後にどんな処理を行うかを記述
@handler.add(MessageEvent, message=TextMessage)
def handle_message(event):
line_bot_api.reply_message(
event.reply_token,
TextSendMessage(text=event.message.text))
if __name__ == "__main__":
port = int(os.getenv("PORT", 5000))
app.run(host="0.0.0.0", port=port)実装の中身を見ていきましょう
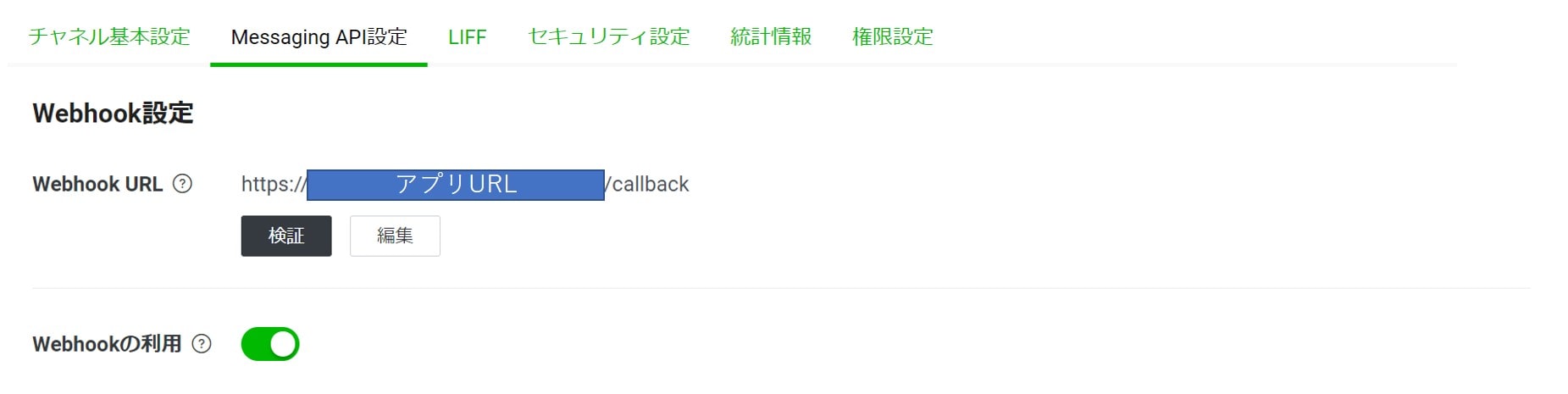
@app.route("/callback", methods=['POST'])ここでは、LINE プラットフォームから送信されたWebhookイベントのルーティングを設定し、LINE APIがアプリに接続できるかを確認します
Webhookの設定はチャネルの「Messeaging API設定」で設定します
herokuの場合は「http://作成したアプリ名.herokuapp.com/」になります

@handler.add(MessageEvent, message=TextMessage)ここではLINEがユーザーからメッセージを受け取った時の処理を記載します
今回は、LineBotApiのメソッドを用いて、リプライ処理を行っています
def handle_message(event):
line_bot_api.reply_message(
event.reply_token,
TextSendMessage(text=event.message.text))リプライの内容は送られたメッセージをそのまま返信用のメッセージとして送っています
自動返信アプリのデプロイ
では実際にアプリを動かしてみましょう!
git init
git add .
git commit -m "バージョン名"
git push heroku masterGitコマンドでHerokuにデプロイします
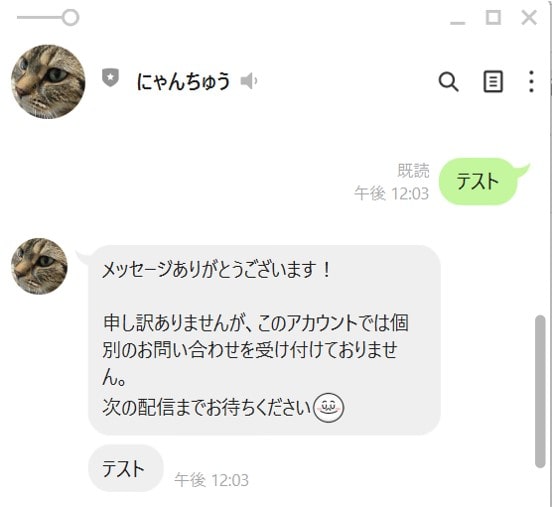
作成したチャネルと友達になってメッセージを送ってみます

「テスト」と送ったらちゃんと「テスト」と返ってきましたね!
返信の最初の「メッセージありがとう~」はユーザーからメッセージを受信したときアプリとは別にLINE側で自動で返信されるものです
この返信メッセージはチャネルの「Messeaging API設定」にある「応答メッセージ」で編集できます

オフに設定してすると、チャットした内容を返してくれる「オウム返しBot」が完成です!

チャットボットの作り方を以下の記事で解説しているので、参考にしてみて下さい。

実践② LINEで自動通知アプリを作る
実践①では自分がLINEでアクションをしてそれに対する返答するアプリを実装しました。
続いてはアプリの方がある条件をトリガーにユーザーへ通知するアプリを実装していきたいと思います。
Heroku Schedulerの設定
今回は「10分毎にユーザーにメッセージを送る」機能を実装していこうと思います。
まず実装のポイントとして「~分ごとにメッセージを送る」⇒「~分ごとにPythonを実行する」と考えてみます。
定期的にPythonを実行する方法はいくつかありますが、今回Herokuを利用しているので、「Heroku Scheduler」で実行していきます。
「Heroku Scheduler」の設定は以下の手順で行います。
①Herokuのポータルで実行するアプリを選択する
②Heroku Schedulerをインストール
③定期実行のジョブを設定する
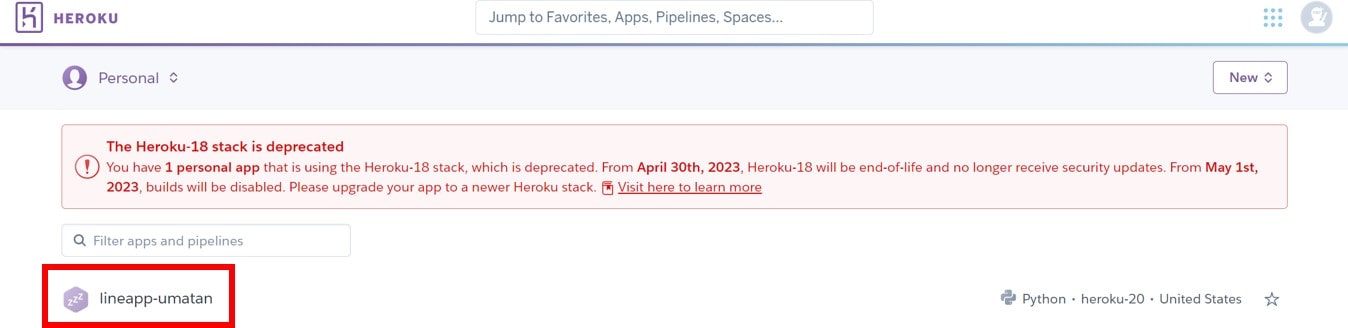
①Herokuのポータルで実行するアプリを選択する
まずは、Herokuのポータルにログインします。
そこで、定期実行したいアプリを選択します。

②Heroku Schedulerをインストール
続いてHeroku Schedulerをインストールします。
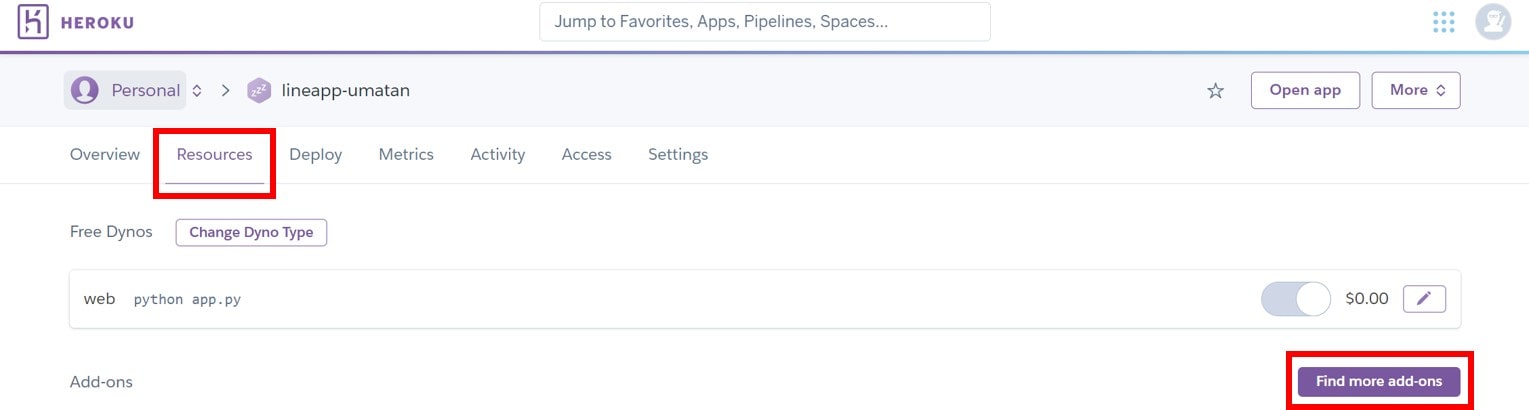
選択したアプリから「Resources」タブに移動し、「Find more add-ones」ボタンをクリックします。

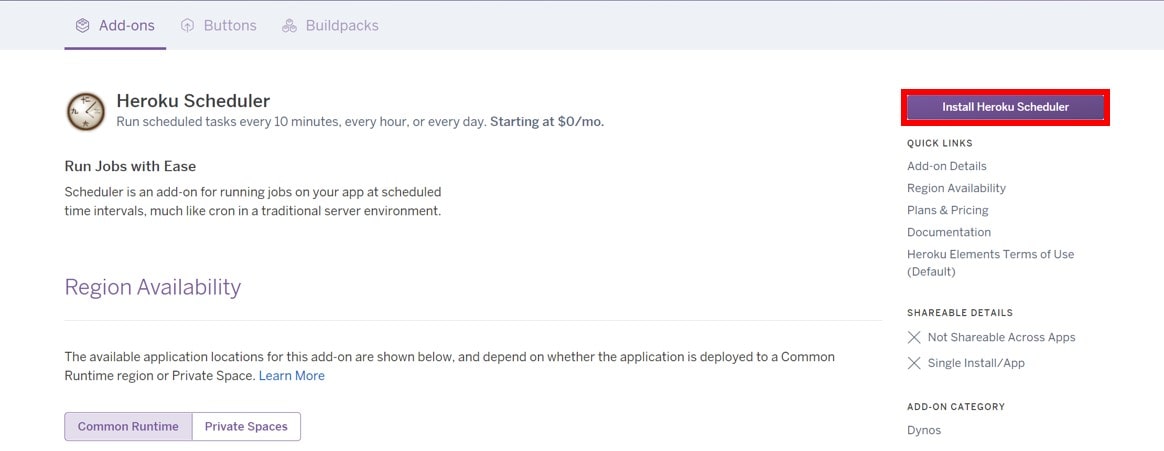
検索窓から「Heroku Scheduler」を検索し、検索結果の中から選択します。
Heroku Schedulerの画面から「Install Heroku Scheduler」をクリックします。 
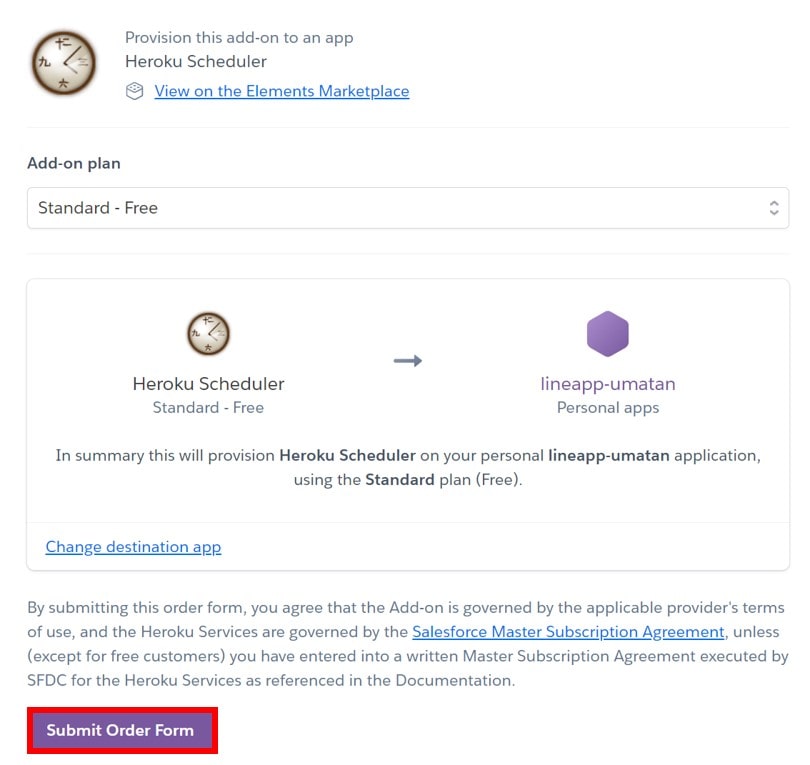
「Standard – Free」プラン、実行するアプリを選択した上で、「Submit Order Form」をクリックします。

③定期実行のジョブを設定する
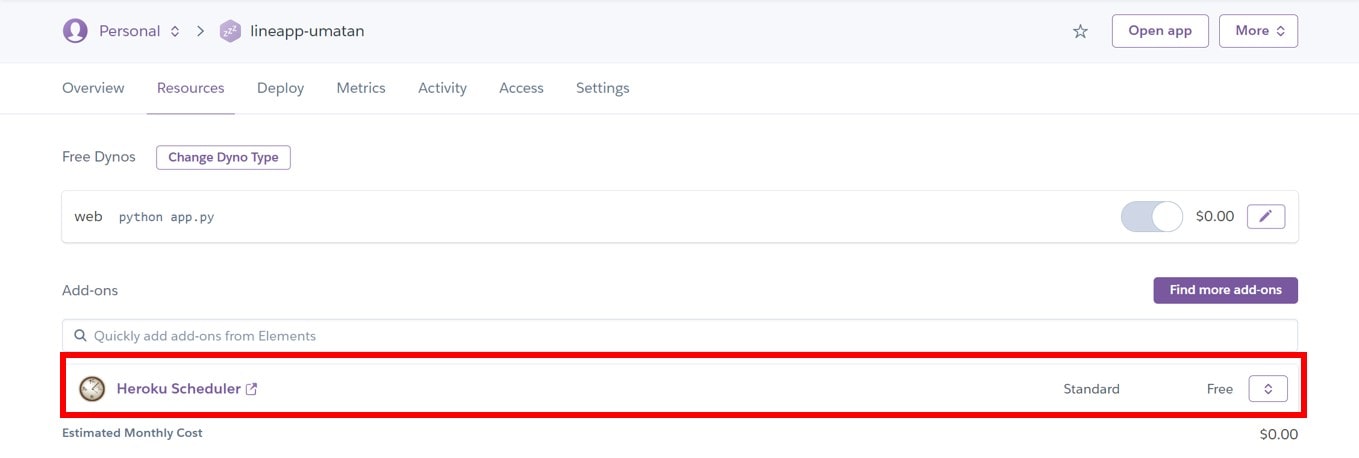
①と同じようにHerokuのポータル画面から今回実行するアプリに移動します。
②でインストールした後だと、「Adds-on」に「Heroku Scheduler」が表示されているので、クリックします。

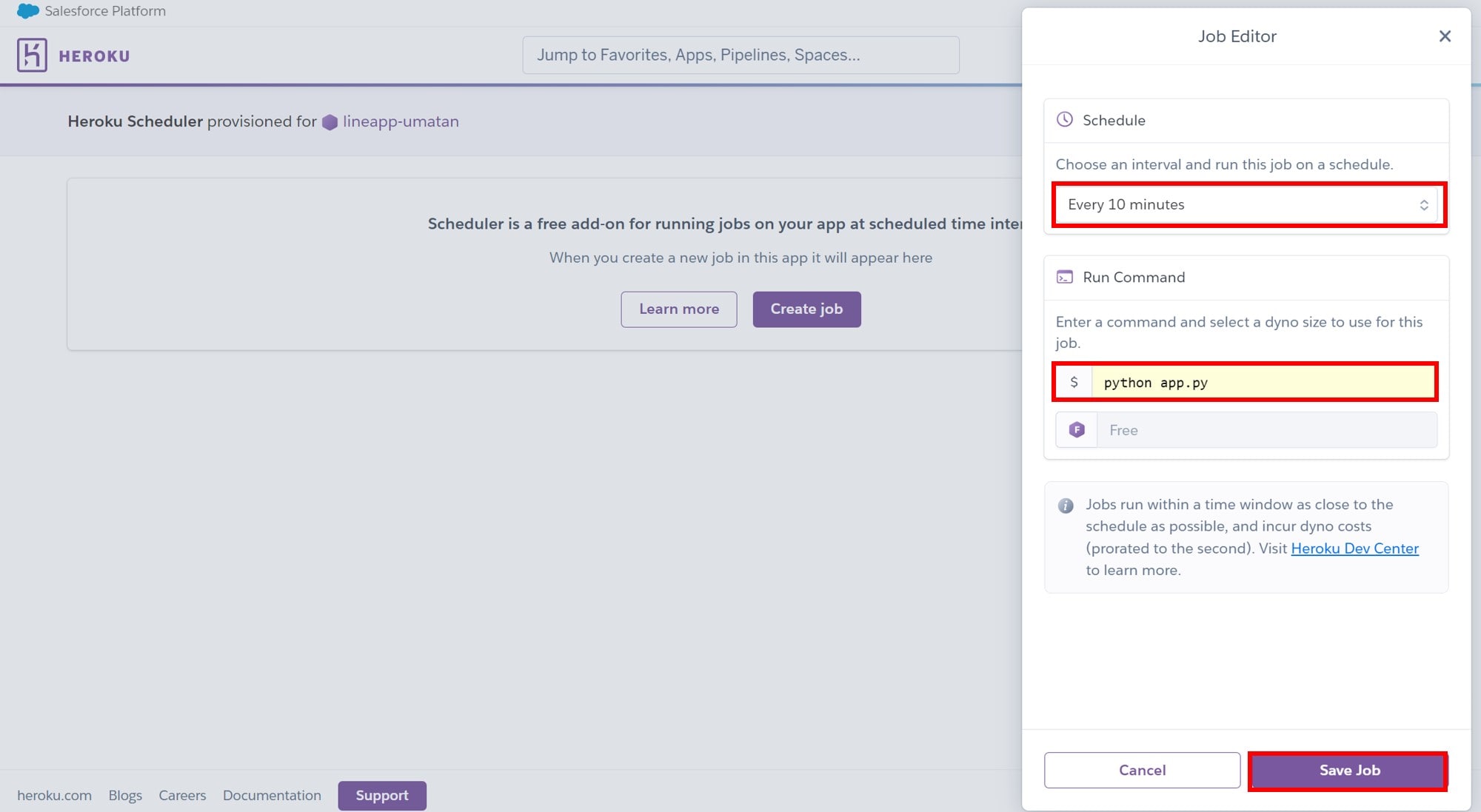
「Create job」をクリックします。
実行する期間と実行するコマンドを設定できます。ここでは「10分毎」と「python app.py」を設定します。

これで「Heroku Scheduler」の設定は完了です。
今回は10分に1回「app.py」が実行されます。
通知するアプリを実装する
「Heroku Scheduler」を設定することで定期的にPythonを実行することができるようになりました。
ただ、今の状況ではリプライ処理しか記述していないので、app.pyを実行してもアプリからLINEにメッセージを送られません。
そこで先ほどのapp.pyを修正していきます。
#LINEへのアクセス情報を入力
LINE_CHANNEL_ACCESS_TOKEN = CONF_DATA["CHANNEL_ACCESS_TOKEN"]
LINE_CHANNEL_SECRET = CONF_DATA["CHANNEL_SECRET"]
LINE_USER_ID = CONF_DATA["USER_ID"]
line_bot_api = LineBotApi(LINE_CHANNEL_ACCESS_TOKEN)
handler = WebhookHandler(LINE_CHANNEL_SECRET)
#プッシュメッセージを送る
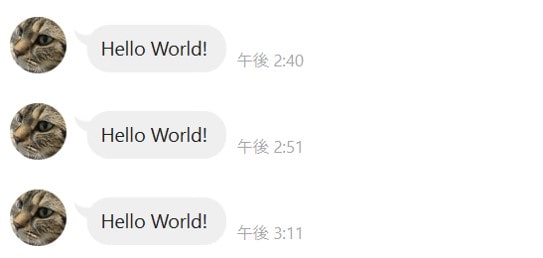
line_bot_api.push_message(LINE_USER_ID, TextSendMessage(text='Hello World!'))「line_bot_api.push_message」メソッドでアプリからLINEへメッセージをプッシュできます。
メソッドの中身は「line_bot_api.push_message(to, messages)」となっており、messagesのところで送るメッセージを指定できます。
今回はシンプルに”Hello World!”という文字を送ってみます。
実装①と同じようにGitコマンドでHerokuにデプロイします。

10分に1度「app.py」が実行され、”Hell World!”が通知されていました!
「line_bot_api.push_message」メソッドのメッセージの内容を変更することでいろんな通知を実装できます。
天気予報APIと組みあわせて天気を通知してくれるアプリにしたり、ぜひ試してみてね!
Python×LINE まとめ
Pythonでコードを書きながら、LINEで自動返信するアプリを学んでいきました
今回は送られたメッセージをそのまま返信する簡単な仕組みでしたが、「LINEの設定」~「アプリのデプロイ」まで一通り理解を掴めたらうれしいです
今回学んだことを応用することで企業のQ&Aボットのような実用性の高いものを作ることが出来るので是非試してみてください!
今回使ったFlaskに関して勉強したい方は以下の講座をぜひチェックしてみてください!
【実践】ビジネスケースとつなげてPythonで出来ること5つを学べる3日間集中コース

| 【オススメ度】 | |
|---|---|
| 【講師】 | ウマタン |
| 【時間】 | 3.5時間 |
| 【レベル】 | 初級~中級 |
Pythonで出来ることのうち以下の5つを網羅して学んでいきます。
・データ集計・加工・描画
・機械学習を使ったモデル構築
・Webスクレイピング
・APIの利用
・Webアプリケーション開発
\30日以内なら返金無料/
他にPythonでのWebアプリケーション開発について知りたい方は下記の記事がオススメです!

また最近ではPythonのWebアプリのフレームワークで「Streamlit」がデータサイエンスの分野でよく利用されているので参考にしてみて下さい。