【サンプルコード付き】GASを使った自動化を実装してみよう!

こんにちは!スタビジ編集部です!
最近は個人でも会社でも自動化ツールで手間のかかる作業を効率化しようとする動きが多いです。
市販の自動化ツールやアプリは便利な一方で以下のようなコメントもあります。
そんな人におすすめなのが”Google Apps Script(GAS)“!
GASを使うことで手間のかかる作業を自動化することが出来ます!
自動化にはPythonを使った方法も有名です。以下の記事で詳しく解説しているので、参考にしてみて下さい。

目次
Google Apps Script(GAS)とは
まずは”Google Apps Script(GAS)“とは何かについて、簡単に見ていきましょう。
“Google Apps Script(GAS)“は、Googleが提供するクラウドベースのプログラミングのプラットフォームです。
Googleの各種サービス(Gmail、Googleドライブ、Googleスプレッドシートなど)を自動化したり拡張したりするために使用されます。
GASの特徴は以下です。
・無料で利用可能
・JavaScriptをベースに、ローコードで初心者でも学びやすい
・GoogleサービスやWebサービスとの連携
それぞれ見ていきましょう。
無料で利用可能
GASはGoogleアカウントを持っていれば、誰でも「無料で利用可能」です。
また、ウェブブラウザ上で直接コードを記述し実行できるので、プログラミングを始める際によくある、自身のPCで環境構築といった作業が不要です。
ただし、スクリプトの実行には制限があるので、Googleのページ”Google サービスの割り当て“で確認しておくことをおすすめします。
JavaScriptをベースに、ローコードで初心者でも学びやすい
GASはプログラミングのプラットフォームと言いながら、「初心者でも学びやすい」のが特徴です。
基本的な文法はJavaScriptをベースに開発されており、JavaScriptを触ったことがある人であれば、簡単に使いこなせます。
また、プログラミング経験が少なくても、他サービスの連携など複雑な処理はライブラリの形でGAS内で用意されています。
そのため、少ないコード量(ローコード)で処理を実装できるので初心者でも比較的簡単に開発をすることが出来ます。
JavaScriptについては、以下の記事で勉強法を解説しているので参考にしてみて下さい。

GoogleサービスやWebサービスとの連携
GASは「GoogleサービスやWebサービスとの連携が出来る」のが大きな特徴です。
GASの独自ライブラリを使うことでGoogleサービスを簡単に操作することが出来ます。
また、JavaScriptベースなので、APIを経由した処理で外部のWebサービスに接続することも可能です。
GAS×スプレッドシート 工数管理
この章では「GASを使ったスプレッドシートの自動化」を実装していきます。
作成するアプリでは以下の機能を盛り込んでいきたいと思います。
・Googleフォームで作業時間を入力
・GASでGoogleフォームの情報受け取り、名前と一致するシートに情報を記入
・開始時間と終業時間から作業時間を計算、8時間を超える場合は時間外労働として超えた時間を記入
事前準備
まずはGASを実行するために必要なドキュメントを準備します。
データを格納するため、Googleドライブ上にスプレッドシートを作成します。
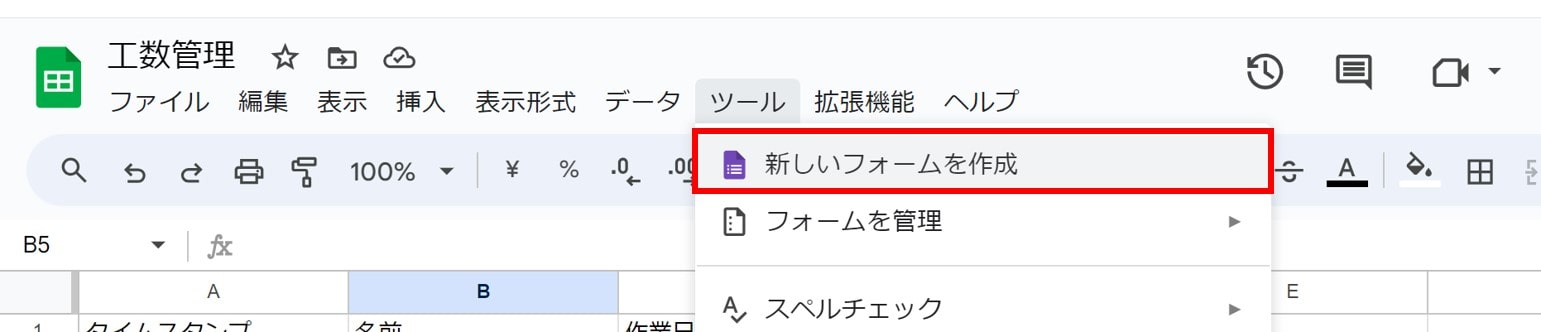
スプレッドシートを作成したらGoogleフォームを作成します。作成したスプレッドシートに紐づけるため、スプレッドシート上部の”ツール”から作成します。

Googleフォームは以下の項目を入力するように設定します。
- 名前:作業者の名前(記述式)
- 作業日:作業した日付(日付入力)
- 開始時間:作業を開始した時間(時刻入力)
- 終了時間:作業を終了した時間(時刻入力)
続いて、Googleフォームから情報を受け取りスプレッドシートに書き込むためのスクリプトを実装します。
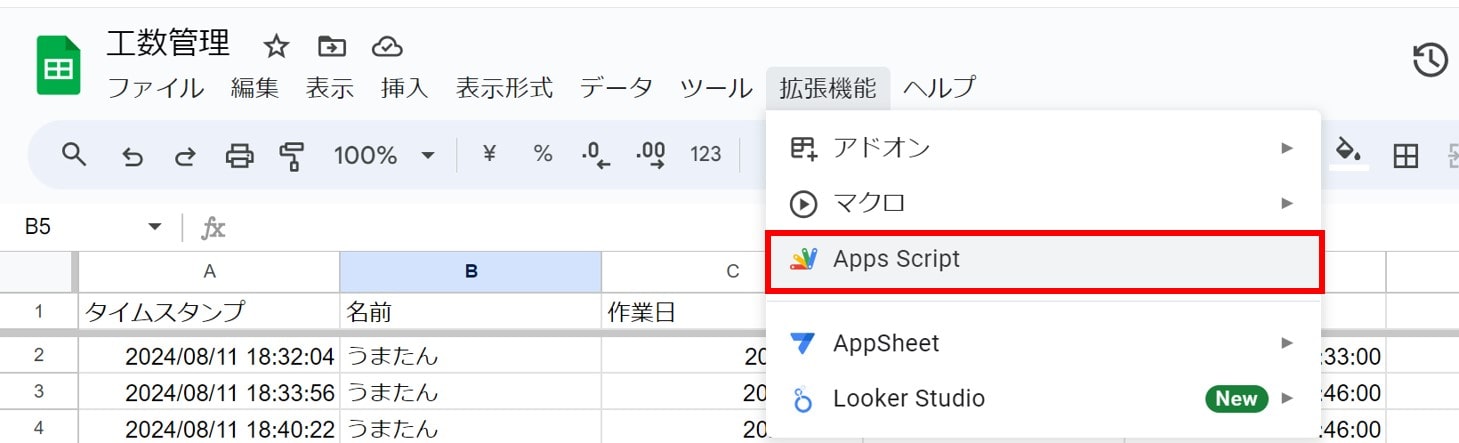
スプレッドシート上部の”拡張機能“から”App Script“をクリックすると、スプレッドシートと連携した”Google Apps Scriptが作成されます。

データ取得
次にGASで「Googleフォームで入力した情報を受け取る」所を実装していきます。
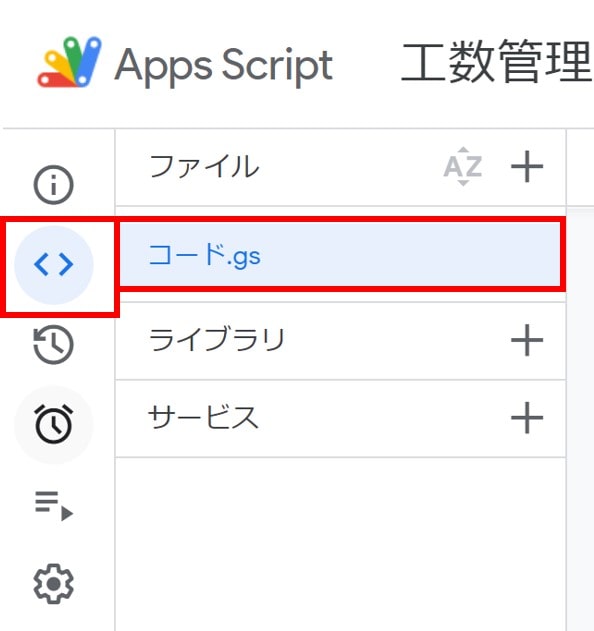
“Google Apps Script”の画面に移動したら、画面左側のメニューから”エディター“を選択します。

デフォルトで”コード.gs“が作成されているのでここに実際に処理の内容を記述していきます。
function onFormSubmit(e) {
var formResponses = e.values; // フォームの入力値を取得
var name = formResponses[1]; // "名前"
var workDate = formResponses[2]; // "作業日"
var startTime = formResponses[3]; // "開始時間"
var endTime = formResponses[4]; // "終業時間"
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(name);
if (!sheet) {
// 該当するシートがない場合、エラーハンドリング
Logger.log("シートが見つかりません: " + name);
return;
}GASでは”function“を使って関数を定義します。ここでは”onFormSubmit“関数を利用します。
“onFormSubmit“関数はGASで定義されているトリガー関数と呼ばれるものの一つで、Googleフォームの回答があった場合に自動で呼び出されます。
引数の”e”は”イベントオブジェクト“と呼ばれるもので、フォームの入力値やその他の送信に関するデータが格納されています。
続いて処理の中身を見ていきましょう。
Googleフォームのイベントオブジェクトでは回答の内容が”value”プロパティに配列として格納されているので、それぞれ必要なデータを取り出していきます。
また、名前とシート名を確認し、一致しない場合は”Logger.log“でログを出力した後、処理を終了します。
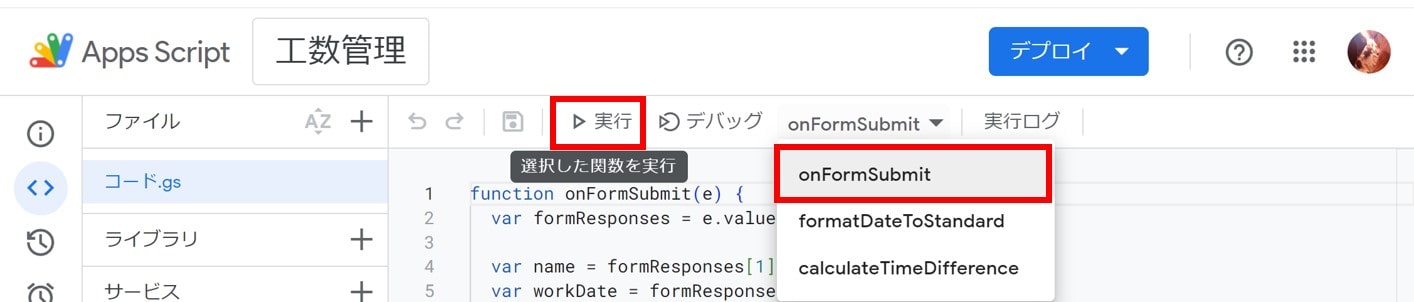
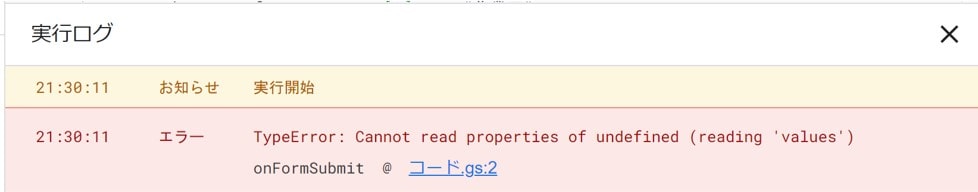
作成した関数の挙動を確認したい場合は、画面上部で実行したい関数を選択して”実行“ボタンをクリックします。

“実行ログ“で実行したログが表示されます。

引数が必要な関数の場合はデータがないということでエラーになるので、サンプルデータをコード内に用意して、そこから呼び出すようにしましょう。
また、GASのスクリプトの実行履歴は画面左側のメニューにある”実行数“からも確認できます。

スプレッドシートへの入力
続いて、Googleフォームから取得したデータを「スプレッドシートに入力」します。
// スプレッドシートから日付のデータを取得
var lastRow = sheet.getLastRow();
var range = sheet.getRange(1, 1, lastRow, 1).getValues(); // A列(作業日)の値をすべて取得
var rowToUpdate = -1;
// 日付のフォーマットを標準化
var formattedWorkDate = formatDateToStandard(workDate);入力された作業日の被りがないかチェックするためにスプレッドシートからデータを取得します。
取得したシートの”sheet“オブジェクトを使用することで、そのシート内の操作をすることが出来ます。
- getLastRow:シートのデータが入力されている最後の行を抽出
- getRange:スプレッドシート内の特定のセルやセル範囲を指定
- getValue:指定されたセルの値を取得
- rowToUpdate:更新する行を指定
“formatDateToStandard“関数は日付データのフォーマットを成形する独自の関数で後ほど解説します。
続いて既に登録されている日付の行を取得します。登録されている日付がない場合は新しい行にデータを追加します。
// すでにスプレッドシートで登録されている日付の行を取得
for (var i = 0; i < range.length; i++) {
var formattedDate = formatDateToStandard(range[i][0]);
if (formattedDate == formattedWorkDate) {
rowToUpdate = i + 1; // 行番号は1ベース
break;
}
}
// 新しい日付の場合は、新しい行にデータを登録する
if (rowToUpdate == -1) {
rowToUpdate = lastRow + 1; // 新しい行に追加
}“rowToUpdate”が一度も更新されない場合(登録する日付がない場合)は初期値の”-1″となるので、その際は、新しい行を更新する行として指定しています。
そして、取得したデータを先ほど取得した対象となる行に対してそれぞれ更新していきます。
// 作業日、開始時間、終業時間を登録または上書き
sheet.getRange(rowToUpdate, 1).setValue(workDate);
sheet.getRange(rowToUpdate, 2).setValue(startTime);
sheet.getRange(rowToUpdate, 3).setValue(endTime);スプレッドシートへのデータの入力・更新は”setValue“メソッドを利用します。
- setValue:指定されたセルに値を設定
最後に時間差を計算してスプレッドシートに反映します。
// 時間差を計算
var timeDifference = calculateTimeDifference(startTime, endTime);
// 8時間を超える場合、"時間外労働"をD列に記録
if (timeDifference > 8) {
var overtime = timeDifference - 8;
sheet.getRange(rowToUpdate, 4).setValue(overtime);
}
}時間差の計算は独自に作成した”calculateTimeDifference“関数で計算します。
計算後、既定の時間を超える場合は「時間外労働」として記録します。
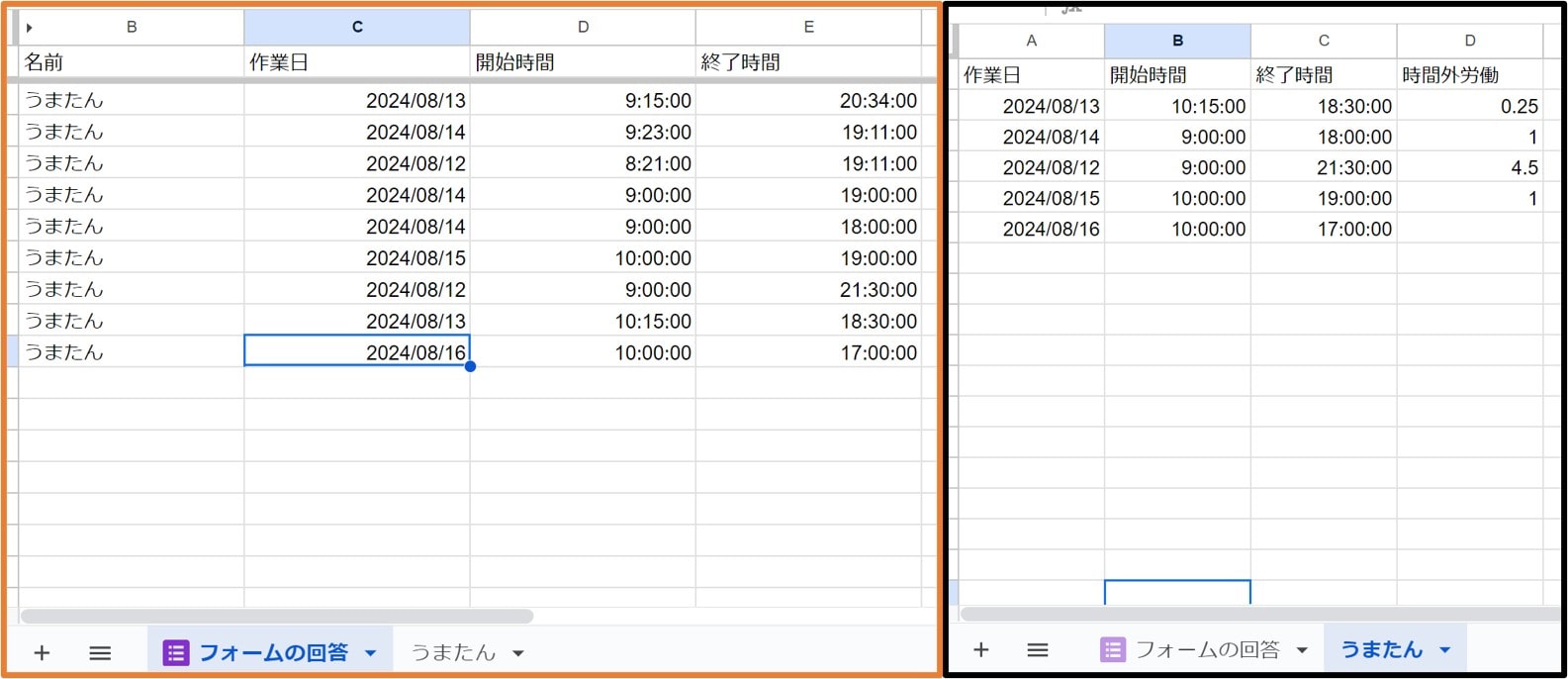
実際にFormから送った情報と結果が下記になります。

取得した情報とそれを用いた時間差計算のデータがスプレッドシートに反映されていることがわかります。
時間差の計算
今回時間差の計算を行うため、作成した”formatDateToStandard“関数と”calculateTimeDifference“関数について見ていきましょう。
formatDateToStandard関数
“formatDateToStandard“関数では日付データを指定されたフォーマットへの変換を行っています。
// 日付を yyyy-MM-dd 形式にフォーマットする関数
function formatDateToStandard(date) {
var dateObj = new Date(date);
return Utilities.formatDate(dateObj, Session.getScriptTimeZone(), "yyyy-MM-dd");
}まずは受け取った日付をGASの日時データとして扱えるように”Data“オブジェクトに変換します。
指定のフォーマットへの変換には、Google Apps Scriptの”Utilities.formatDate“メソッドを利用します。
“Utilities.formatDate“メソッドでは、受け取った”data”オブジェクトを出力したいフォーマット(”yyyy-MM-dd”)に変換してくれます。
また、タイムゾーンに”Session.getScriptTimeZone()“を指定することで、スクリプトのタイムゾーンが適用され、タイムゾーンによるずれを防止できます。
calculateTimeDifference関数
“calculateTimeDifference“関数では受け取った開始時間と終了時間を元に時間外労働の時間を計算します。
// 時刻の差を時間単位で計算する関数
function calculateTimeDifference(startTime, endTime) {
var startParts = startTime.split(":");
var endParts = endTime.split(":");
// 時、分、秒をそれぞれ取得し、合計時間に変換
var startHours = parseInt(startParts[0]) + parseInt(startParts[1])/60 + parseInt(startParts[2])/3600;
var endHours = parseInt(endParts[0]) + parseInt(endParts[1])/60 + parseInt(endParts[2])/3600;
return endHours - startHours;
}受け取った開始時間と終了時間は”HH:SS:MM”形式で取得できるので、時・分・秒で分けます。
分けた後は、それぞれを「時」の単位に変換して合計時間として集計します。
終了時間の合計と開始時間の合計を引いて労働時間として算出します。
コードのデプロイ
最後に作成したGASのスクリプトのデプロイのやり方を説明します。
デプロイすることで外部からも作成したスクリプトにアクセスできるようになります。
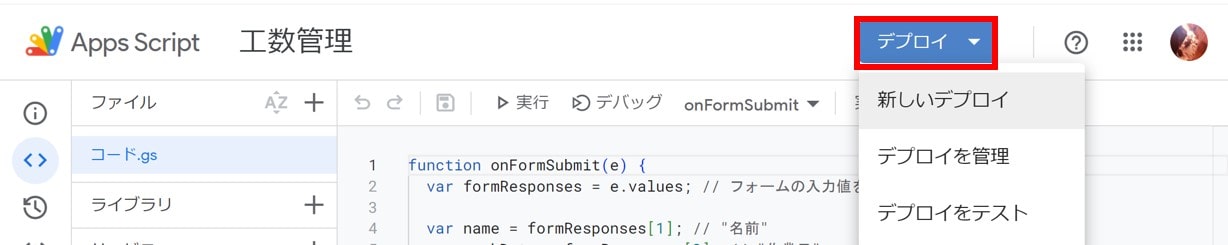
デプロイは画面上部の”デプロイ” > “新しいデプロイ“から行います。

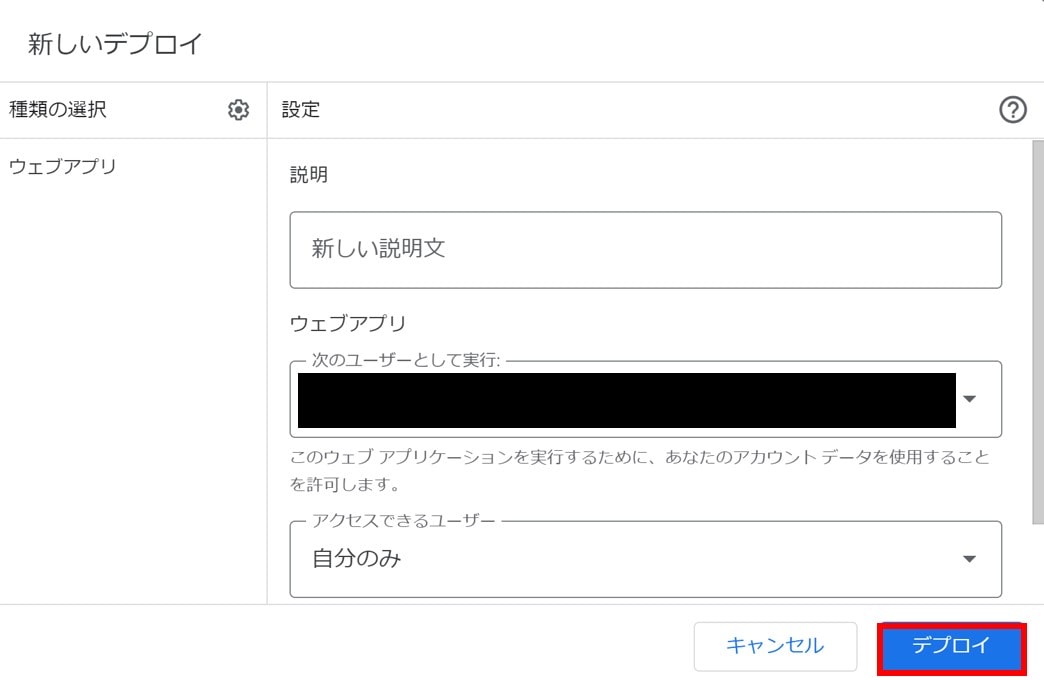
「デプロイする種類」や「GASを実行するユーザー」を選択して「デプロイ」ボタンを押すことでデプロイできます。

GAS×LINE 天気通知アプリ
この章では「GASとLINEを組み合わせた自動通知」アプリを実装していきます。
作成するアプリでは以下の機能を盛り込んでいきたいと思います。
・API経由で翌日の東京の天気情報を取得
・天気情報をLINEのメッセージを作成、条件に応じてメッセージを追加
・毎日決まった時間に特定のユーザーに対して作成したメッセージをLINEで通知
事前準備
実装を始める準備として、「スクリプトの作成」と「LINEのチャネル作成」を行います。
今回は”Google Apps Script“の各自のホーム画面から”新しいプロジェクト“で新規のスクリプトを作成します。

「LINEのチャネル作成」は下記の記事を参考に天気通知を行うためのチャネルを作成します。

天気情報の取得
スクリプトを作成していきます。まずは「天気情報の取得」を実装します。
天気情報を取得するための関数は以下です。
function fetchTokyoWeather() {
var url = 'https://weather.tsukumijima.net/api/forecast/city/130010';
var response = UrlFetchApp.fetch(url);
var data = JSON.parse(response.getContentText());
var tomorrowForecast = data.forecasts[1]; // 翌日の天気予報
var date = new Date(tomorrowForecast.date);
var weather = tomorrowForecast.telop;
var temperature = tomorrowForecast.temperature;
// 気温情報が存在する場合の処理
var minTemp = temperature.min.celsius !== null ? temperature.min.celsius : '-';
var maxTemp = temperature.max.celsius !== null ? temperature.max.celsius : '-';
// LINEに通知するメッセージを作成
var message = '東京の天気 (' + date.toLocaleDateString() + '):\n'
+ '天気: ' + weather + '\n'
+ '最低気温: ' + minTemp + '°C\n'
+ '最高気温: ' + maxTemp + '°C\n';
// 追加メッセージの条件
if (maxTemp !== '-' && parseFloat(maxTemp) >= 30) {
message += '水分補給を忘れずに。\n';
}
if (weather.includes('雨')) {
message += '傘を忘れずに。\n';
}
if (minTemp !== '-' && maxTemp !== '-' && parseFloat(maxTemp) - parseFloat(minTemp) >= 10) {
message += '羽織るものを忘れずに。\n';
}
return message;
}天気情報は”天気予報API“から取得します。
天気データはJSON形式で返ってくるので、そこから翌日(forcasts配列の2番目の要素)の天気情報(天気・最高気温・最低気温)を抜き出して変数に格納します。
返ってくるJSON形式の詳細は”天気予報APIのページ“を参考にしてみて下さい。
取得した天気情報からLINEで通知するためのメッセージは以下で作成します。
// LINEに通知するメッセージを作成
var message = '東京の天気 (' + date.toLocaleDateString() + '):\n'
+ '天気: ' + weather + '\n'
+ '最低気温: ' + minTemp + '°C\n'
+ '最高気温: ' + maxTemp + '°C\n';
// 追加メッセージの条件
if (maxTemp !== '-' && parseFloat(maxTemp) >= 30) {
message += '水分補給を忘れずに。\n';
}
if (weather.includes('雨')) {
message += '傘を忘れずに。\n';
}
if (minTemp !== '-' && maxTemp !== '-' && parseFloat(maxTemp) - parseFloat(minTemp) >= 10) {
message += '羽織るものを忘れずに。\n';
}取得した天気情報を元に条件に応じてメッセージも追加しています。
LINEメッセージ送信
次に「LINEメッセージ送信」部分を実装します。
“sendLinePush“関数で受け取ったメッセージをLINEに送信します。
function sendLinePush(message) {
var payload = {
'to': PropertiesService.getScriptProperties().getProperty('USER_ID'), // 通知先のユーザーID
'messages': [{
'type': 'text',
'text': message
}]
};
var options = {
'method': 'post',
'headers': {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + PropertiesService.getScriptProperties().getProperty('LINE_CHANNEL_ACCESS_TOKEN'),
},
'payload': JSON.stringify(payload),
'muteHttpExceptions': true
};
var response = UrlFetchApp.fetch('https://api.line.me/v2/bot/message/push', options);
Logger.log('Response Code: ' + response.getResponseCode());
Logger.log(response.getContentText());
}“payload”のところで送信先やメッセージの内容を設定します。
宛先はLINEのユーザーIDを指定します。
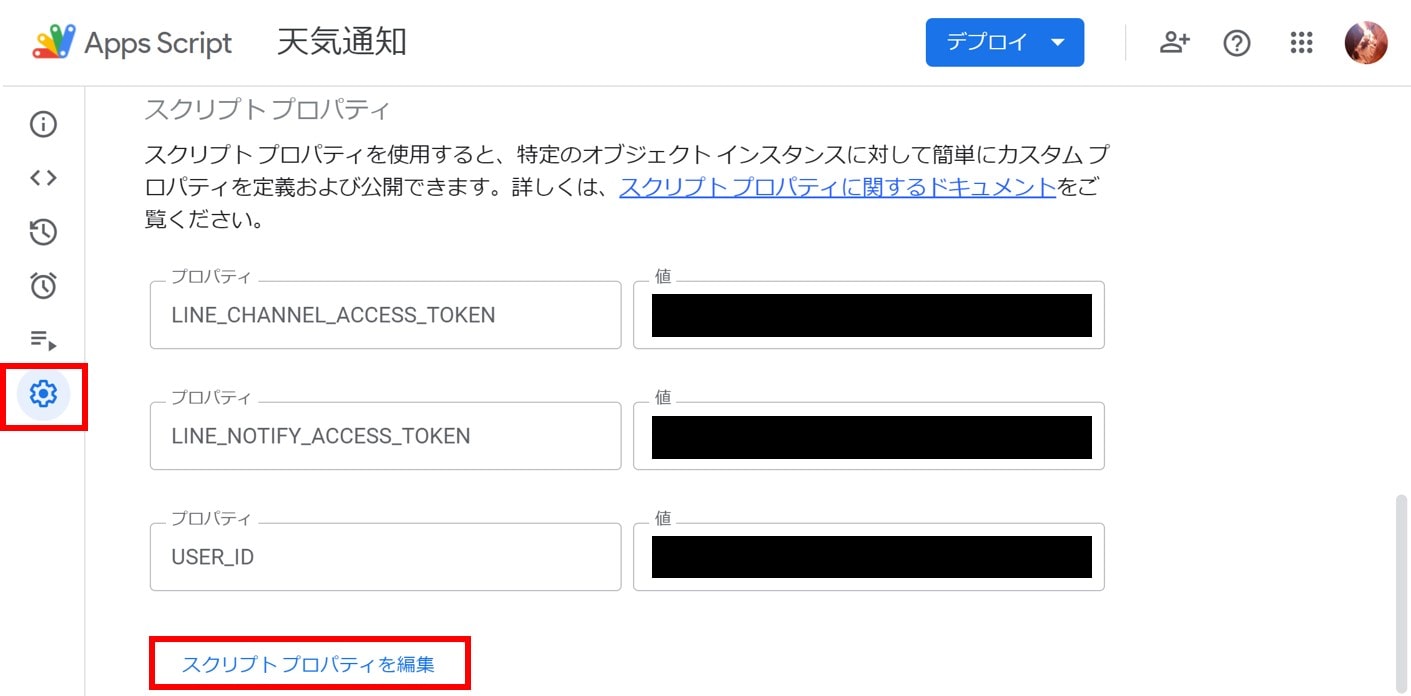
ここで、このような環境で用いるユーザー固有の値はGASのスクリプトプロパティに格納することで利便性が上がります。
スクリプトプロパティの設定は”プロジェクトの設定“から行えます。

プロパティに格納した情報は”PropertiesService”の”getScriptProperties()“で取得することが出来ます。
“options”でLINEにメッセージを送信するためのリクエストを作成します。
LINEのプッシュ通知APIではPOSTメソッドを使用してメッセージを送信します。
LINEの接続に必要なアクセストークンもスクリプトプロパティから呼び出すようにしています。
最後にGoogle Apps Scriptの”UrlFetchApp.fetch“関数で指定されたURLにHTTPリクエストを行います。
トリガーの設定
最後に「トリガーの設定」をします。
まず、トリガーが引かれた際の実行する関数を作成します。
// 毎日20:00に天気を通知する関数
function notifyWeatherDaily() {
var weatherMessage = fetchTokyoWeather();
sendLinePush(weatherMessage);
}“notifiyWeatherDaily“関数では、これまで作成した関数を利用して、天気情報を取得し、メッセージとしてLINEにプッシュします。
ではこの”notifiyWeatherDaily“関数を実行するトリガーを設定します。
トリガーの設定はコード内に実装することも出来ますが、今回はGASのトリガー機能を使って設定を行います。
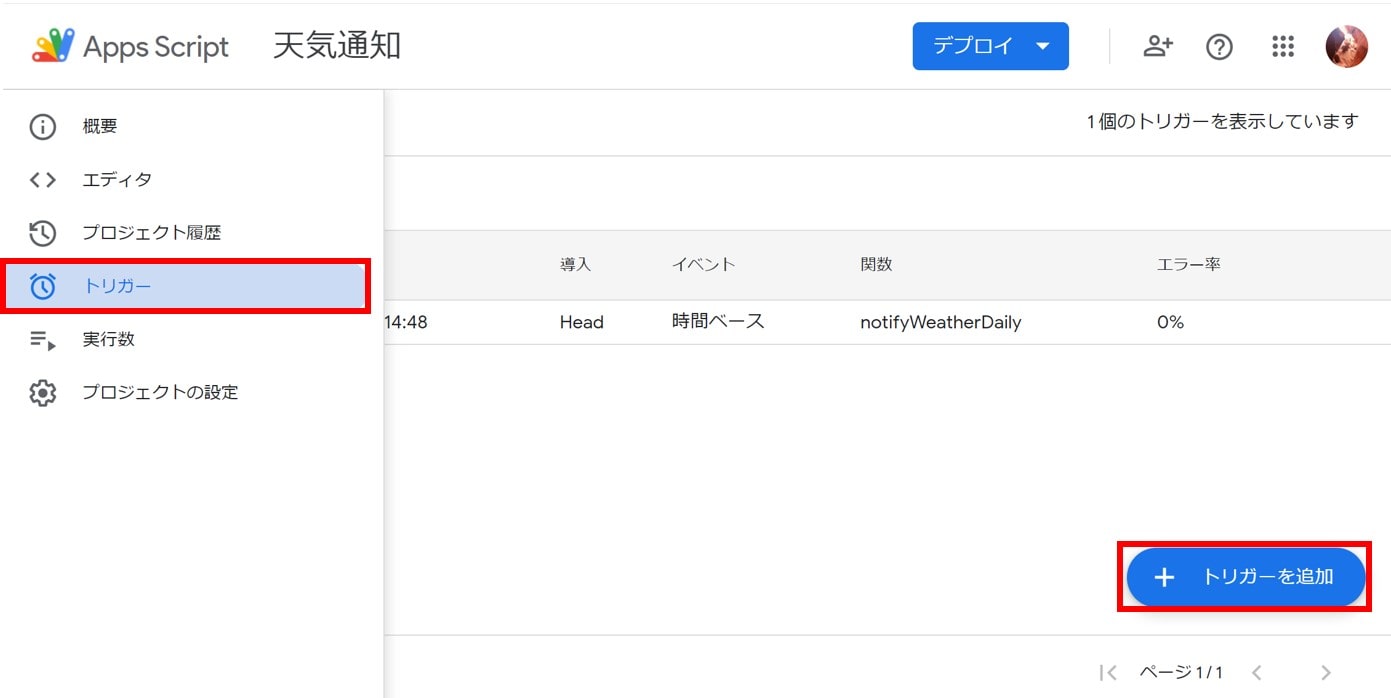
左側の”トリガー”メニューを開き、”トリガーを追加”をクリックします。

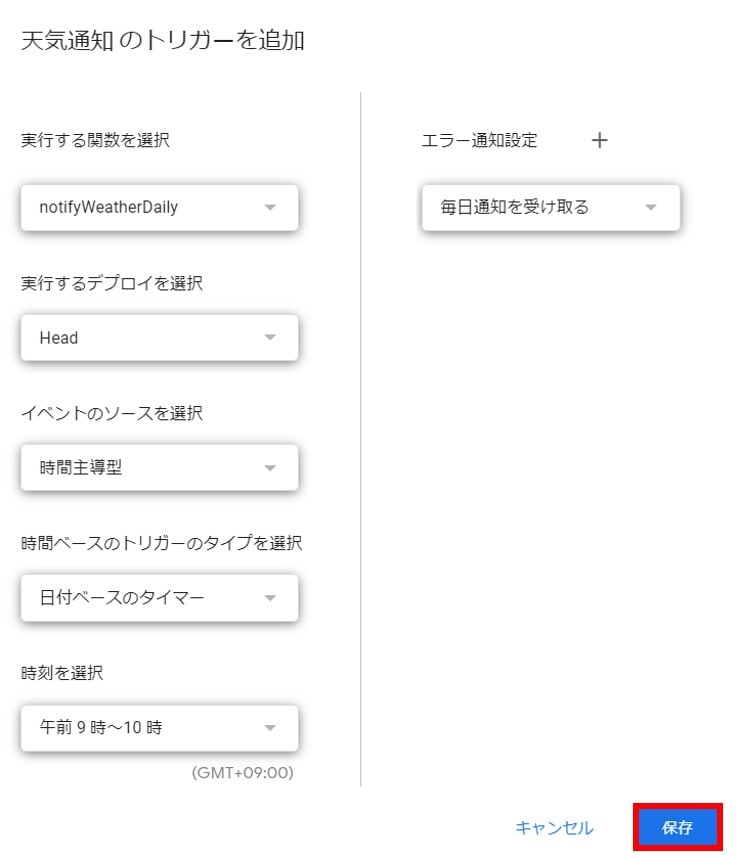
トリガーの設定では、トリガーが引かれた時に実行する関数やトリガーが引かれるタイミングを指定できます。

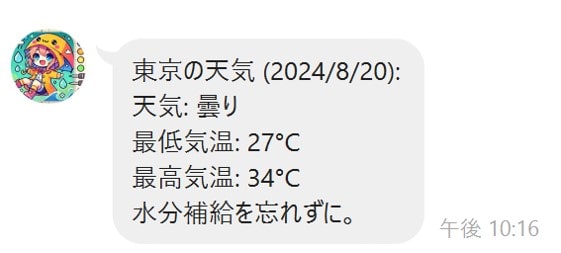
実際にデプロイすると、毎日決まった時間にLINEに通知が来ています。

※ウェブアプリとしてデプロイします。作成されたURLをLINEの”Webhook URL“に設定しましょう。(デプロイするたびにURLは変わるので、LINE側もその都度更新します)

GAS 自動化 まとめ
GASの自動化についてサンプルを実装しながら見ていきました。
ここでGASで自動化するメリットをおさらいしましょう。
・無料で利用可能
・JavaScriptをベースに、ローコードで初心者でも学びやすい
・GoogleサービスやWebサービスとの連携
サンプルコードを参考に自分なりの自動化ツールを作ってみよう!
その他、X(旧Twitter)の自動化について以下の記事で解説しているので、良かったらチェックしてみて下さい。

また、Googleスプレッドシートを操作して業務を効率化する方法を学びたい人は以下のUdemyコースをチェックしてみてください!
【初心者向け】PythonでGoogleスプレッドシートを操作して煩雑な日々の業務を効率化・自動化する方法を学ぼう!
| 【時間】 | 3.5時間 |
|---|---|
| 【レベル】 | 初級 |
Pythonでスプレッドシートを操作したいならこれ!今なら購入時に「J56MYR9S」という講師クーポンコードを入れると90%オフ以上の割引価格になりますのでぜひご受講ください!
さらにもっとWebアプリの開発やAIの勉強をしたい方は、当メディアが運営する教育サービス「スタアカ(スタビジアカデミー)」の講座をチェックしてみてください。
AIデータサイエンス特化スクール「スタアカ」

| 【価格】 | ライトプラン:1280円/月 プレミアムプラン:149,800円 |
|---|---|
| 【オススメ度】 | |
| 【サポート体制】 | |
| 【受講形式】 | オンライン形式 |
| 【学習範囲】 | データサイエンスを網羅的に学ぶ 実践的なビジネスフレームワークを学ぶ SQLとPythonを組み合わせて実データを使った様々なワークを行う マーケティングの実行プラン策定 マーケティングとデータ分析の掛け合わせで集客マネタイズ |
データサイエンティストとしての自分の経験をふまえてエッセンスを詰め込んだのがこちらのスタビジアカデミー、略して「スタアカ」!!
24時間以内の質問対応と現役データサイエンティストによる複数回のメンタリングを実施します!
カリキュラム自体は、他のスクールと比較して圧倒的に良い自信があるのでぜひ受講してみてください!
他のスクールのカリキュラムはPythonでの機械学習実装だけに焦点が当たっているものが多く、実務に即した内容になっていないものが多いです。
そんな課題感に対して、実務で使うことの多いSQLや機械学習のビジネス導入プロセスの理解なども合わせて学べるボリューム満点のコースになっています!
Pythonが初めての人でも学べるようなカリキュラムにしておりますので是非チェックしてみてください!
ウォルマートのデータを使って商品の予測分析をしたり、実務で使うことの多いGoogleプロダクトのBigQueryを使って投球分析をしたり、データサイエンティストに必要なビジネス・マーケティングの基礎を学んでマーケティングプランを作ってもらったり・Webサイト構築してデータ基盤構築してWebマーケ×データ分析実践してもらったりする盛りだくさんの内容になってます!
・BigQuery上でSQL、Google Colab上でPythonを使い野球の投球分析
・世界最大手小売企業のウォルマートの実データを用いた需要予測
・ビジネス・マーケティングの基礎を学んで実際の企業を題材にしたマーケティングプランの策定
・Webサイト構築してデータ基盤構築してWebマーケ×データ分析実践して稼ぐ